『ブログを見やすく!』をモットーに、SWELLを使ったブログの書き方を発信しています。
今回は
カテゴリーページのカスタマイズ
です。
せっかくカテゴリーを作っていてもカテゴリーページにただ記事が羅列しているだけでは読者ファーストとは言えません。
読者の人が探している記事がすぐ見つかるようなページを作ってみましょう!
 ぐら
ぐらまた、これを読んでほしい!と思うような記事をトップに持ってきたり、自分の思うようなカスタマイズがSWELLなら簡単に出来ますよ!
- 作っているブログの記事が探しにくい
- カテゴリーページをカスタマイズしたい
- 親カテゴリー、子カテゴリーを使用している
- カテゴリーページでおススメ記事が判るようにしたい
こんな要望を持っている方にこの記事は役に立つと思います。
- カテゴリーページのカスタマイズ例
- カテゴリーページのカスタマイズ方法
カスタマイズ例
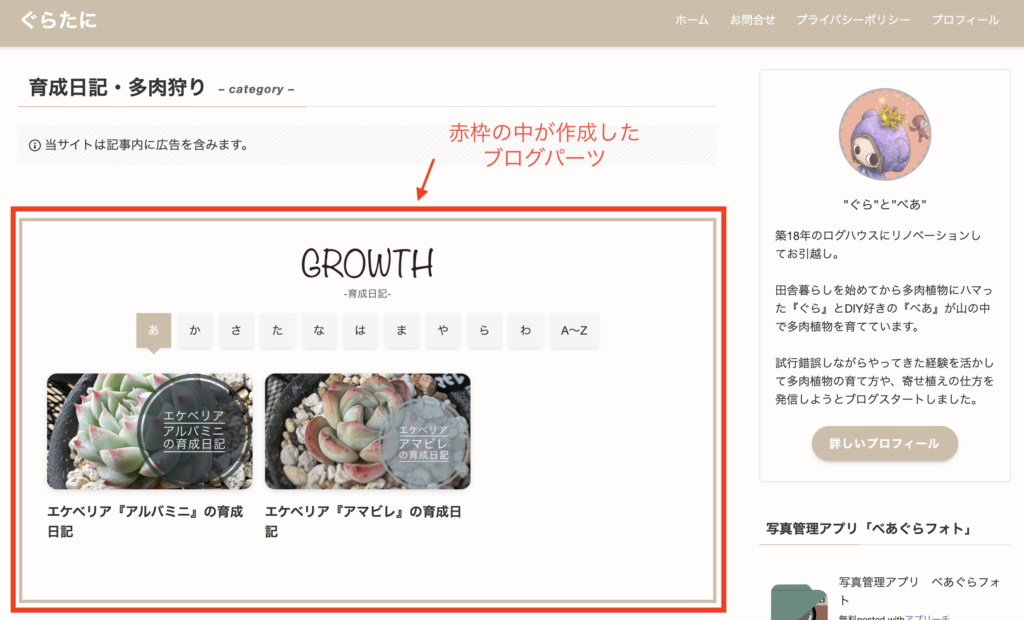
