2023年10月1日からステルスマーケティングは景品表示法違反になることになりました。
アフィリエイト広告を貼っているブログを運営している方は早急に対策をしないといけません。
過去の記事に対しても対応しなければいけない為、大変な作業になるかなと思っていましたが、「SWELL」はこのステマ規制対策として「PR表記機能」を追加してくれました。
 ぐら
ぐらさすが、SWELL!
この機能のおかげであっという間に対策が完了しました!
まだ、対策をしていない方、必見です!
- ステマ規制とは?
- SWELLによるステマ規制対策
ステマ規制とは?
「ステマ規制」とは、ステルスマーケティングに対する景品表示法による規制です。
これまで日本ではステルスマーケティングに対して規制がされておらず、取り締まりが無かったのですが、令和5年10月1日からステルスマーケティングに対しても規制されることになりました。
実際は広告であるのに広告ということを隠して商品を宣伝すること。
消費者庁ではこのように言っています。
消費者は、企業による広告・宣伝であれば、ある程度の誇張・誇大が含まれているものと考えており、そのことを含めて商品・サービスを選んでいます。
一方で、広告・宣伝であることが分からないと、企業ではない第三者の感想であると誤って認識してしまい、その表示の内容をそのまま受けとってしまい、消費者が自主的かつ合理的に商品・サービスを選ぶことが出来なくなるかもしれません。
引用元:消費者庁



つまり、広告や宣伝ということをはっきり明記されていないと、消費者が正しい判断を行えないので、これからはちゃんと広告や宣伝ですと消費者に分かるようにしましょう。ってことです。
規制対象者
景品表示法の対象となるのは商品・サービスを供給する事業者(広告主)だけです。
ですが、ブログにアフィリエイト広告を掲載しているのに何の対策も取っていないと広告主が罰則を受けてしまうので、しっかり対策していないとアフィリエイト案件の提携解除をされるかもしれません。



ちゃんと対策しないとまずいですね。
ステマ規制対策
広告であることを隠しているから「ステルスマーケティング」になるわけなので、隠さなければいいのです。
「広告」「プロモーション」「PR」など広告だということが判るの文言を記事の分かりやすい箇所に明記しましょう。



でも、今までの記事の全てに明示するのは大変だね。



SWELLなら「PR表記機能」を使って5分で対策出来るよ!
もし、使っているテーマが「SWELL」だったら、対策が簡単に出来ます♪
この機会にSWELLにしてみるのもおススメです。
SWELLってどんな感じ?と気になる方はこの記事も読んで見てください。


PR表記機能を使った対策
SWELLの「PR表記機能」を使った対策方法です。
全ての投稿に「PR表記」をする
全ての投稿ページに一括でPR表記を行う方法です。
PR表記したくないページがある場合、一括でPR表記させたあと後述してある特定の投稿からPR表記を外すのが便利です。
手順




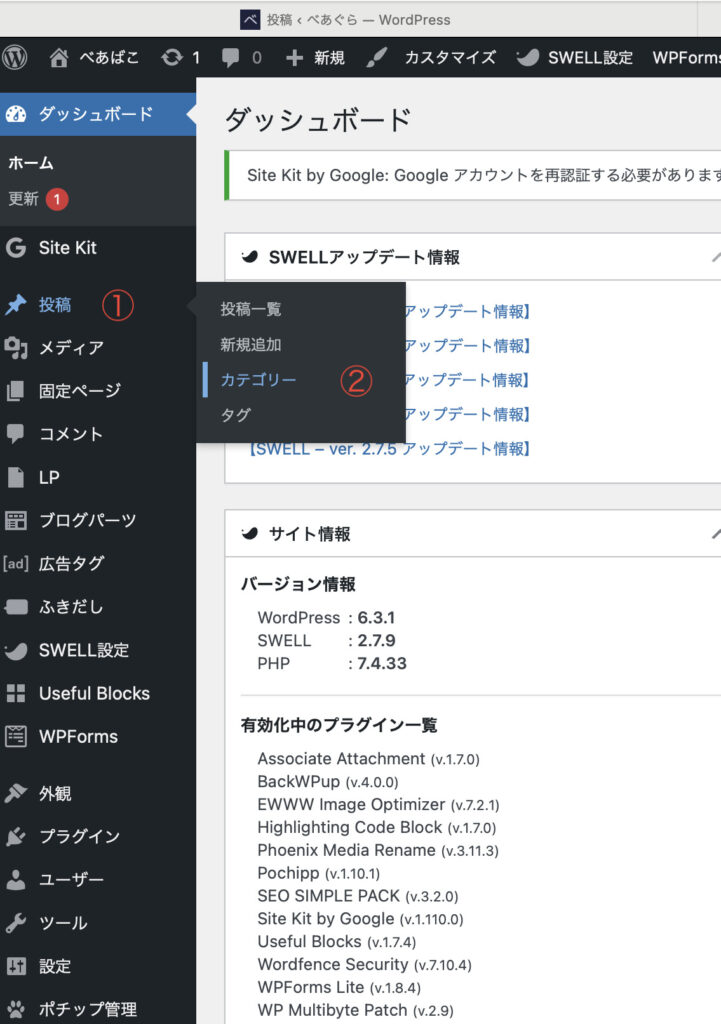
- PR表記の自動挿入(投稿)の選択
プルダウンで下記の選択が出てくるので、「全記事に表示」を選択
- しない
- 全記事に表示
- 表示タイプを選択
プルダウンで下記の選択が出てくるので、好きな方を選択
- 小
- 大


