ブログの記事を書く際に便利な機能の
「SWELLブロック」
どんな機能があるのか、全項目説明します!
- SWELLで記事を書く際の便利な機能が知りたい人
- SWELLブロックの全種類の機能を知りたい人
- SWELLを購入しようか迷っている人
 べあ
べあSWELLの簡単便利なブロック機能で快適なブログ執筆をしましょう!
アコーディオン


アコーディオンはコンテンツが開閉出来る機能です。
【使用例】
バーをクリックするとコンテンツが開きます。
SWELLの凄いところはコレ!
・専門知識が無くてもおしゃれなブログ作成が出来る
・ブロックエディタが優秀
・SWELLブロックは使いやすい機能が満載
アコーディオンを使用することで、情報を効果的に掲示したり、ブログをすっきり見せたりすることが出来ます。
設定方法や詳しい説明は近日公開予定です。
ABテスト


ABテストはAパターン、Bパターンの別々のコンテンツを用意しておくとページの表示の度に、どちらかが表示される機能です。



どんな時に使うんだろう?



例えば、
別々のパターンの広告を用意して各パターンにセットしておくと、どちらの広告がクリック率が高いかとかを計測したり出来るんだって。(※1)
設定方法や詳しい説明は近日公開予定です。
バナーリンク


バナーリンクは、画像の背景に文字を載せたリンクです。
【使用例】
このバナーを押すとSWELLレビュー記事が開きます。



好きな画像でリンクバナーが簡単に作れる便利な機能です。
設定方法や詳しい説明は近日公開予定です。
SWELLボタン


SWELLボタンは豊富なデザインや色のボタンにリンクを貼ることが出来る機能です。
【使用例】
このボタンを押すと詳しいプロフィールが開きます。
このボタンの素晴らしいところは、デザインが豊富なだけじゃありません!



なんと!ボタンの「クリック率」まで計測してくれる優れものです!
設定方法や詳しい説明は近日公開予定です。
キャプションボックス


キャプションボックスは、「キャプションの付いたブロック(ボックス)」のことです。
【使用例】
- SWELLブロックの種類
- SWELLブロック全種類の使い方と使用例
キャプションボックスは「キャプション」という見出しや説明をつけれるボックスになります。
SWELLはカスタマイズで様々なデザインや色が選べるので簡単に自分好みのボックスが作れます。
設定方法や詳しい説明は近日公開予定です。
リッチカラム


リッチカラムは、カラムブロックの強化版です。
【使用例】


リッチカラムはデバイスによって表示列数を変更したり、余白設定なども自由に設定できるカラムブロックを強化した機能になります。



使用例はブログ「ぐらたに」のトップページです。
リッチカラム機能で赤枠のブロックに分けて作成しています。
ブロックの幅や列数をデバイス毎に設定できるので自由度が上がりお洒落なトップページが作成できます♪






設定方法や詳しい説明は近日公開予定です。
説明リスト(DL)


何かを説明する際に便利な機能です。
【使用例】
- ブログ「べあばこ」とは
-
「べあばこ」はプログラム歴20年の現エンジニアの「べあ」とプログラム歴10年の元エンジニアの「ぐら」がブログ運営やアプリ開発やプログラミングについて発信しているブログです。
- SWELLとは
-
「べあばこ」で使用しているワードプレステーマ。
豊富で簡単に使えるSWELLブロックを使い、初心者でも簡単にお洒落なブログが作れます。
スタイルは4種類あるので、好みのものを選べます。



一見無くても良さそうな機能ですが、説明文を入れるときにこれを使うと見やすくなるので便利です。
設定方法や詳しい説明は近日公開予定です。
FAQ


FAQは読者の疑問や不安を解消するのに便利な機能です。
【使用例】
使用例のように一目で「質問」と「回答」がわかるので、読者にも分かりやすい読者ファーストの機能です。
スタイルやアイコンの色なども豊富なので、ブログの雰囲気に合わせることが可能です。
設定方法や詳しい説明は近日公開予定です。
フルワイド