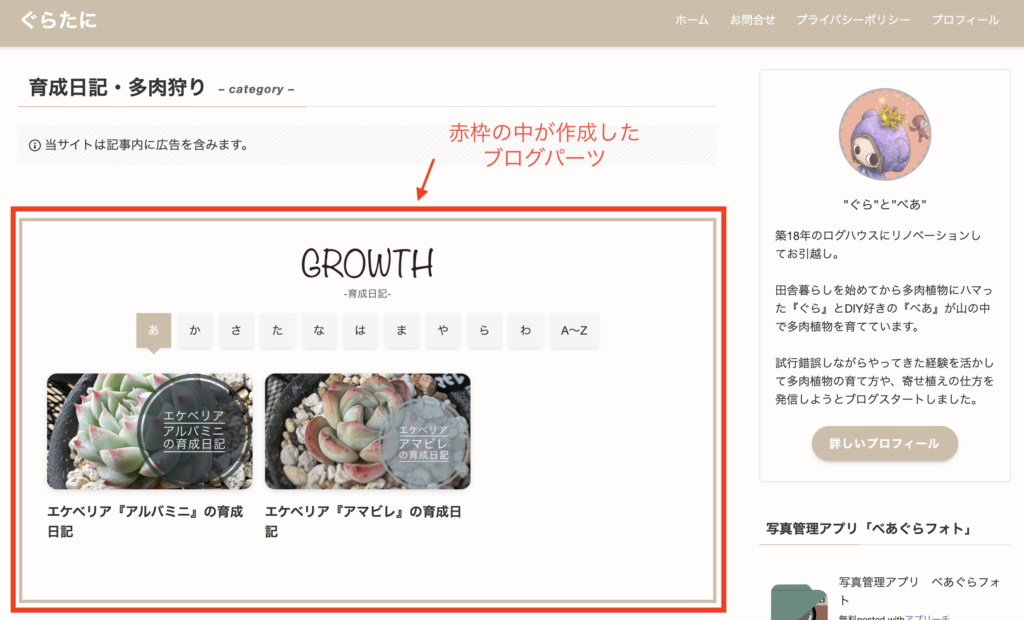
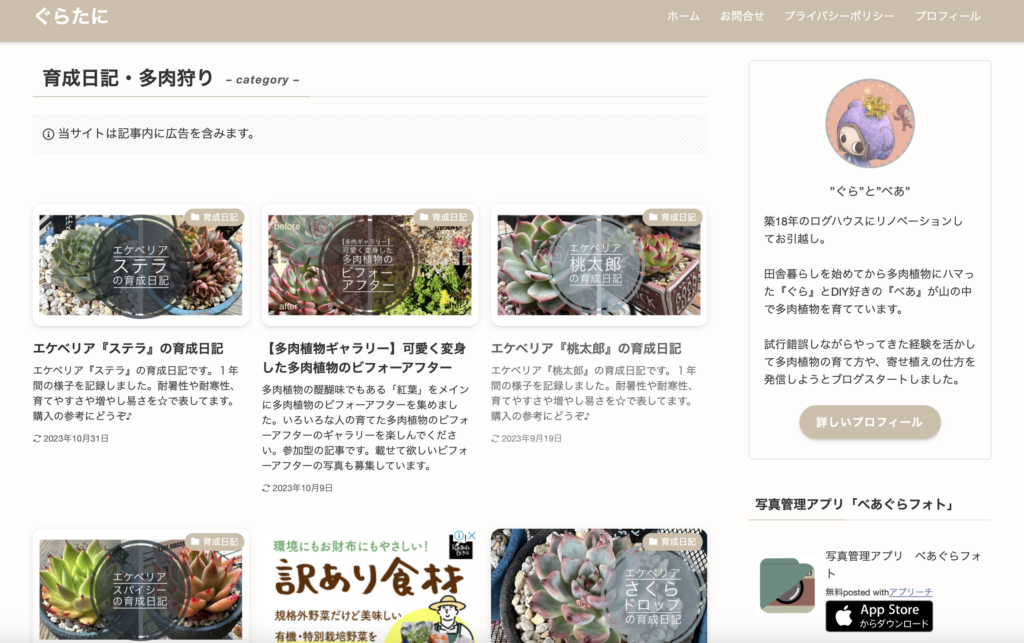
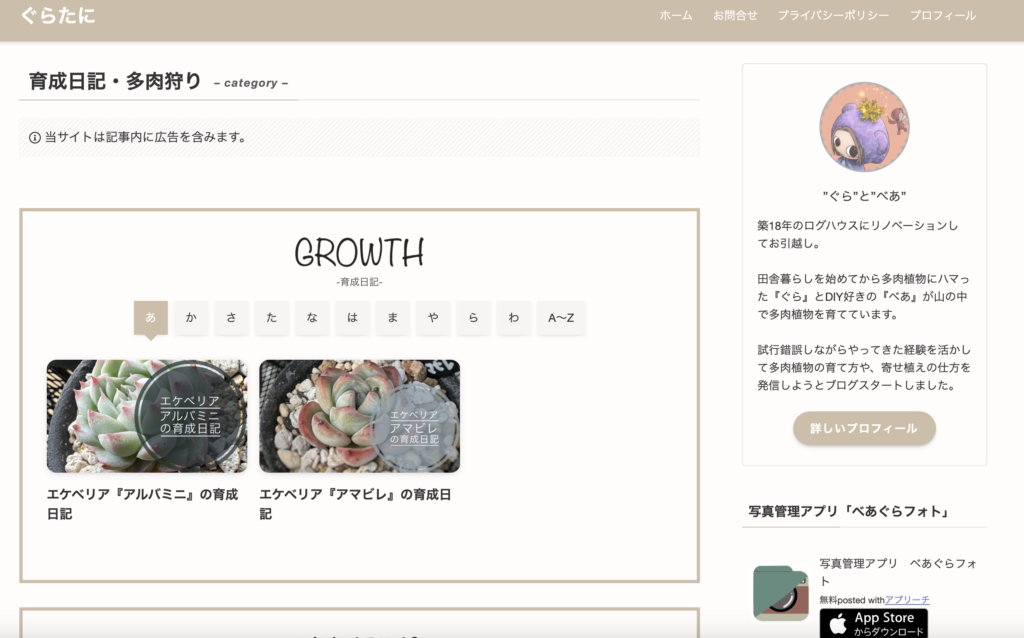
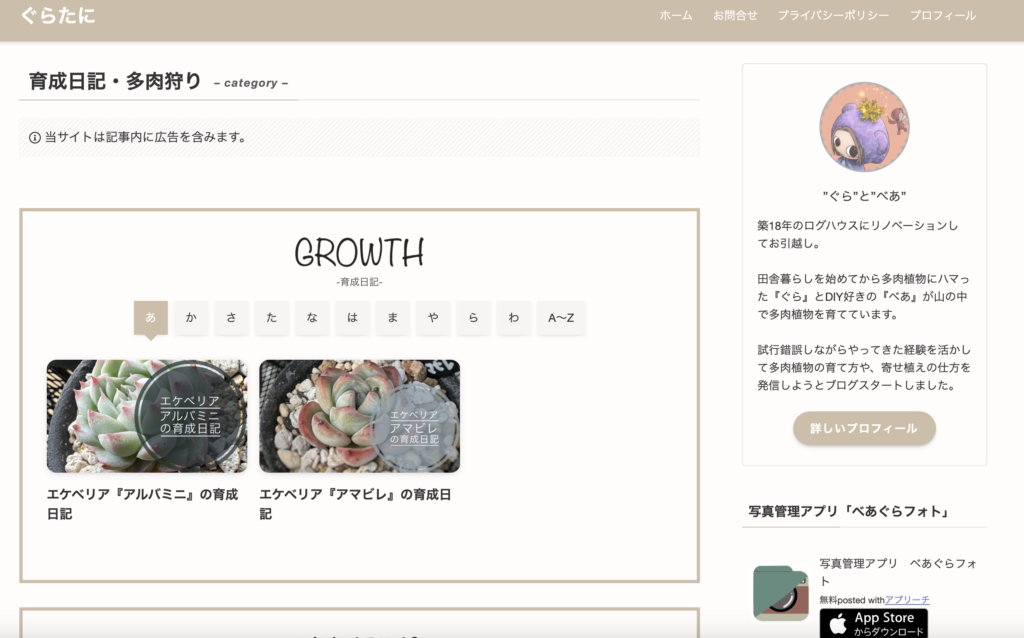
ブログ『ぐらたに』のカテゴリーページ
多肉植物特化のブログ『ぐらたに』では、様々な多肉植物の育成日記ページがあります。
多肉植物の種類が増えてくるとお目当ての多肉植物の育成日記を探すのが大変になってくるのでカテゴリーページを五十音でまとめることにしました。
また、多肉狩りのカテゴリーでは1年後の姿を載せたAfterとまだ1年未満のBeforeが一目でわかるように子カテゴリー毎に表示するようカスタマイズしました。
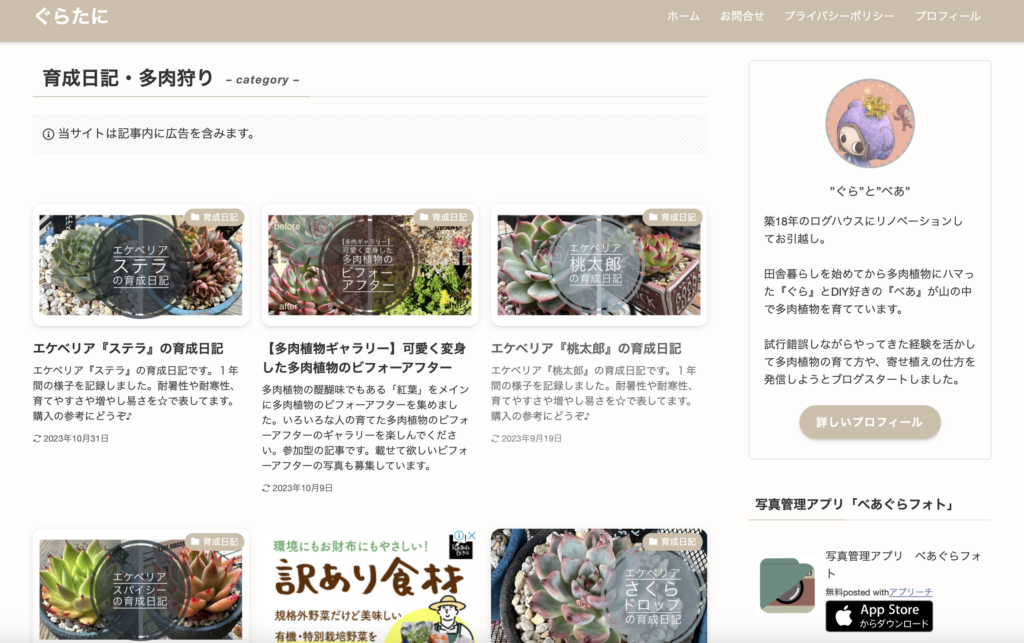
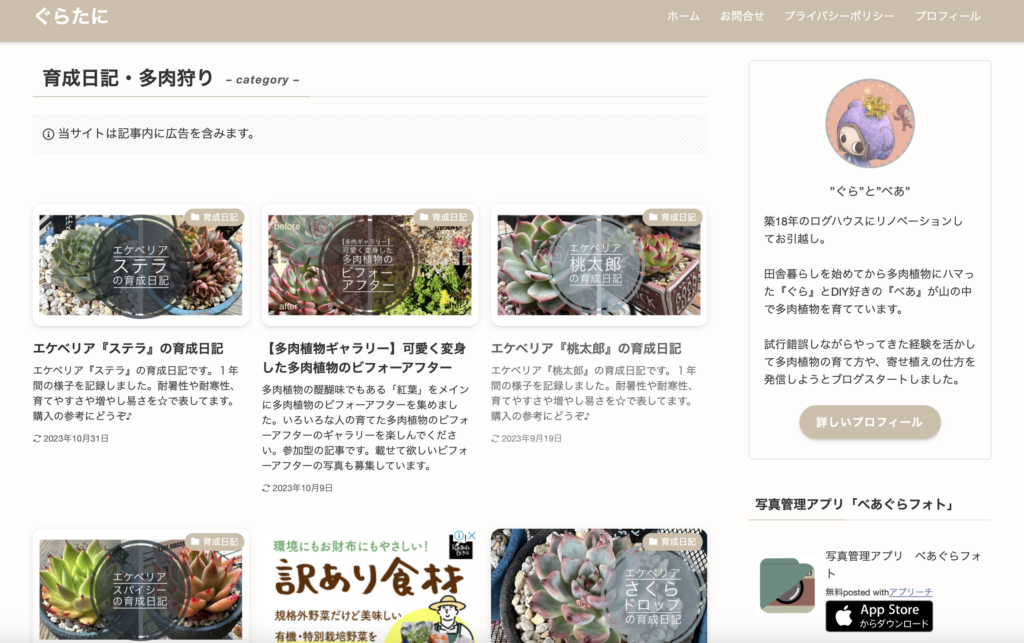
カスタマイズ前