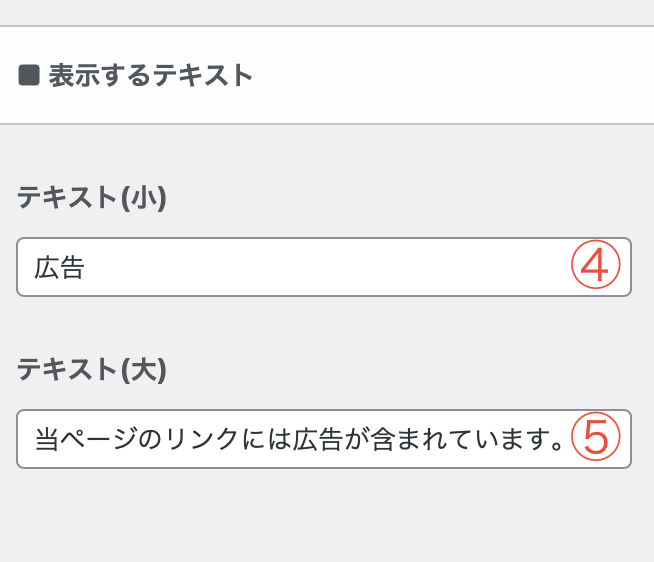
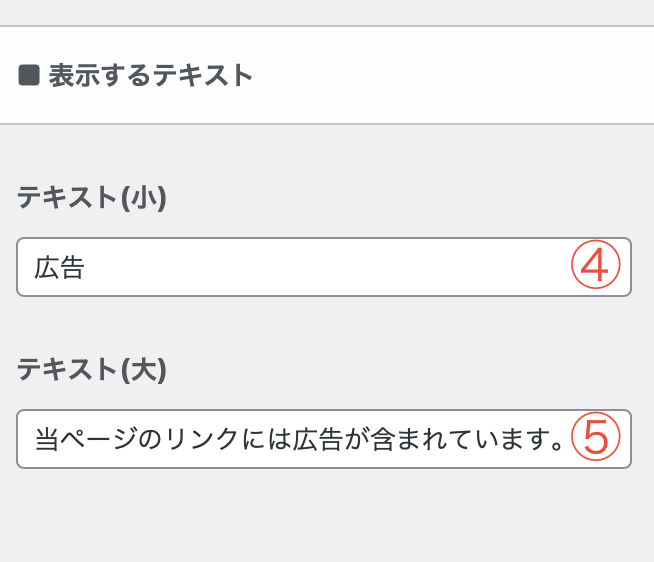
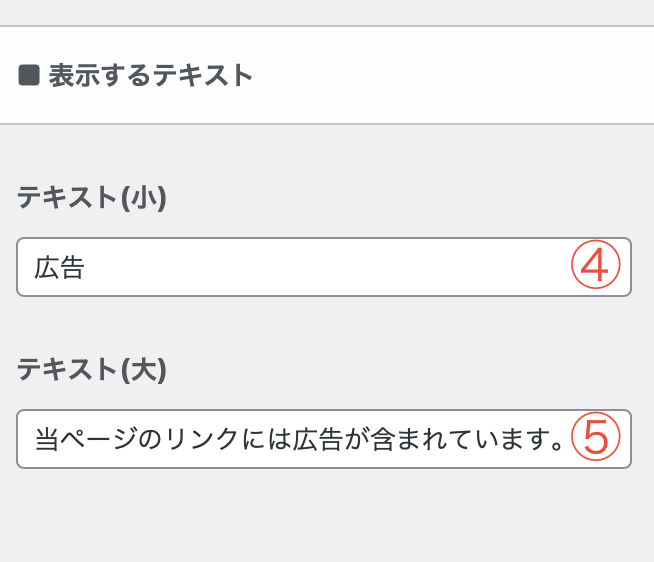
小タイプも大タイプも好きな文言に変更出来ます。
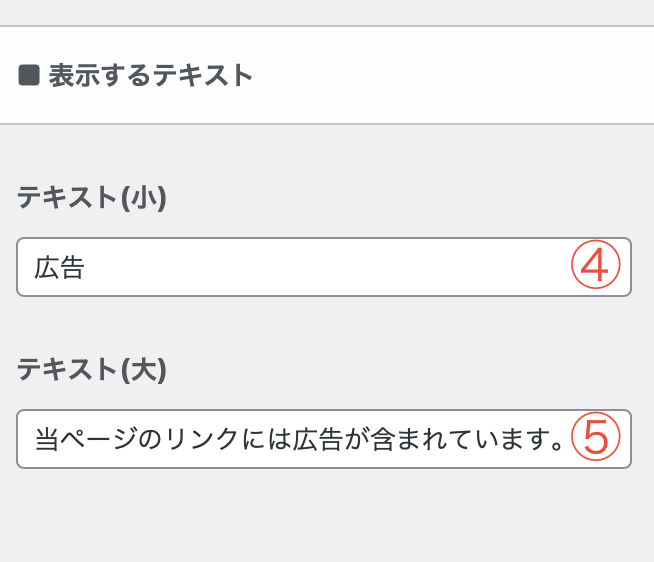
- 小タイプのテキストの編集
- 大タイプのテキストの編集
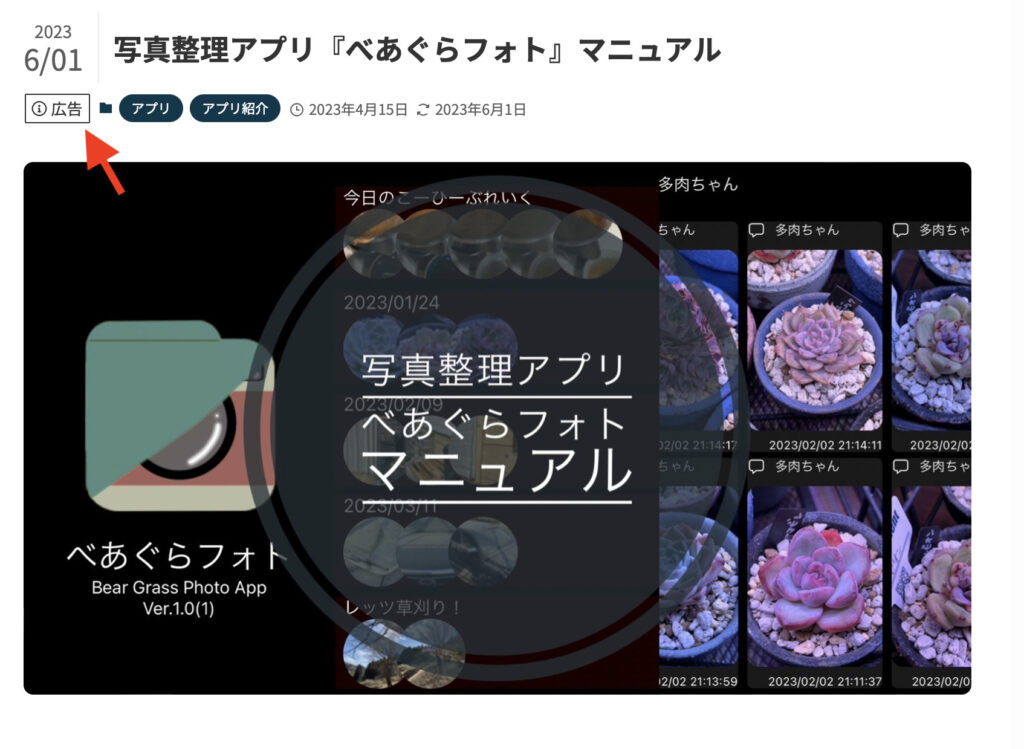
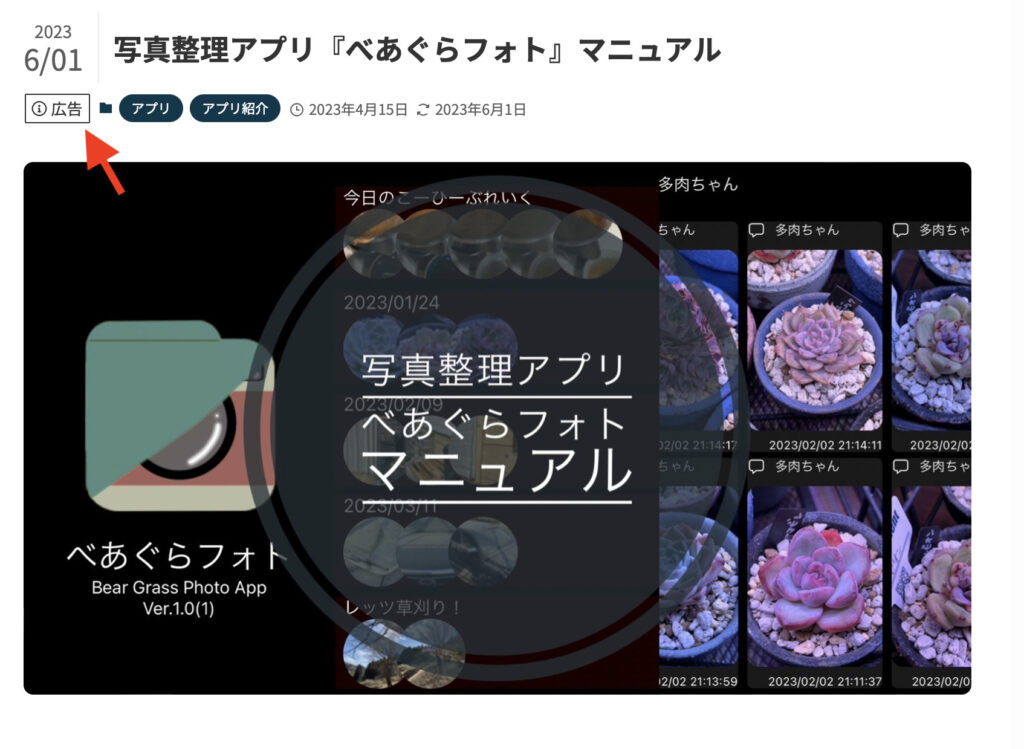
PR表記後
<小タイプ>