フルワイドブロックは、画面の端から端まで有効に使える機能です。
【使用例①】
フルワイドブロック機能を使うとこんな風に画像を画面いっぱいに設定することが出来ます。
トップページに使うと迫力出ますね!
【使用例②】
このように境界を波にすることも出来ます。
波の他に「斜線」「円」「ジグザグ」もあります。
こちらもトップページでよく使わています。
このように、フルワイドは画面いっぱい使って迫力のある記事を作成したり、お洒落なトップページを作成する際に使用すると便利です。
設定方法や詳しい説明は近日公開予定です。
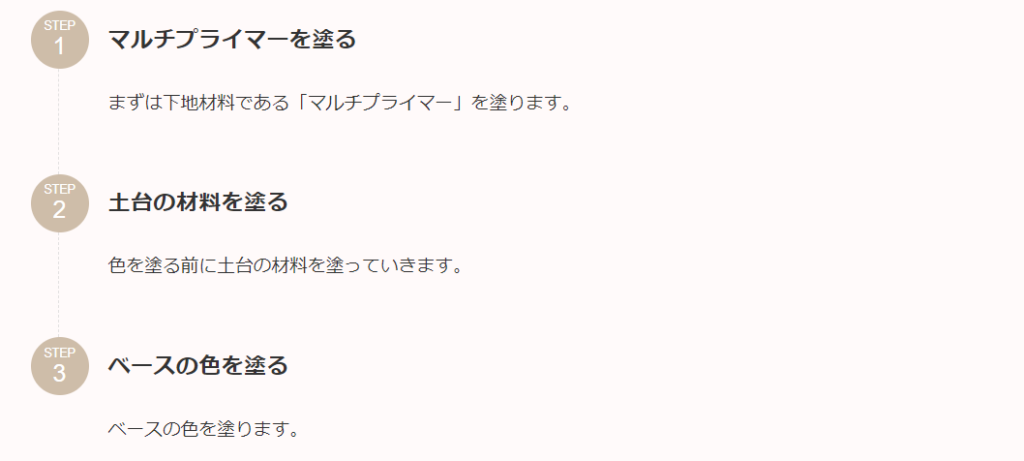
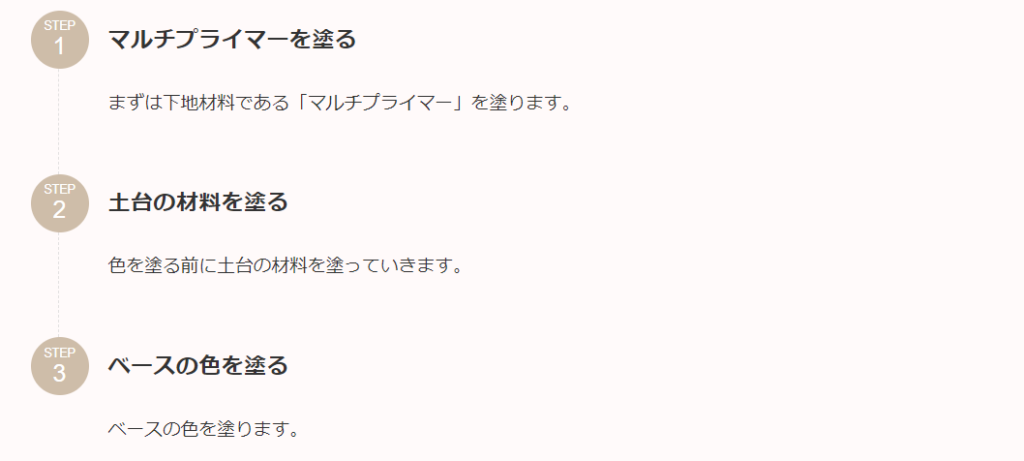
ステップ


ステップは手順を書くのに便利な機能です。
【使用例】


ステップを使うことで、レシピやDIYなどの手順を読者に分かりやすく説明できるメリットがあります。
設定方法や詳しい説明は近日公開予定です。
タブ


タブは、項目別に比較したい記事や切り替えたい記事を作成する際に便利な機能です。
【使用例】
タブをクリックすると「新着記事」と「人気記事」が切り替わります。
タブをクリックすると新着記事と人気記事を表示が切り替わります



使用例は「新着記事」と「人気記事」の項目をタブで切り替え出来るようにしたものです。
これ以外にも比較記事を作る際にタブブロックは活躍してくれます!
設定方法や詳しい説明は近日公開予定です。
広告タグ


広告タグはあらかじめ広告を登録しておいて、記事の貼りたいところで呼び出せる機能です。
そして、それだけでなく、「表示回数」「クリック数」の計測も出来ちゃいます!
アフィリエイト広告をその都度作成するのではなく、登録しておいて呼び出すだけなのでとても便利な機能です。



組み合わせた便利な利用方法は近日公開します。
設定方法や詳しい説明は近日公開予定です。
ふきだし


ふきだしは「セリフを表す空間」のことです。
【使用例】



ふきだし機能は便利だね!



ブログが単調にならずにテンポが生まれるね♪
ふきだしを使うことにより文章が読みやすくなる等のメリットがあります。
実際の設定の仕方やメリットデメリットをより詳しく知りたい方は、こちらをご覧ください。


ブログパーツ


ブログパーツとは、事前に登録しておいたコンテンツを自在に呼び出せる機能です。
【使用例】


複数のページで使いたいコンテンツをあらかじめ「ブログパーツ」として登録しておくことで、毎回コンテンツを作成する必要が無いのでとても便利です。



ブログパーツを作成しておけば、毎回作らなくていいので助かります♪
設定方法や詳しい説明は近日公開予定です。
投稿リスト


投稿リストは、簡単に「人気順」や「新着順」の投稿記事のリストが作成できる機能です。
レイアウトも5種類から選べ、リスト順も「人気順」「新着順」「ランダム」が選べます。
トップページやサイドバーなどに簡単に投稿記事のリストが設置出来るとても便利な機能です。
設定方法や詳しい説明は近日公開予定です。
関連記事