カスタマイズ前のデフォルトだと親カテゴリーも小カテゴリーも一緒に新着順に羅列されているだけです。
これだと育成日記も多肉狩りもごっちゃになっていてお目当ての記事が探しにくいです。
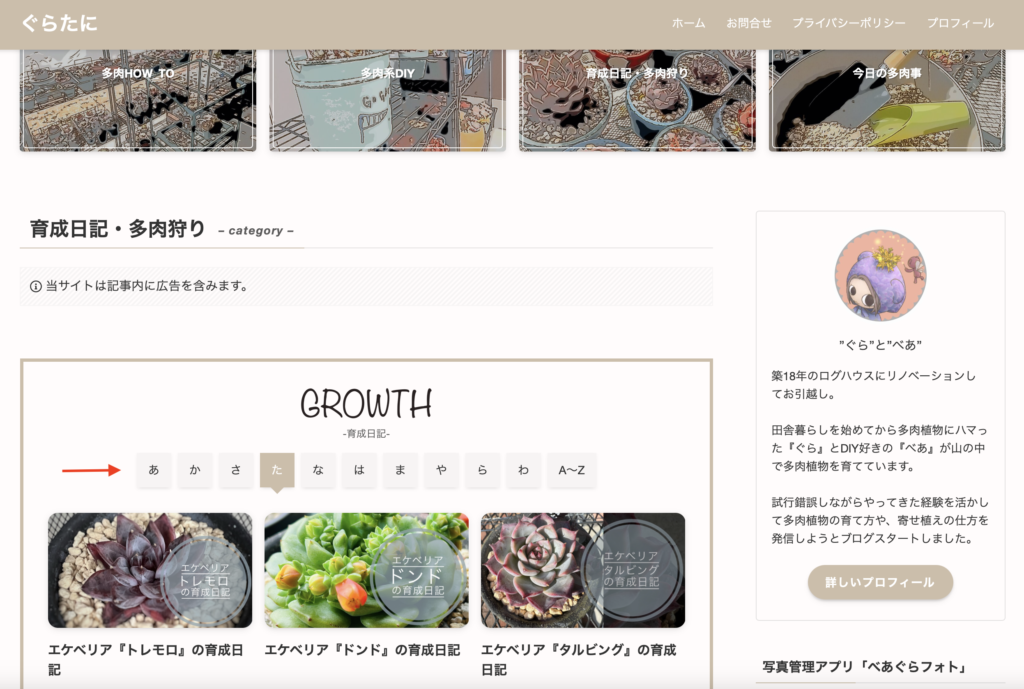
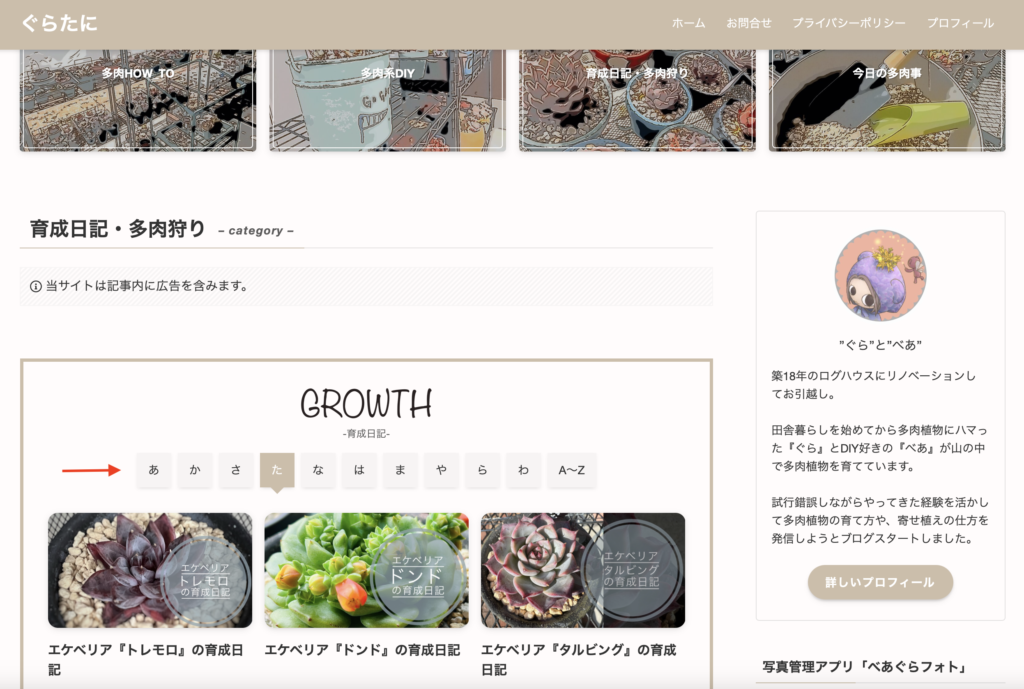
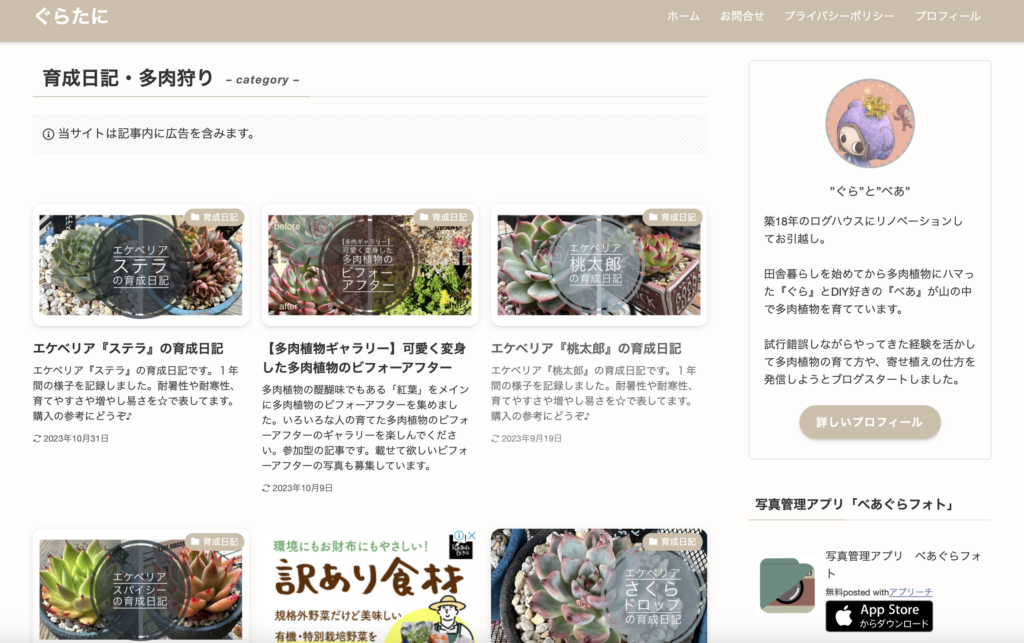
カスタマイズ後