<大タイプ>





当ブログでは「大タイプ」を使うことにしました。
特定の投稿は「PR表記」をしないようにしたいときは
特定の投稿は「PR表記」をさせたくない場合は、個別に表示・非表示を設定出来ます。
個別に設定する場合は、投稿の編集画面から設定します。
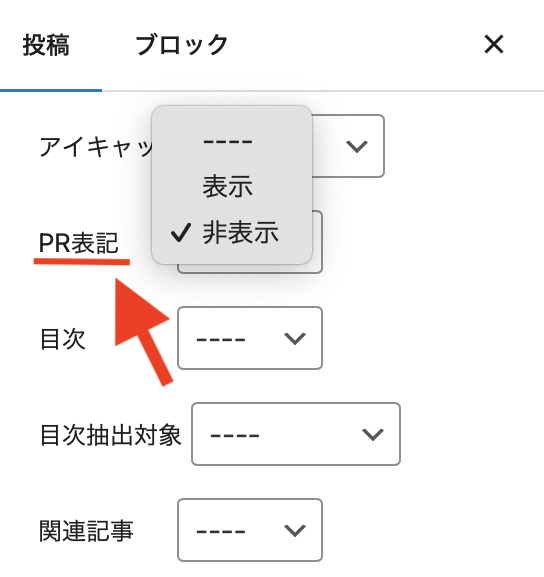
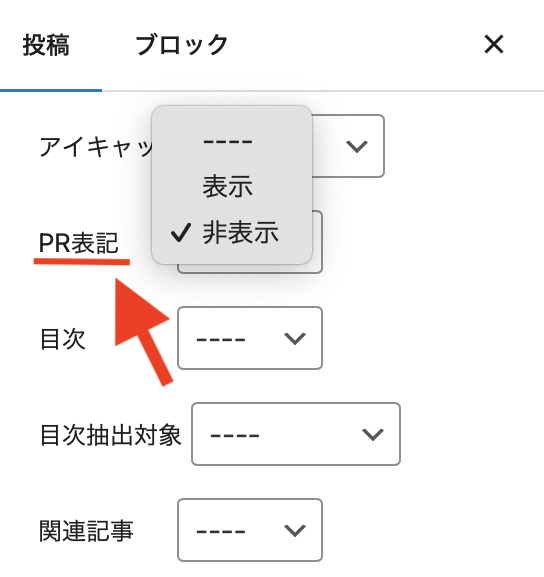
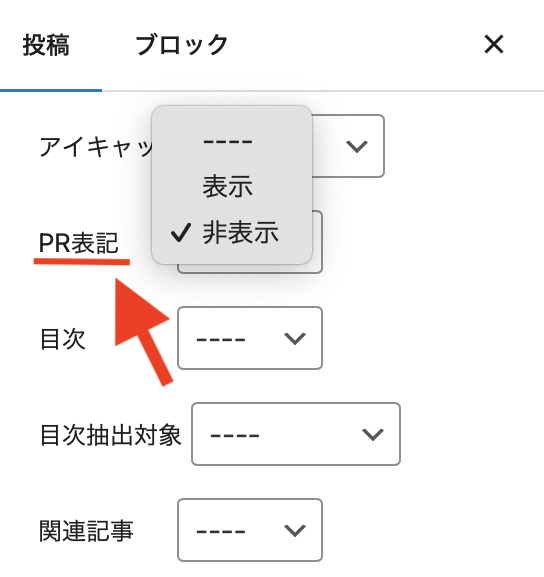
右ツールバーの投稿タブを選択し、下へスクロールすると「PR表記」の項目があります。
プルダウンで下記の選択が出てくるので、表示したくない場合は「非表示」を選択
- 表示
- 非表示





これで、PR表記不要の記事にはPR表記無しに出来ます。
固定ページに「PR表記」をする
全ての固定ページに一括でPR表記を行う方法です。
PR表記したくないページがある場合、一括でPR表記させたあと後述してある特定の固定ページからPR表記を外すのが便利です。
手順




- PR表記の自動挿入(固定ページ)の選択
プルダウンで下記の選択が出てくるので、「全ページに表示」を選択
- しない
- 全ページに表示


小タイプも大タイプも好きな文言に変更出来ます。
- 小タイプのテキストの編集
- 大タイプのテキストの編集
PR表記後
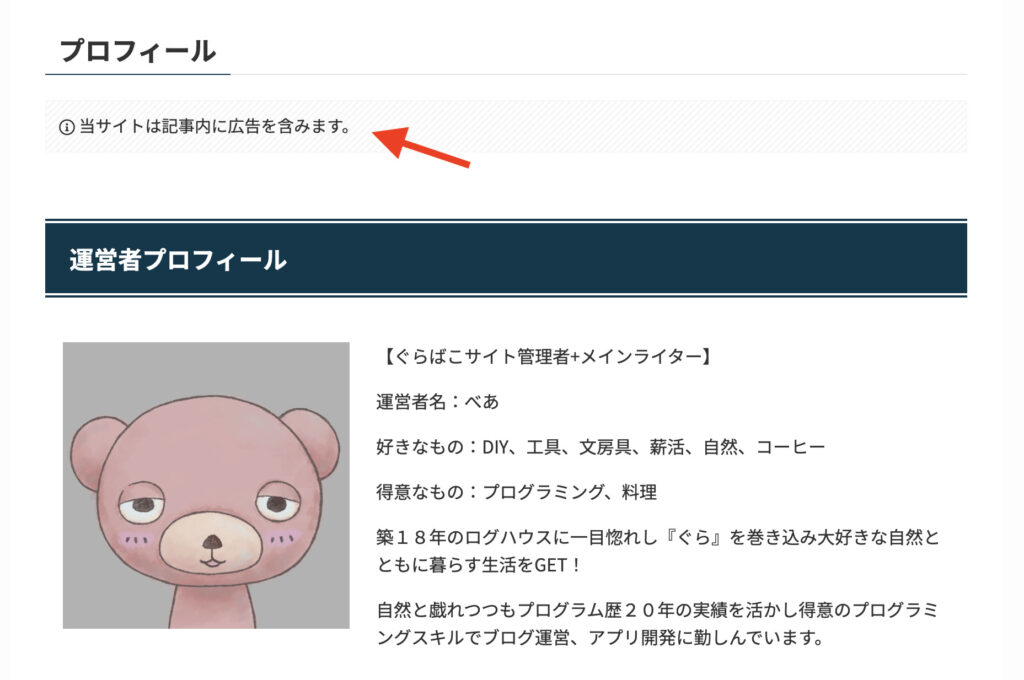
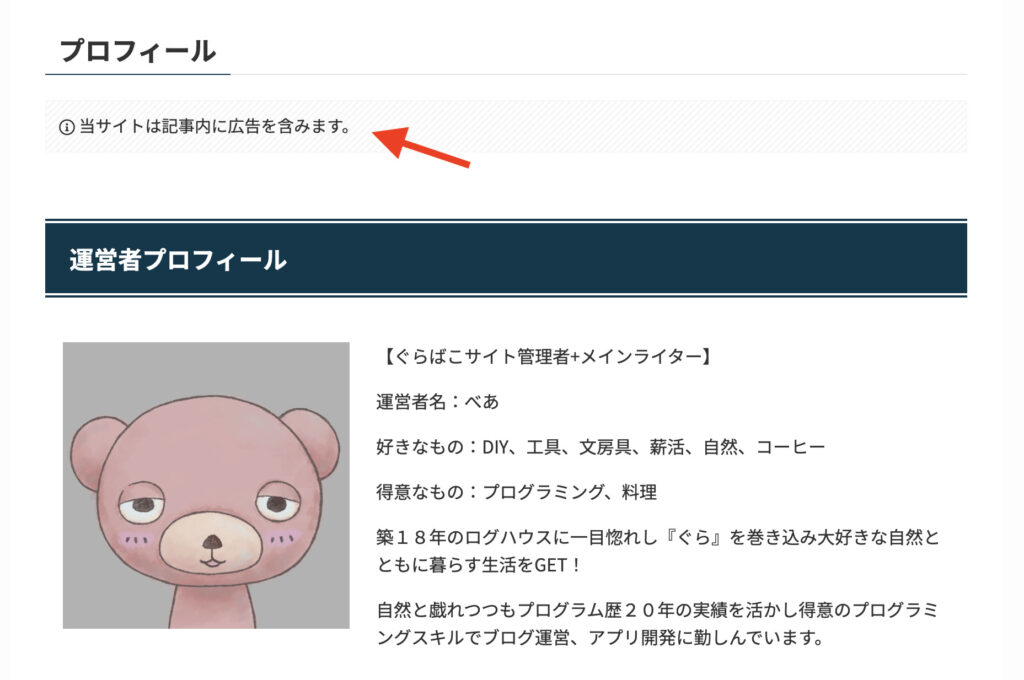
<固定ページのプロフィール>