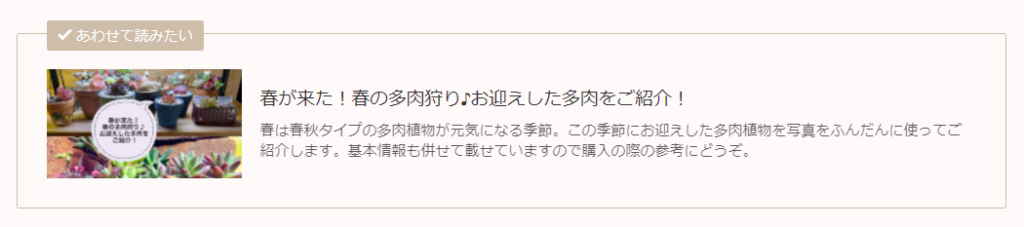
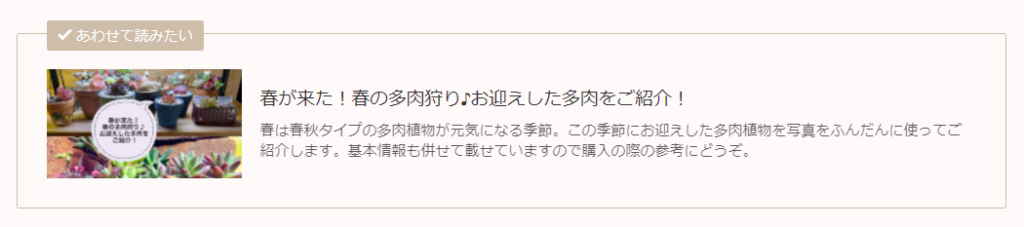
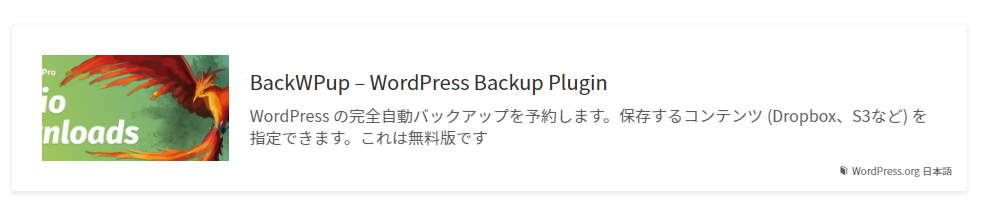
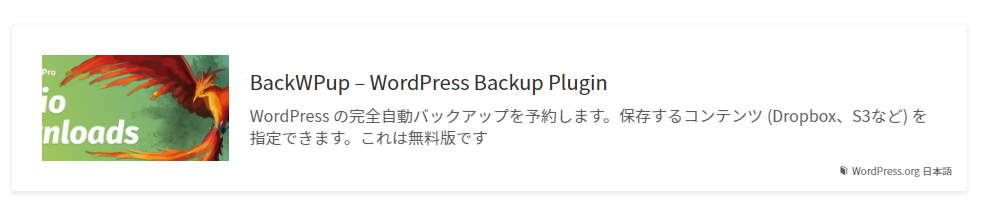
関連記事ブロックとは、関連記事へのリンクをブログカードとして表示してくれる機能です。
【使用例】




SWELLでは簡単な操作で上記のようなブログカードが呼び出せます。
カスタマイズで色やボックス装飾も可能なのでブログの雰囲気にあわせることが可能です。
設定方法や詳しい説明は近日公開予定です。
制限エリア


制限エリアとは対象のエリアの表示期間を制限したり、表示対象者を制限したり出来る機能です。



これはどんな時に使うのかな?



例えば、
期間限定のセール情報を記載する場合や
ログインしている管理者だけが見れる情報を記載しておく場合かな。
設定方法や詳しい説明は近日公開予定です。
RSS


設定方法や詳しい説明は近日公開予定です。
終わりに
SWELLにはまだまだ便利な機能がたくさんあります。
皆さんがSWELLを有効活用してブログ運営をする際のお手伝いが出来るよう今後も「べあばこ」でSWELL活用法を発信していきたいと思います。
特別な知識が無くてもお洒落で機能的なブログが作成出来るWordPressテーマの「SWELL」の詳しい情報はこちら


さとしんさん(@__satoshin)の作っているSWELLサイト集に姉妹ブログ『ぐらたに』と『べあぐら』が掲載されました!



SWELL公式サイトでも紹介されている由緒正しいサイト集に載せてもらえて嬉しい限りです♡
このサイト集には、SWELLで作られた素敵なサイトがたくさん載っているので是非ご覧になってください。
SWELL公式サイトはこちら



皆さんもSWELLで素敵なブログを作りましょう♪
最後までご覧いただきありがとうございます。