カスタマイズで小カテゴリーの育成日記と多肉狩りを分けて表示するようにしました。
さらに育成日記は五十音ごとに探せるようにして気になる多肉植物の記事がすぐ見つかるようにしました。


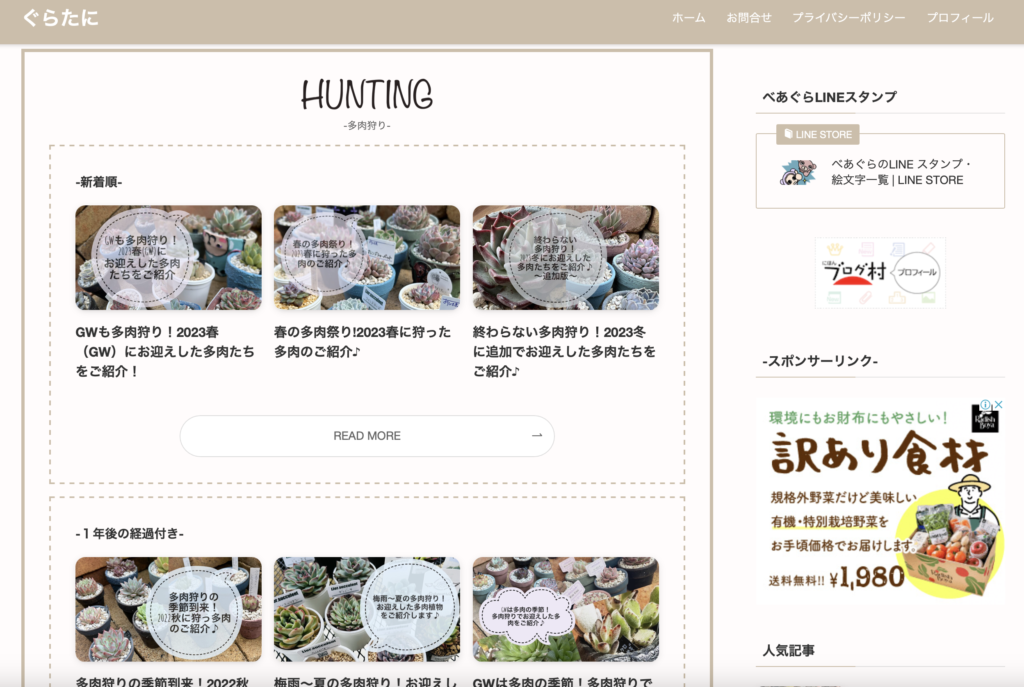
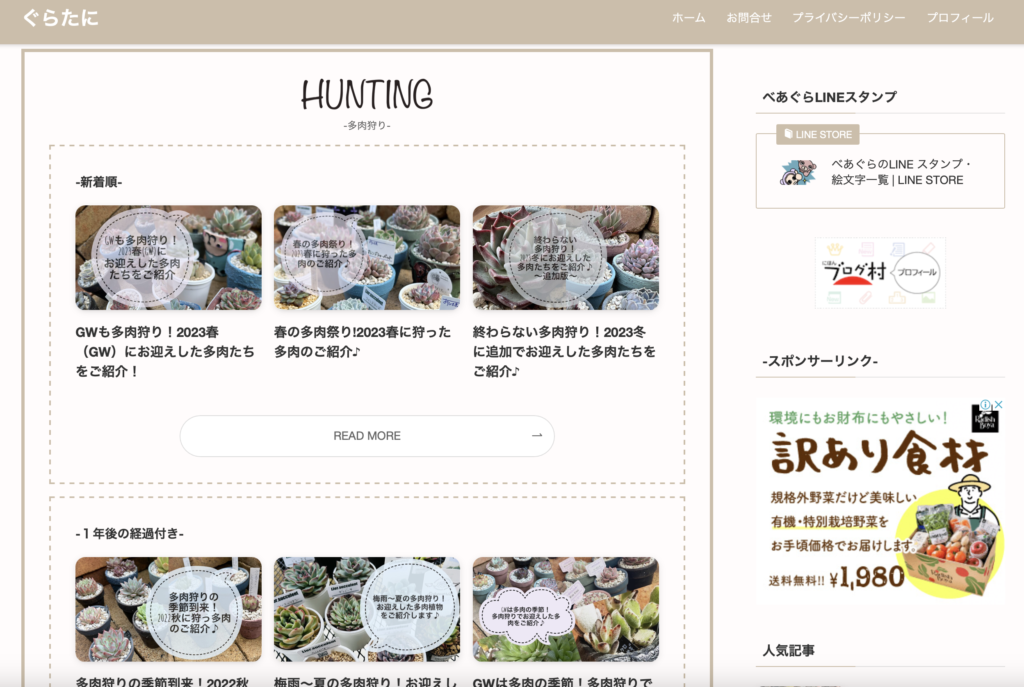
多肉狩りのカテゴリーは「新着順」と「1年後の経過付き」に細分化して、より読者に分かりやすいようにカスタマイズ。
その他にも季節に合わせてPICKUPを置いたり、人気記事が一目でわかるようにカスタマイズしています。