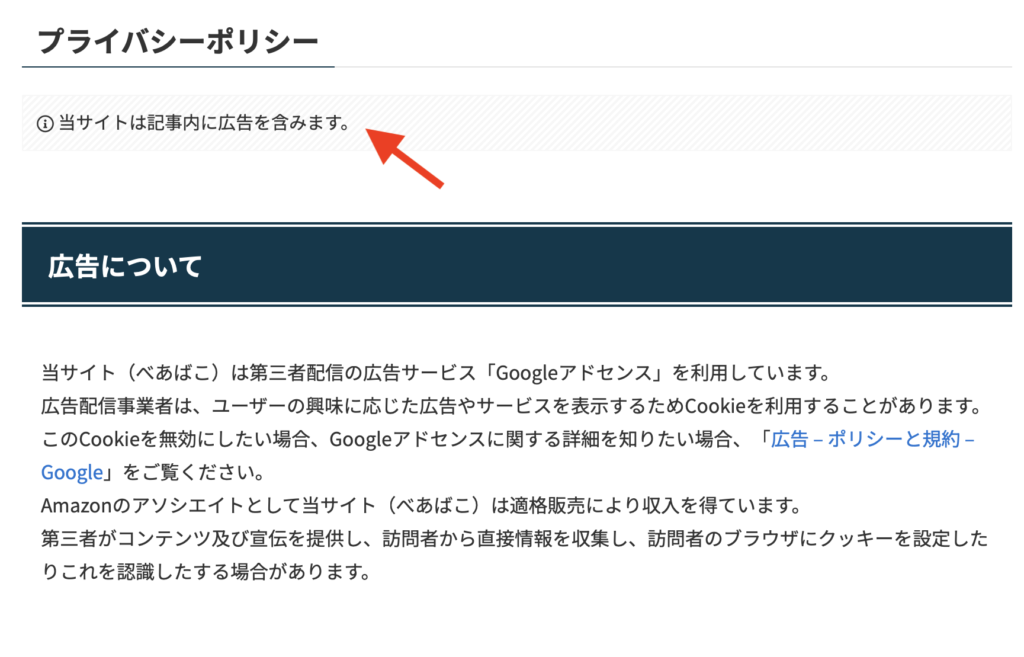
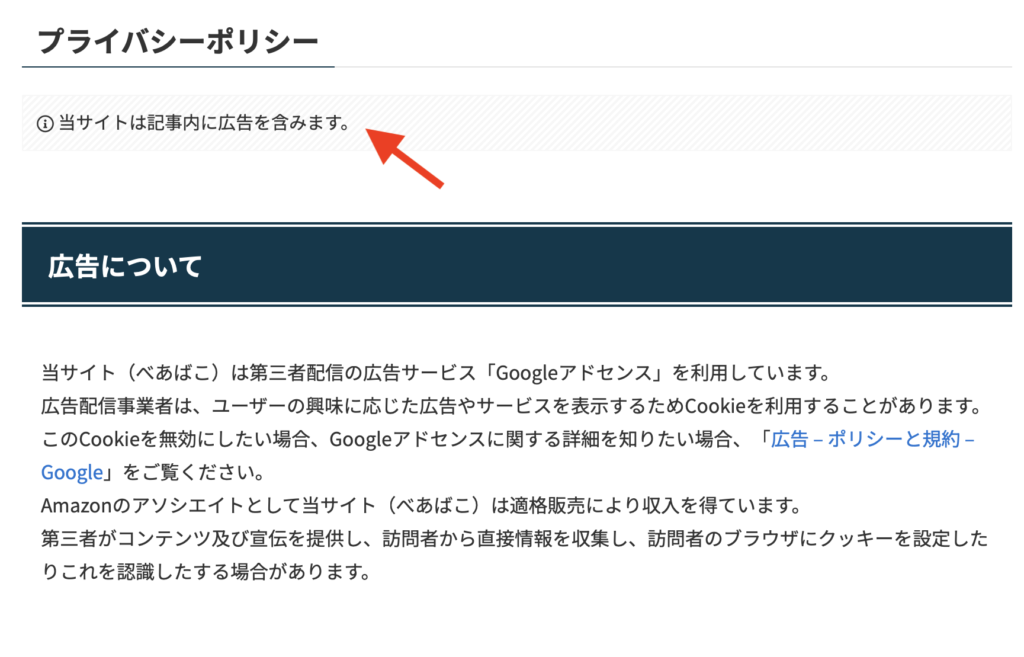
<固定ページのプライバシーポリシー>


特定の投稿は「PR表記」をしないようにしたいときは
特定の固定ページは「PR表記」をさせたくない場合は、個別に表示・非表示を設定出来ます。
個別に設定する場合は、固定ページの編集画面から設定します。
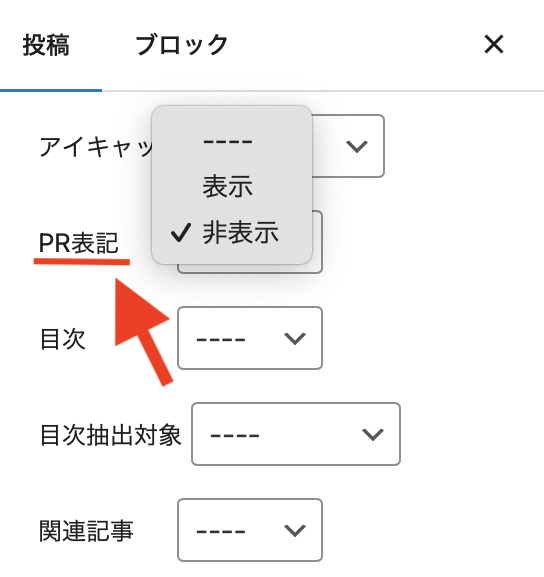
右ツールバーの投稿タブを選択し、下へスクロールすると「PR表記」の項目があります。
プルダウンで下記の選択が出てくるので、表示したくない場合は「非表示」を選択
- 表示
- 非表示





これで、PR表記不要の固定ページにはPR表記無しに出来ます。
カテゴリーに「PR表記」をする
カテゴリーページにPR表記を行う方法です。
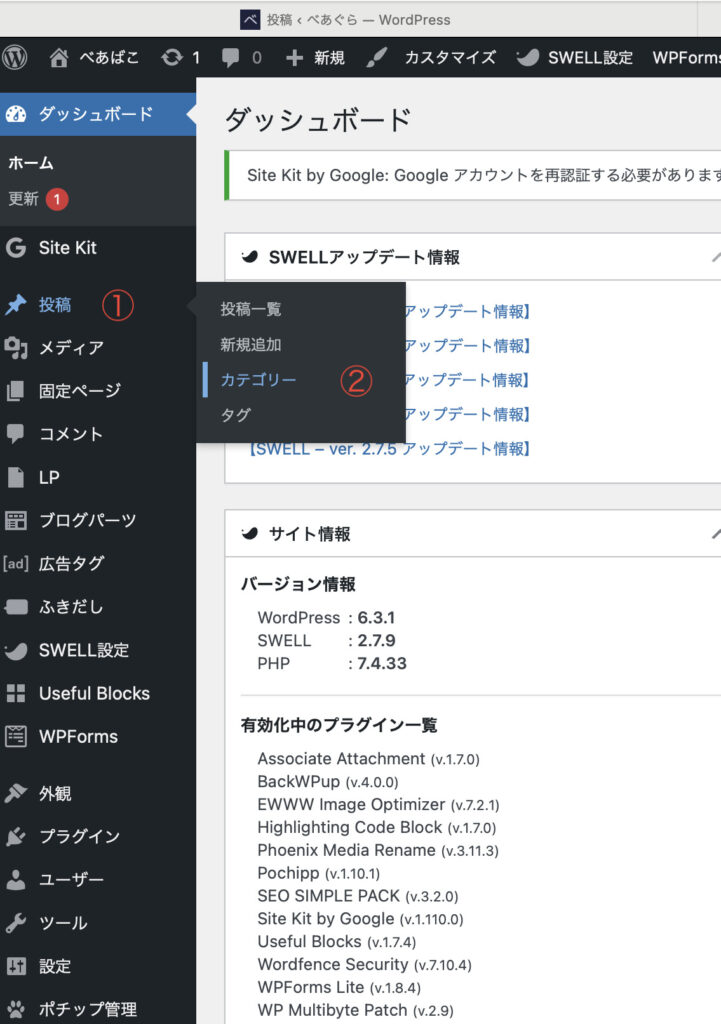
手順






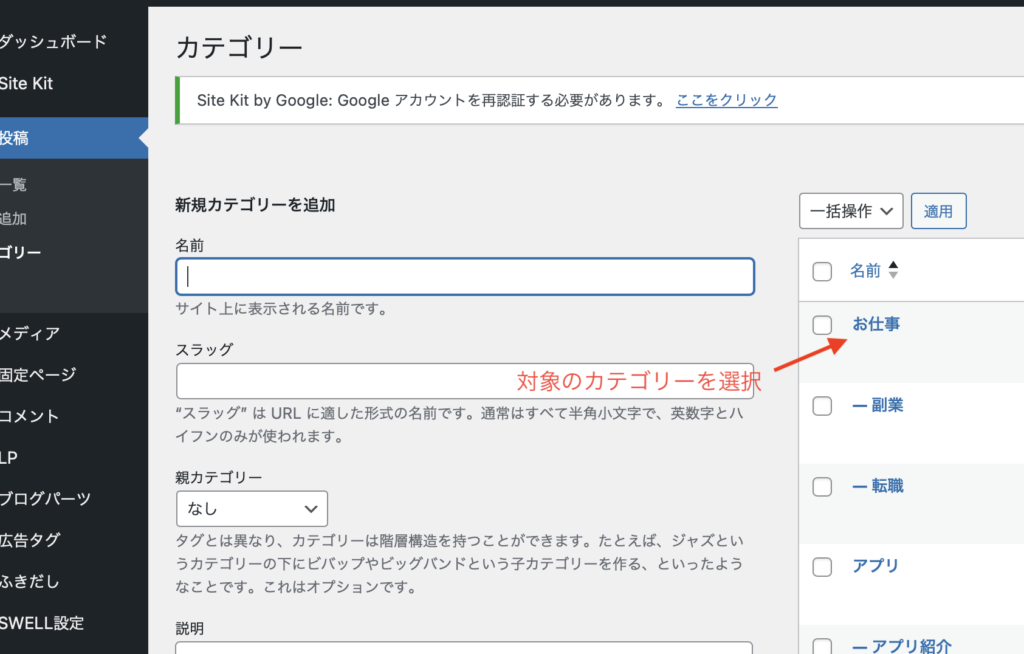
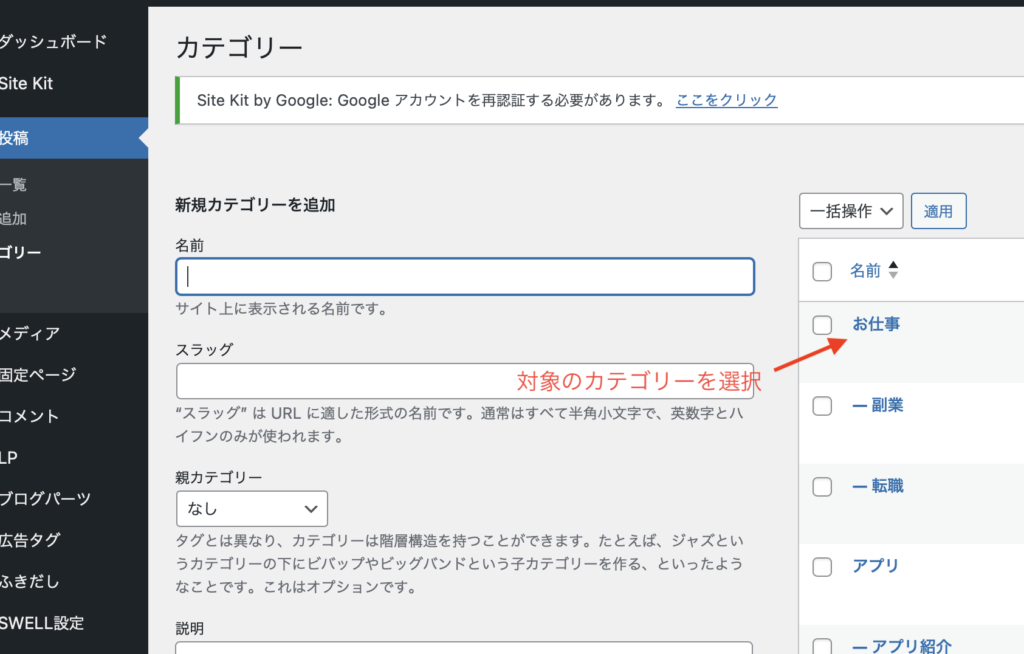
カテゴリー編集の中のSWELL設定の中に、
「PR表記」をページに表示するかどうか
の設定箇所があるので、「表示する」に変更します。



これでカテゴリーページにもPR表記がされるようになります。
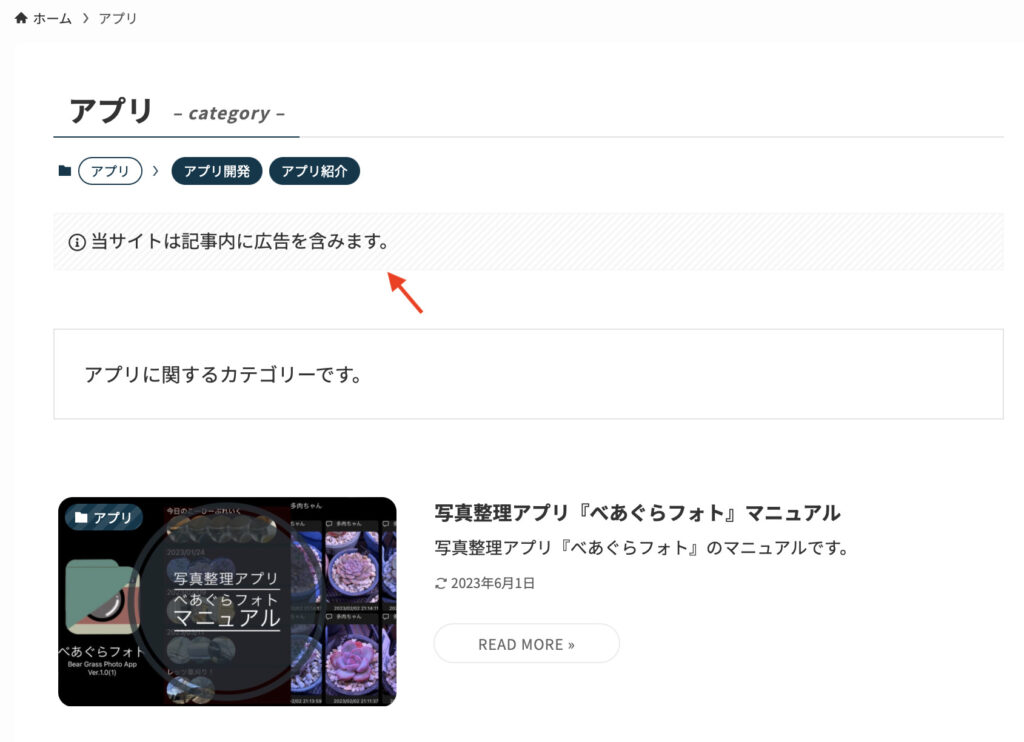
PR表記後
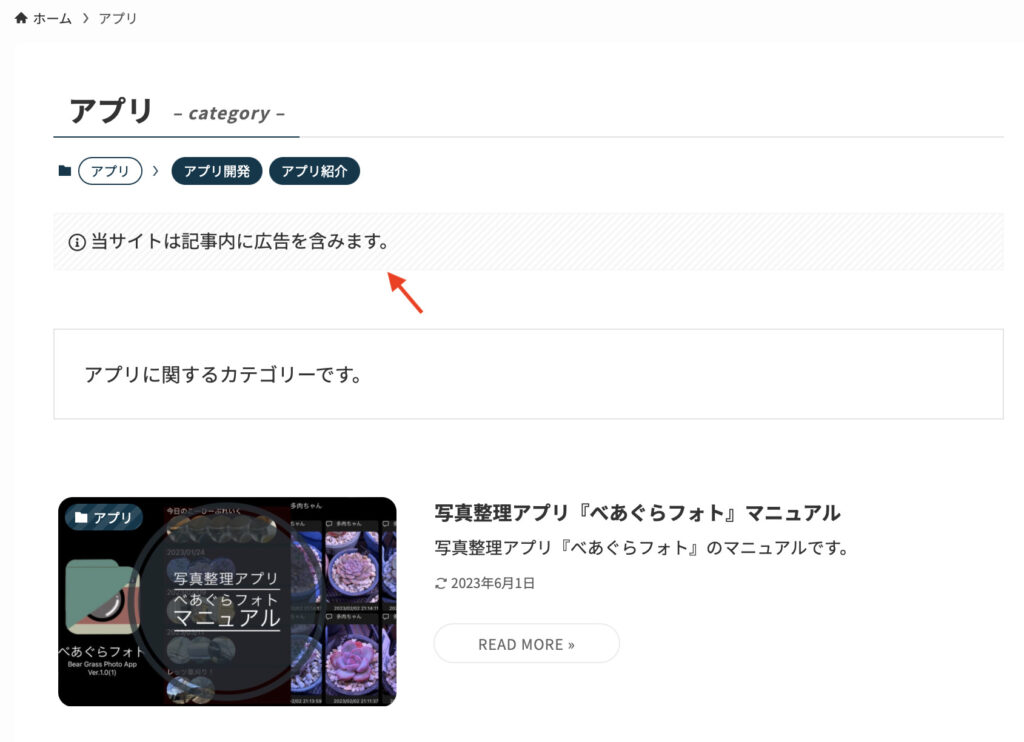
<お仕事のカテゴリーページ>