実際に作成したカテゴリーページはこちらから見れます♪
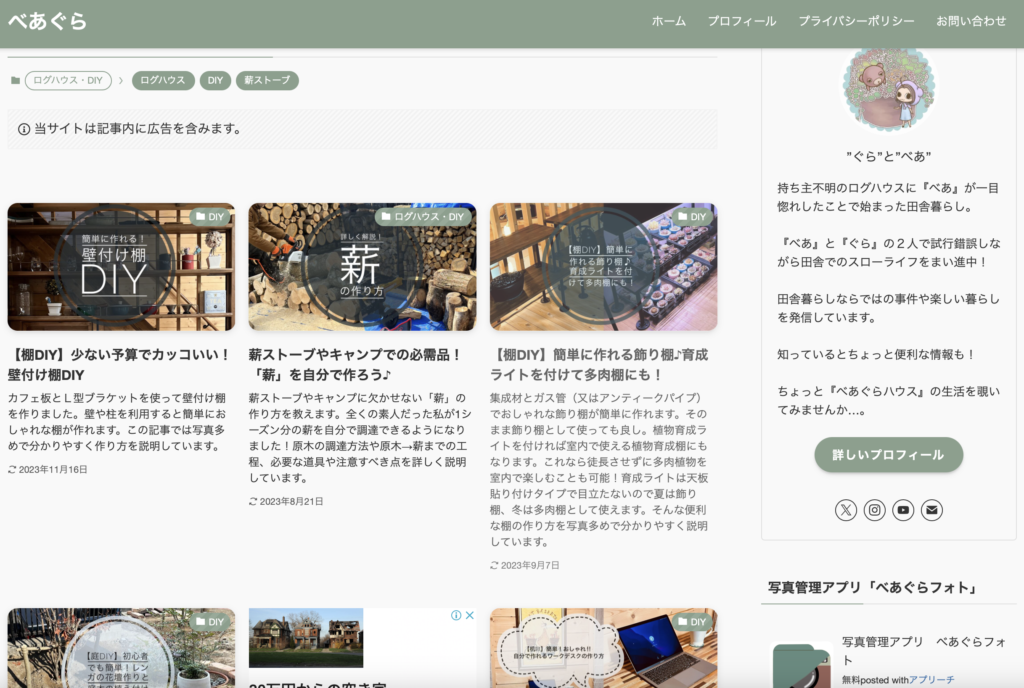
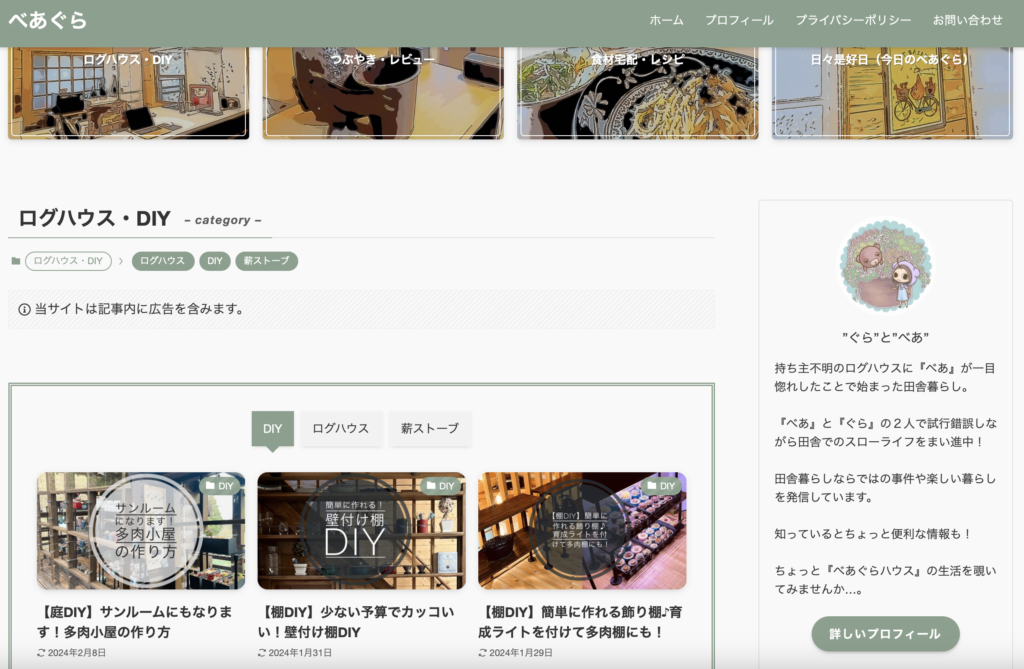
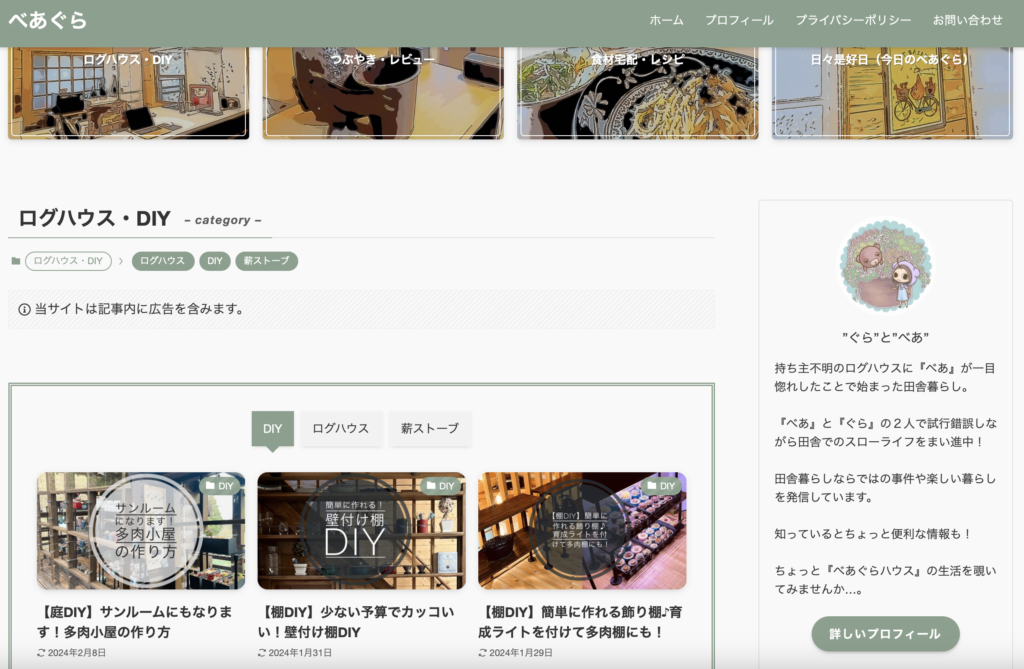
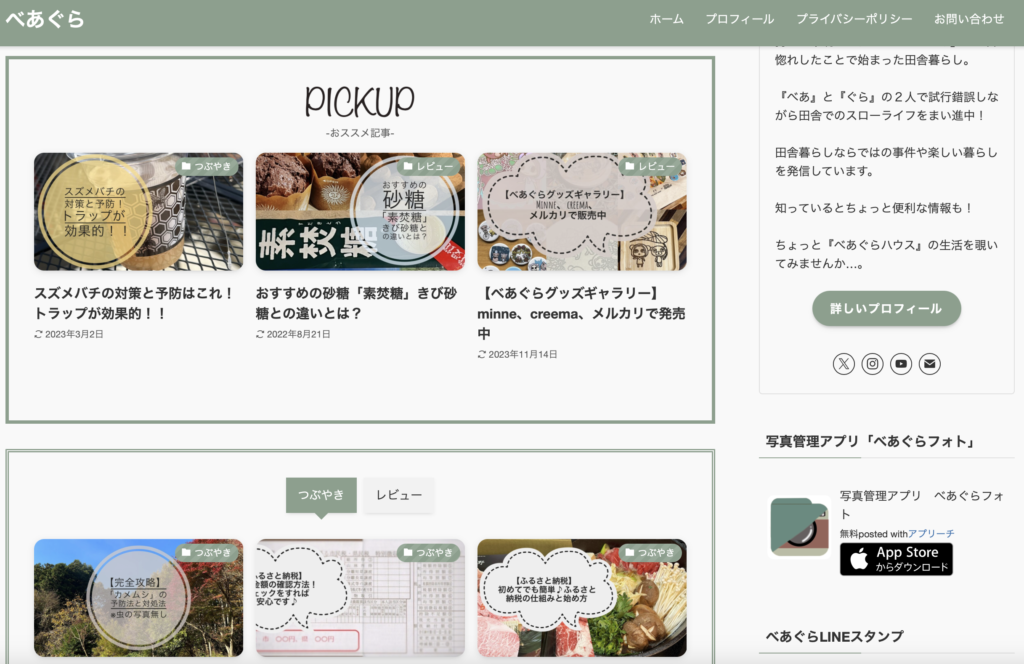
ブログ『べあぐら』のカテゴリーページ
デフォルトのままだとせっかく子カテゴリーを作っていてもカテゴリーページでは子カテゴリーで分けられていないので目的の記事を探すのが容易ではありません。そこで、タブを使って子カテゴリー毎に表示するようにカスタマイズしました。
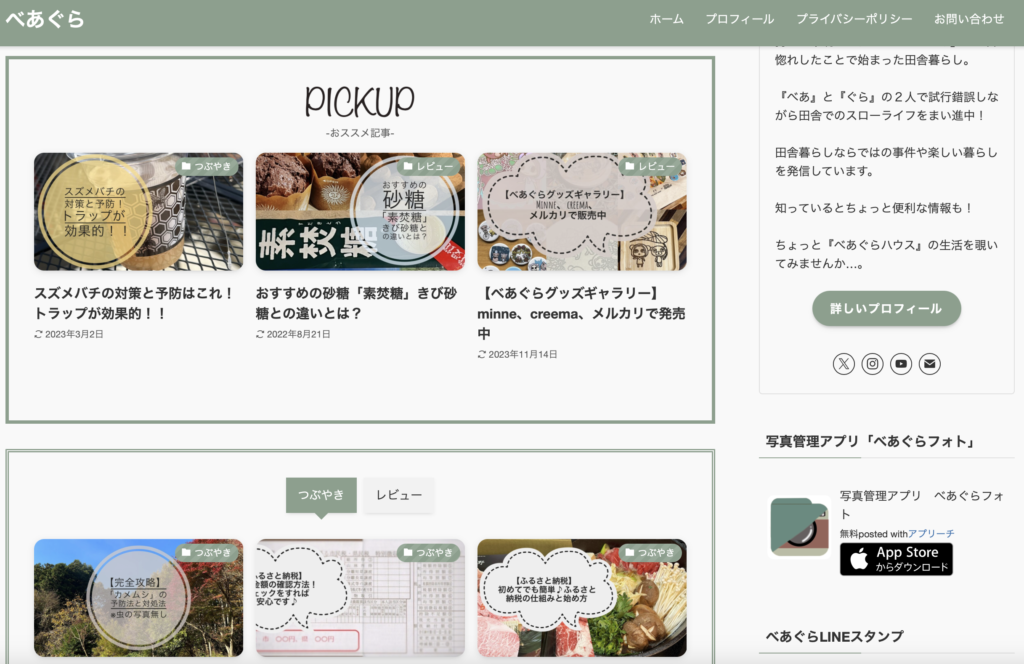
また、季節にあったおススメの記事がすぐわかるようにカテゴリーページのトップにPICKUPを置くようにしました。
カスタマイズ前


カスタマイズ前のデフォルトだと親カテゴリーも小カテゴリーも一緒に新着順に羅列されているだけです。
このままだとお目当ての記事を見つけるのに時間がかかってしまいます。
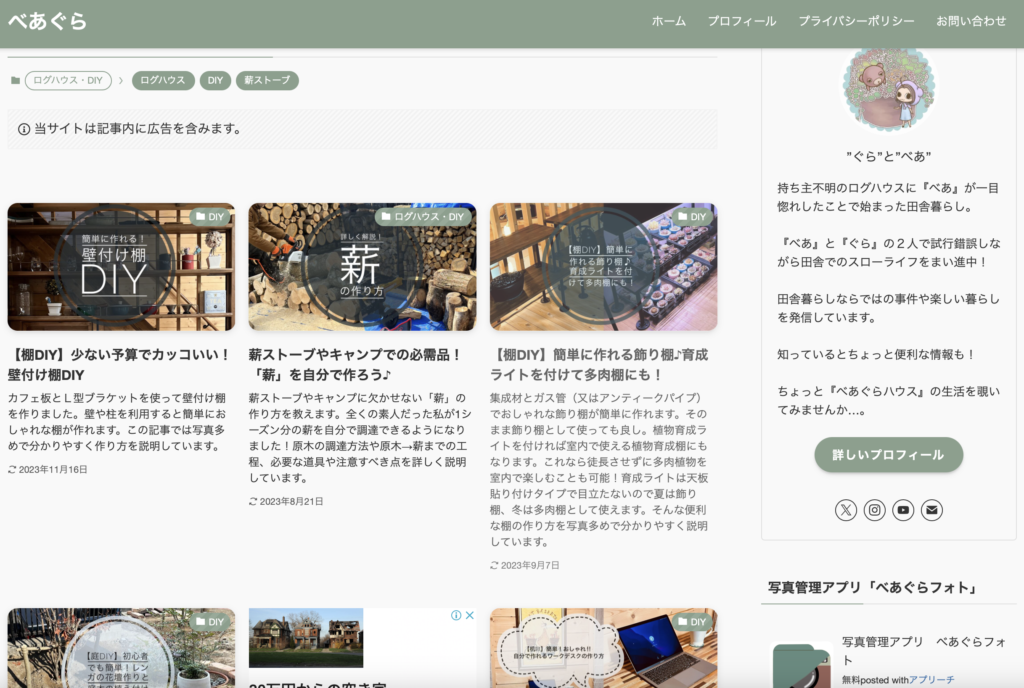
カスタマイズ後


タブ機能を使って小カテゴリーのDIYとログハウスと薪ストーブを分けて表示するようにしました。
これにより、読者の方がお目当ての記事を探しやすくなりました。


つぶやき・レビューのカテゴリーには、季節に合わせたオススメの記事をPICKUPで紹介し、より読者に役にたつ記事を読んでもらえるようカスタマイズしています。



実際に作成したカテゴリーページはこちらから見れます♪
当ブログ『べあばこ』は記事数がまだ少ないので、カテゴリーページは今のところカスタマイズしていません。



記事が増えたらカスタマイズしていきます!
SWELLを使うとこんな風に「カテゴリーページを自分の思うようにカスタマイズ」が簡単に出来ます。
SWELLを使って3つのブログを運営している私のSWELLを使ってみてわかった感想レビューはこちら。