<アプリのカテゴリーページ>


ウィジェットを使った対策
ウィジェットを使うと色々な箇所にPR表記することが出来ます。
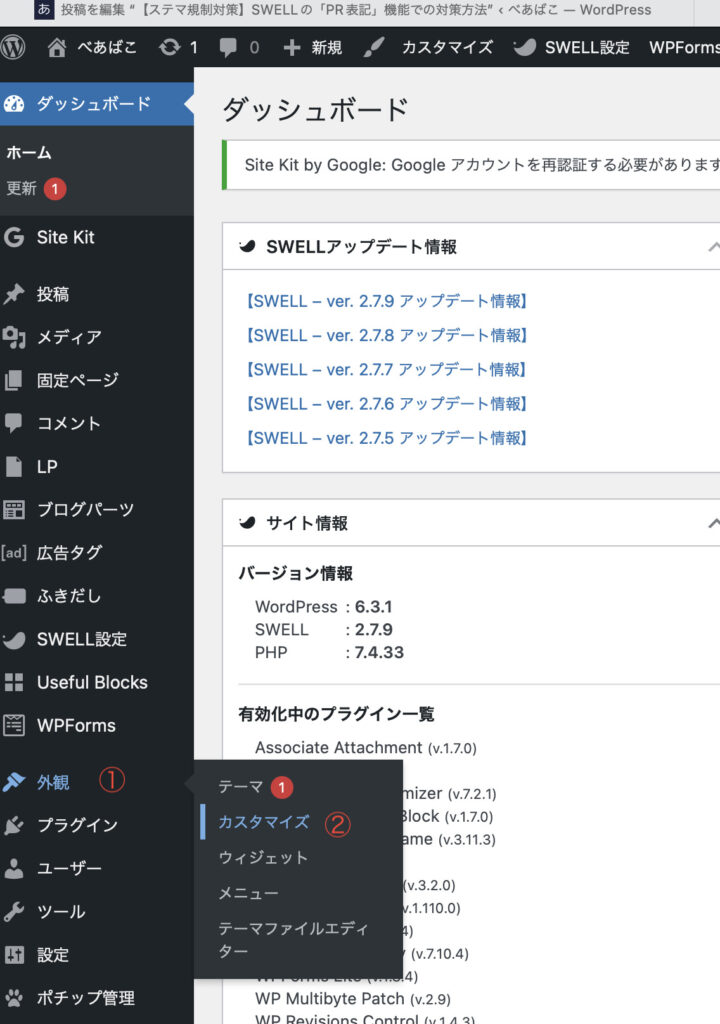
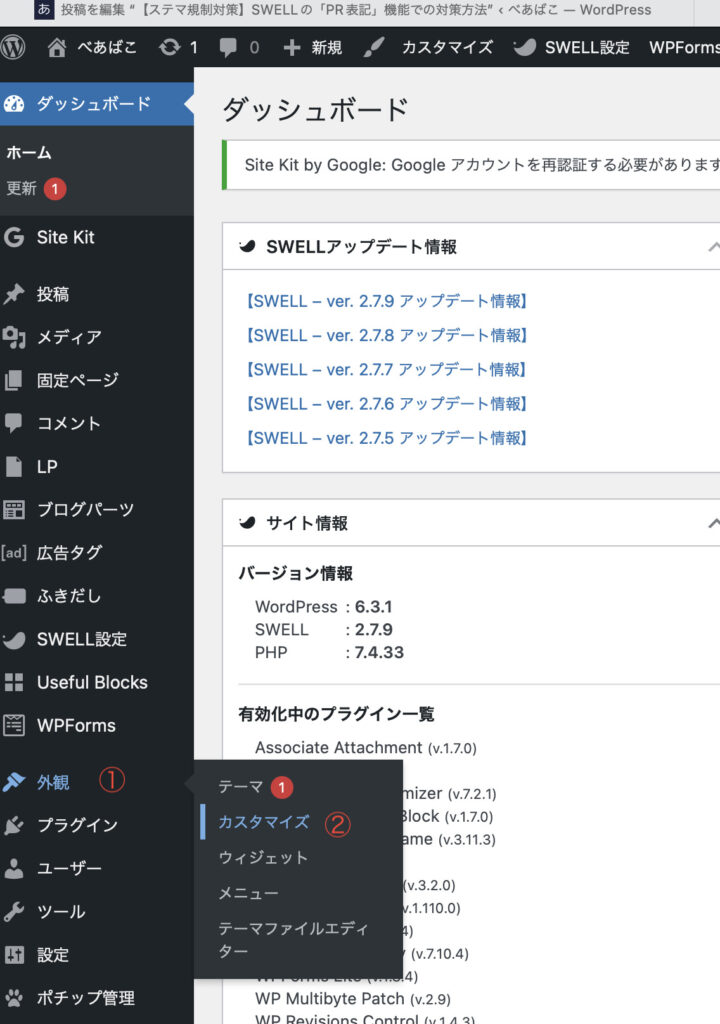
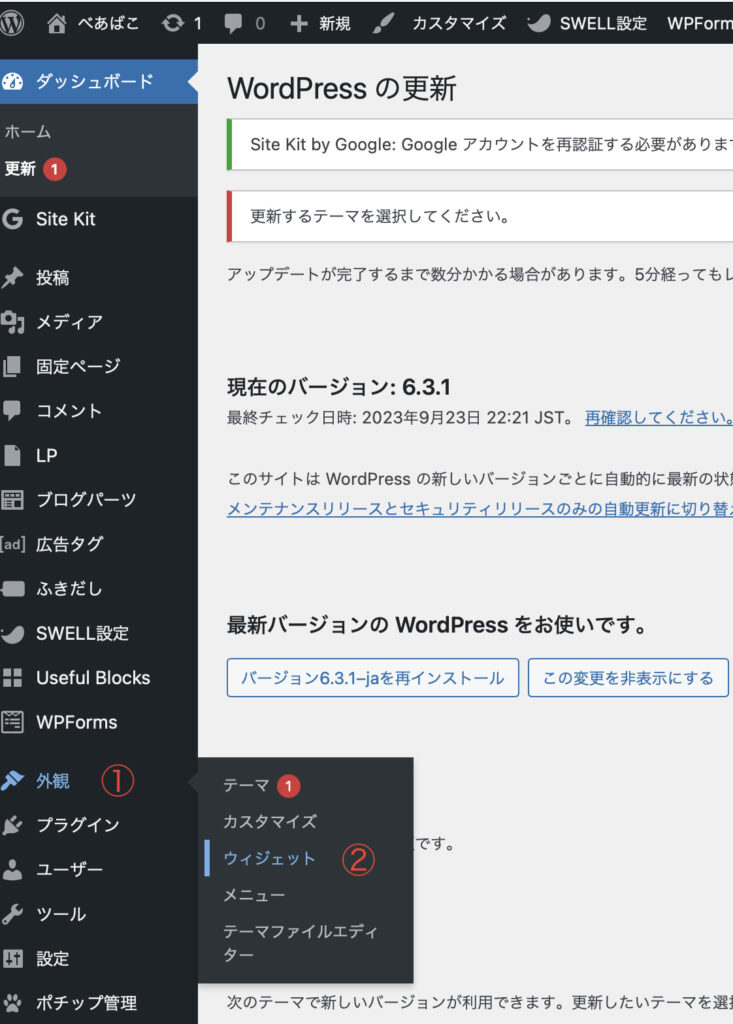
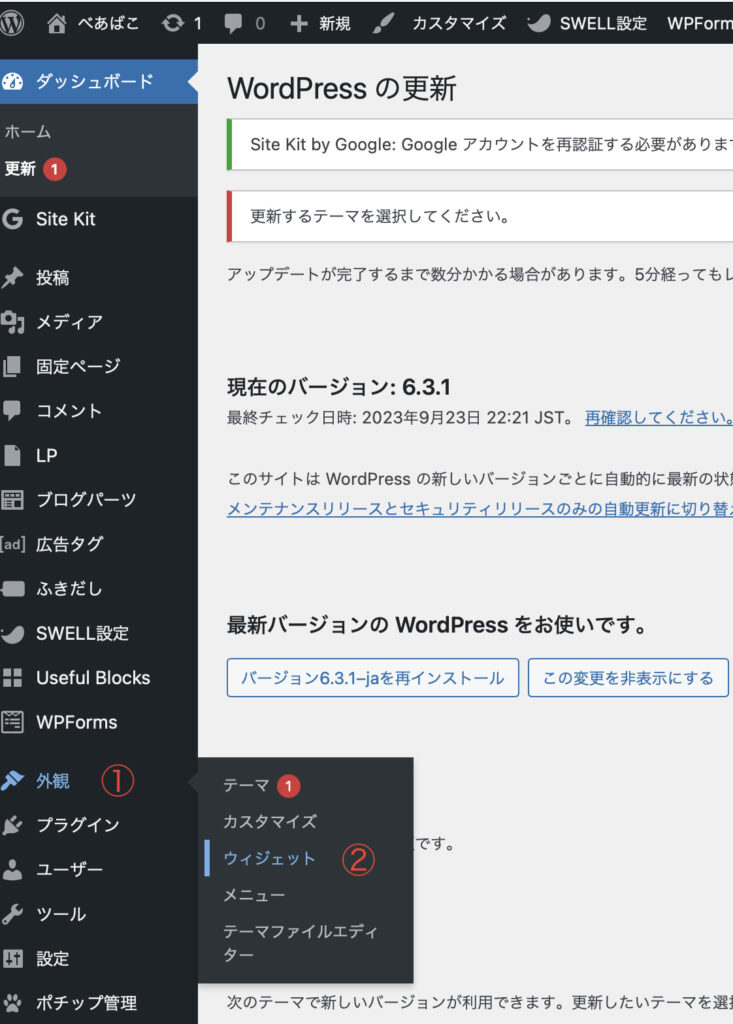
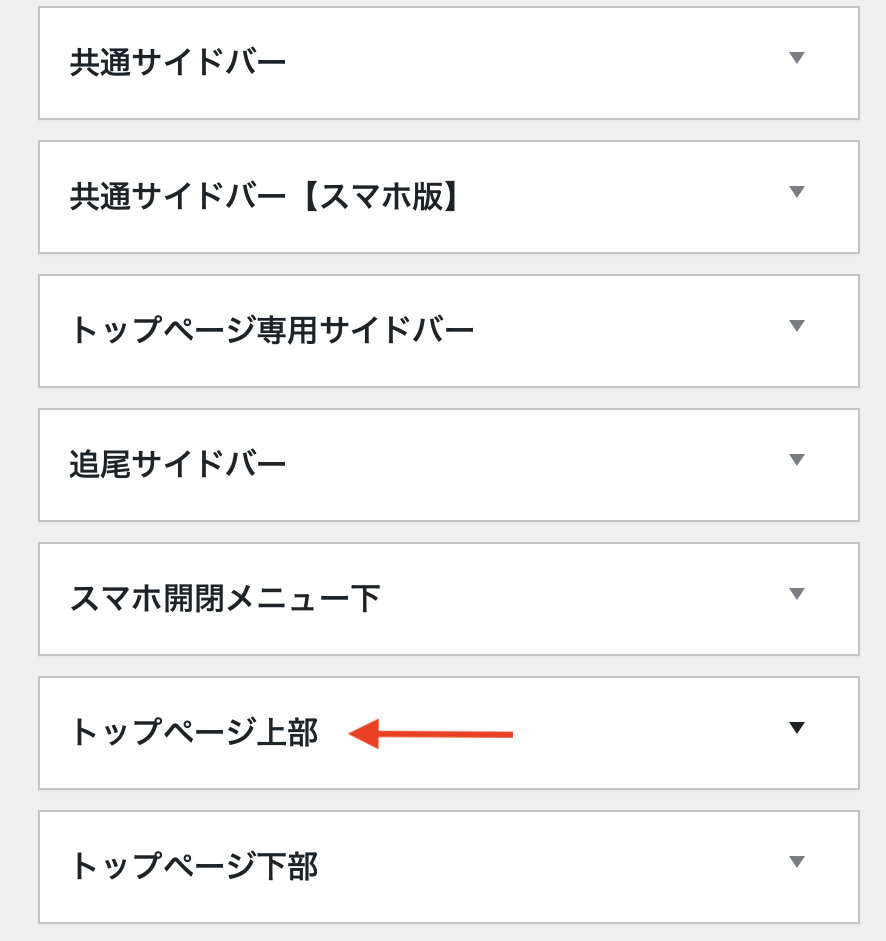
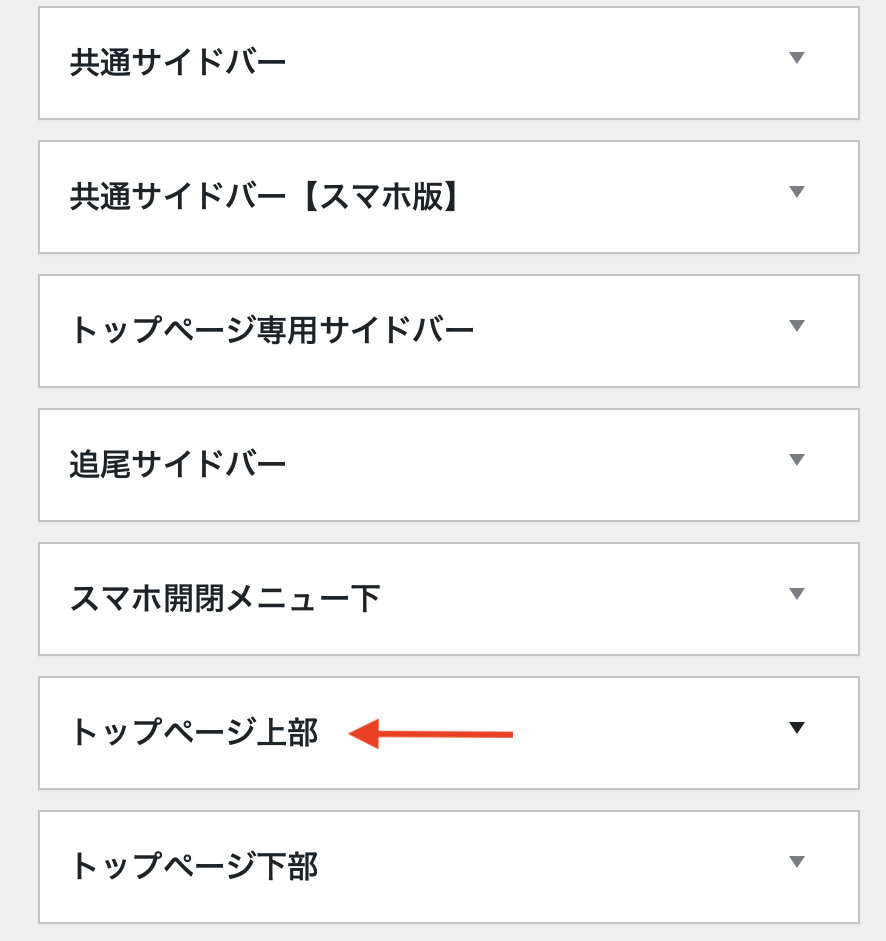
外観→ウィジェットでPR表記したい箇所に「カスタムHTML」を挿入します。
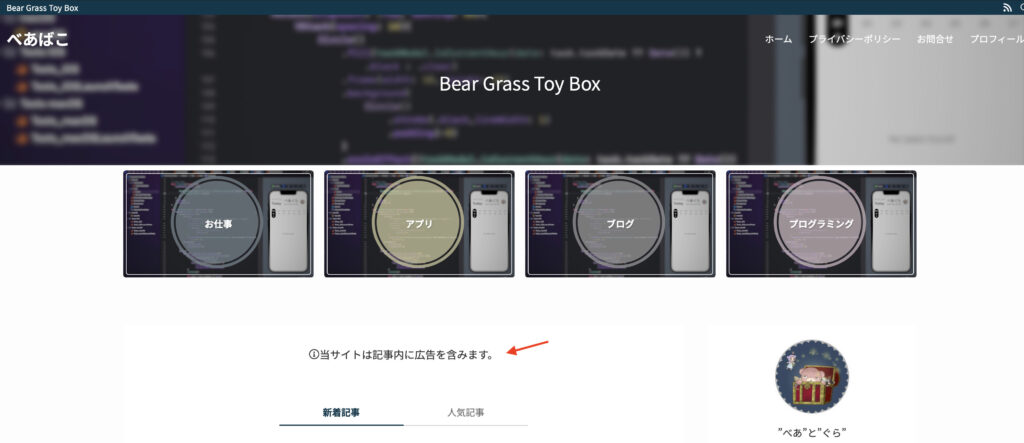
ブログ「べあばこ」ではトップページ上部にPR表記をすることにしました。
トップページに「PR表記」をする
手順