気になる方はチェックしてみてください。


カスタマイズ方法
カテゴリーページのカスタマイズをするときは「ブログパーツ」機能を使っていきます。
SWELLではカテゴリーなどのアーカイブページのタイトルの下にブログパーツを呼び出すことが出来るのです。





やることはたった2つ!
- ブログパーツを作る
- カテゴリー編集でブログパーツを設定する
この2ステップでカテゴリーのカスタマイズが出来ちゃいます!
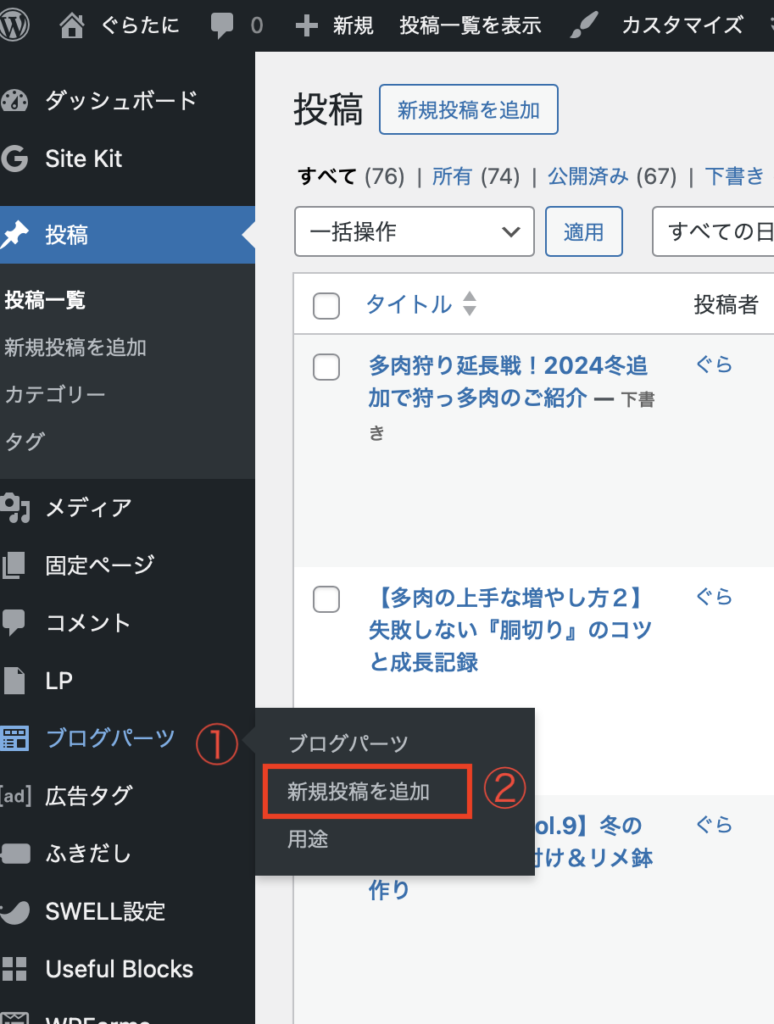
手順1:ブログパーツを作る
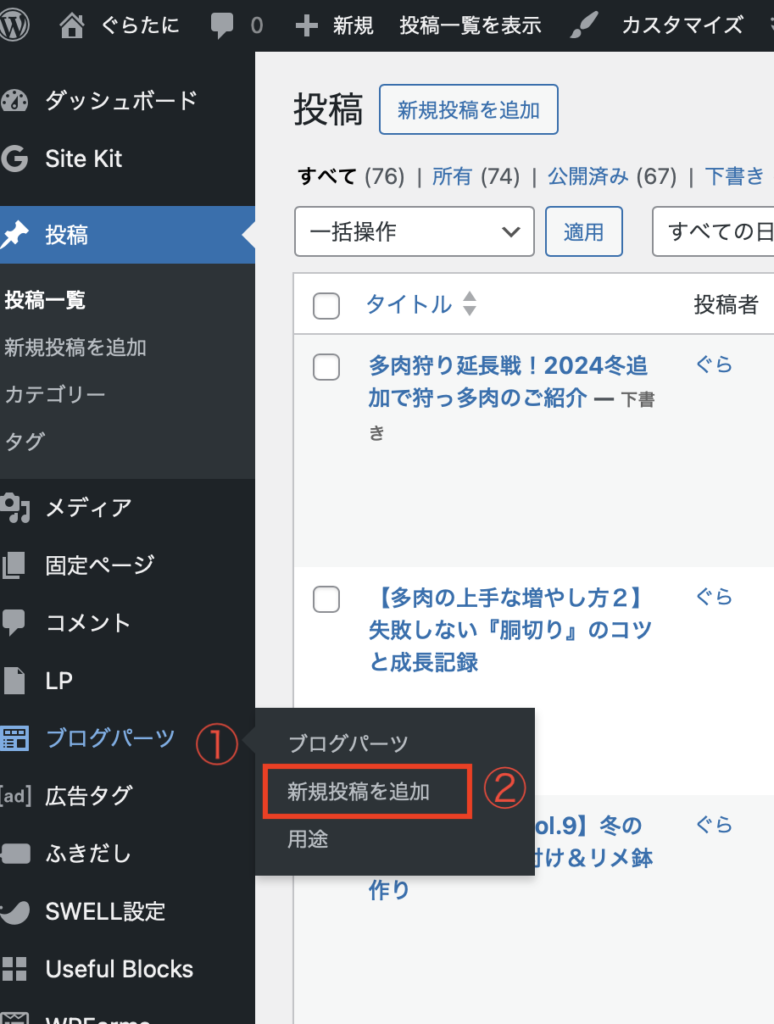
ブログパーツの新規投稿を追加する
- ブログパーツを選択
- 新規投稿を追加を選択


カテゴリーページに表示したいものをブログパーツで作成します。
- ①タイトル
-
なんでもいいです。
私は、何のブログパーツなのか分かるように、「カテゴリーの名前(カテゴリー)」と記載しました。 - ②本文
-
ここの中身がカテゴリーページに反映されます。
- ③用途
-
「カテゴリー用」にチェックします。