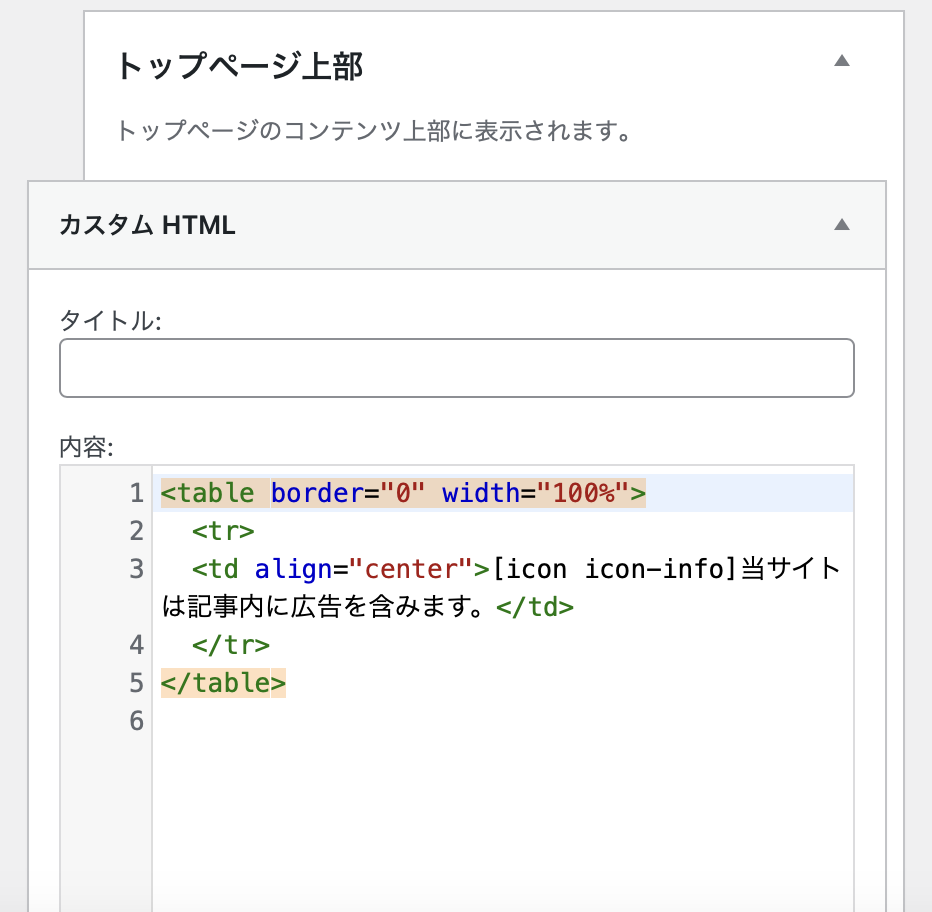
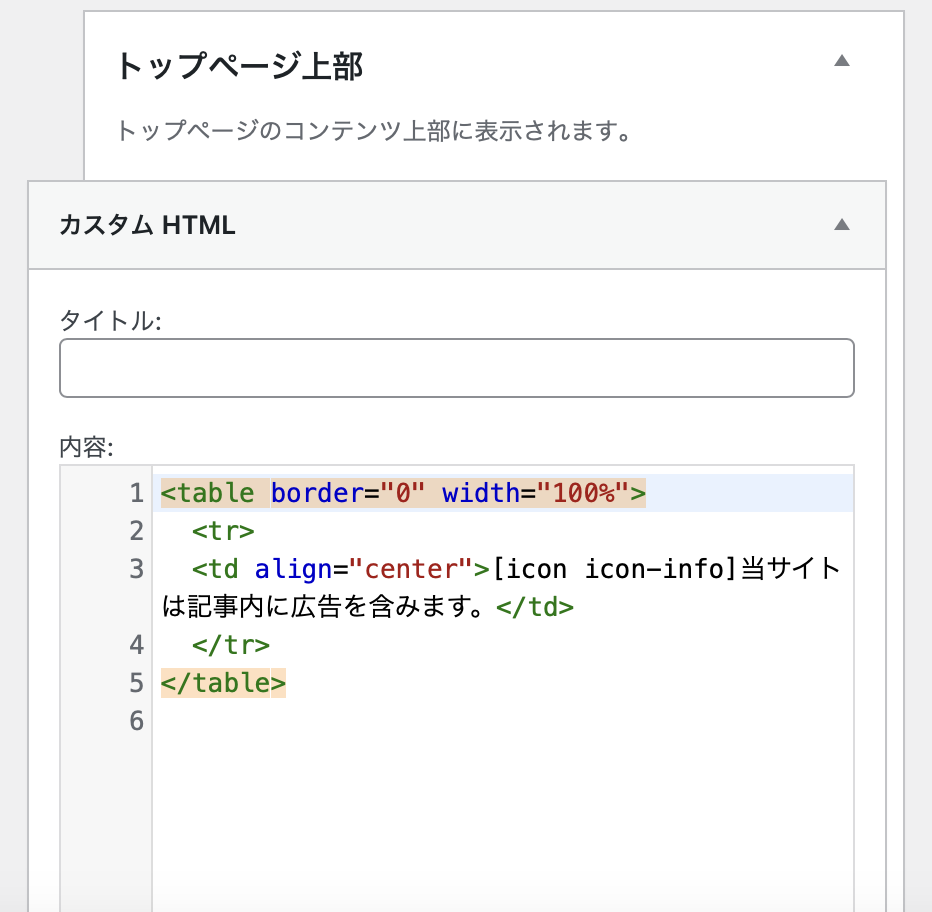
ブログ「べあばこ」では、トップページ上部にPR表記をすることにしました。


タイトル:入力なしでOK
内容:
<table boeder=”0″ width=”100%”>
<tr>
<td align=”center”>[icon icon-info]当サイトは記事内に広告を含みます。<td>
<tr>
</table>



PR表記したい箇所に同じようにカスタムHTMLを挿入すればPR表記が出来ます。
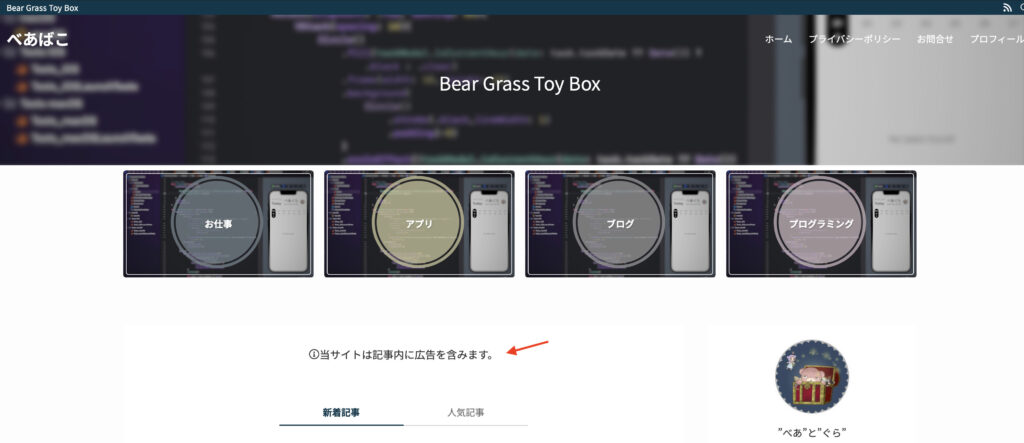
PR表記後


終わりに
ステマ規制法の対策についてSWELLでの方法をお伝えしました。
今回、対策して思ったことは、やっぱりSWELLは使いやすい!ということです。
ステマ規制法について知ったのが9月の後半という絶望のタイミングだったのですが、SWELLの「PR表記機能」のおかげであっという間に対策が出来ました。
まだ対策していない方は、早く対策することをお勧めします。



SWELLが気になった方は、こちらの記事をチェック!


さとしんさん(@__satoshin)の作っているSWELLサイト集に姉妹ブログ『ぐらたに』と『べあぐら』が掲載されました!



SWELL公式サイトでも紹介されている由緒正しいサイト集に載せてもらえて嬉しい限りです♡
このサイト集には、SWELLで作られた素敵なサイトがたくさん載っているので是非ご覧になってください。
べあぐらプロダクトご紹介
べあばこの親サイト『べあぐら』で開発した商品をご案内します。
べあぐらフォト
写真管理アプリ『べあぐらフォト』をリリースしました。
『べあぐらフォト』は、iPhoneで撮影した写真やフォトライブラリに保存されている写真を、簡単に管理できる便利な写真管理アプリです。
べあぐらLINEスタンプ
べあぐらのLINEスタンプ・絵文字をリリースしました。