手順2:カテゴリー編集でブログパーツを設定する
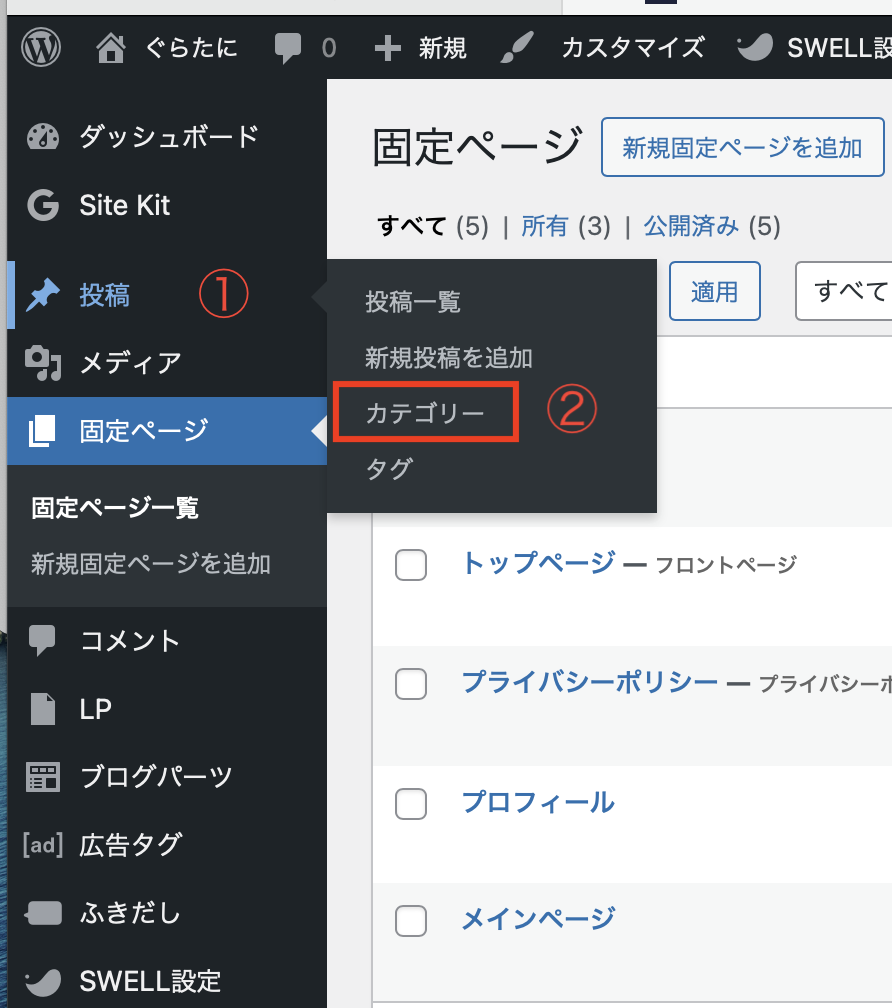
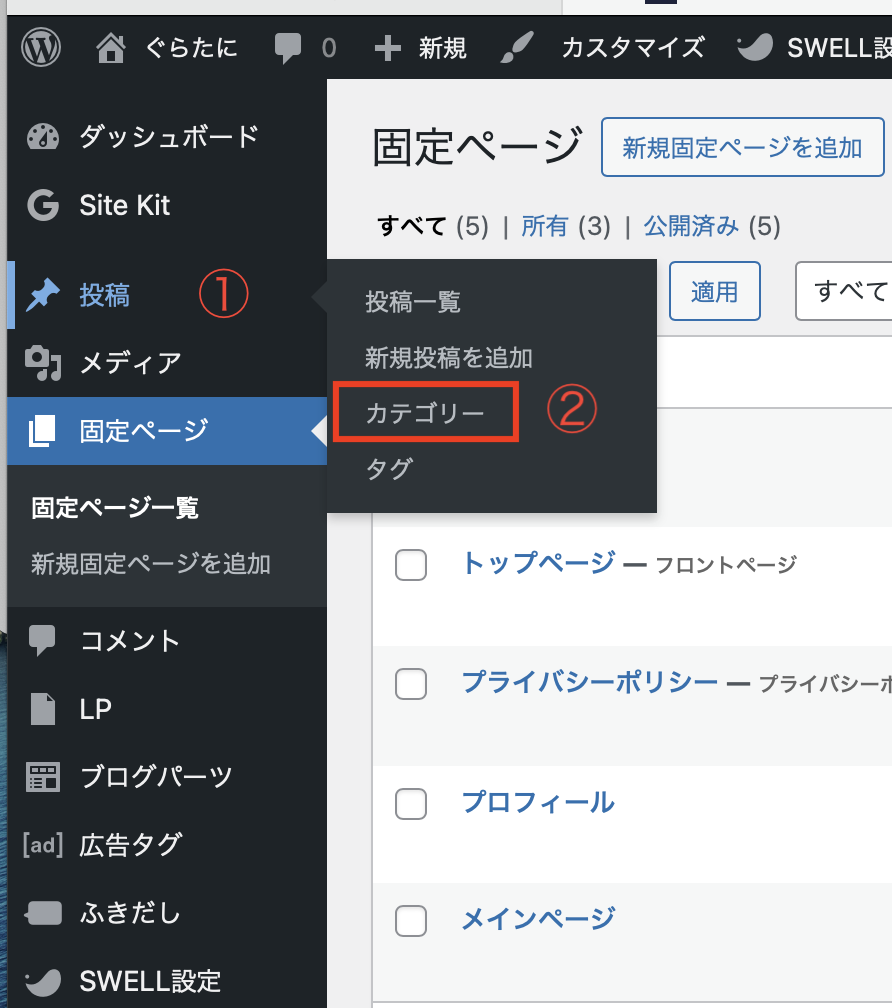
対象のカテゴリー編集ページに移動します。
- ①投稿→②カテゴリーを選択
- ③カテゴリーページから、対象カテゴリーをダブルクリック




カテゴリー編集ページ下部のブログパーツ呼び出し情報入力欄を入力する




- ページで呼び出すブログパーツ
-
①→②を入力すると自動で入力される
②→プルダウンで呼び出したいブログパーツを選択する
③→カテゴリーページが2ページ以上ある場合、2ページ目以降はブログパーツを表示しない場合チェックする
- 記事一覧リストを表示するかどうか
-
作成したブログパーツのみ表示する場合は「表示しない」を選択
ブログパーツの下に記事一覧も表示する場合は「表示する」を選択
カテゴリー編集ページの最下部にある「更新」ボタンを押下して完了。
【カスタマイズ前】


【カスタマイズ後】


カテゴリーページにブログパーツが組み込まれ、読者の方が記事を見つけやすいページに変わりました。
終わりに
今回は、ブログパーツを使ったカテゴリーページのカスタマイズ方法を説明しました。
このようにブログパーツ機能を使うと簡単にカテゴリーページをかっこよく作ることが出来ます。
簡単に素敵なブログが作れるテーマのSWELL公式サイトはこちら
さとしんさん(@__satoshin)の作っているSWELLサイト集に姉妹ブログ『ぐらたに』と『べあぐら』が掲載されました!



SWELL公式サイトでも紹介されている由緒正しいサイト集に載せてもらえて嬉しい限りです♡
このサイト集には、SWELLで作られた素敵なサイトがたくさん載っているので是非ご覧になってください。
最後までご覧いただきありがとうございます。
べあぐらプロダクトご紹介
べあばこの親サイト『べあぐら』で開発した商品をご案内します。
べあぐらフォト
写真管理アプリ『べあぐらフォト』をリリースしました。
『べあぐらフォト』は、iPhoneで撮影した写真やフォトライブラリに保存されている写真を、簡単に管理できる便利な写真管理アプリです。
べあぐらLINEスタンプ
べあぐらのLINEスタンプ・絵文字をリリースしました。