WordPressでブログを始めよう!と思った時に、こんなことで悩みませんか?
 べあ
べあテーマってどれがいいんだろう?
別のブログでWordPress有料テーマ「JIN」を使っていましたが、「SWELL」の評判が良くかなり気になっていました。
そこで、新しいブログを立ち上げるときにテーマをSWELLで作ってみよう!と購入したのです。
早速使ってみて、衝撃が走りました。(大げさではありません。)
記事が作りやすい!見た目もお洒落!SEOにも強くて実用的!!



控えめに言って最高でした。
こんなに素晴らしいテーマは、これからブログを始めようとしている人やテーマに悩んでいる人にぜひ教えたい!
- WordPressテーマに悩んでいる人
- SWELLが気になっている人
- SWELLを使った使用感が知りたい人



そんな訳で「SWELL」について熱く語っていきます。
SWELLの良いところ
「SWELL」の良いところはこちら
- とにかく記事が書きやすい
- 初心者に優しい
- 進化している
- サイトの表示速度が速い
- 別のテーマからの乗り換えも楽
とにかく記事が書きやすい
今まで「JIN」のクラシックエディターで記事作成していましたが、「SWELL」でブロックエディターで記事を作ってみたら記事作成のしやすさにびっくりしました。
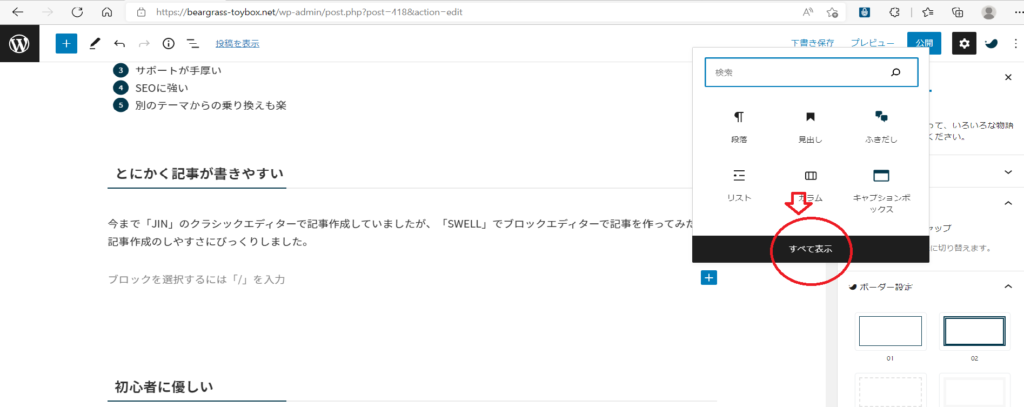
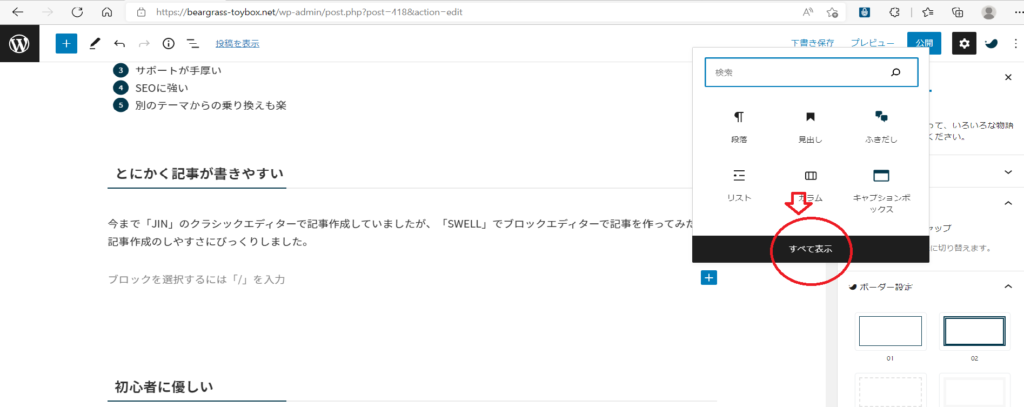
ブロックを追加し、やりたいことを選んでいくだけなので直感的に記事作成が出来ます。
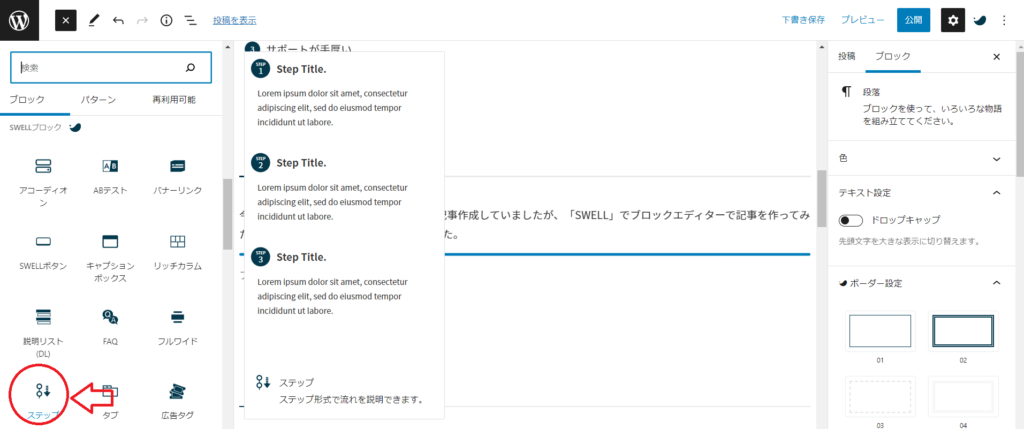
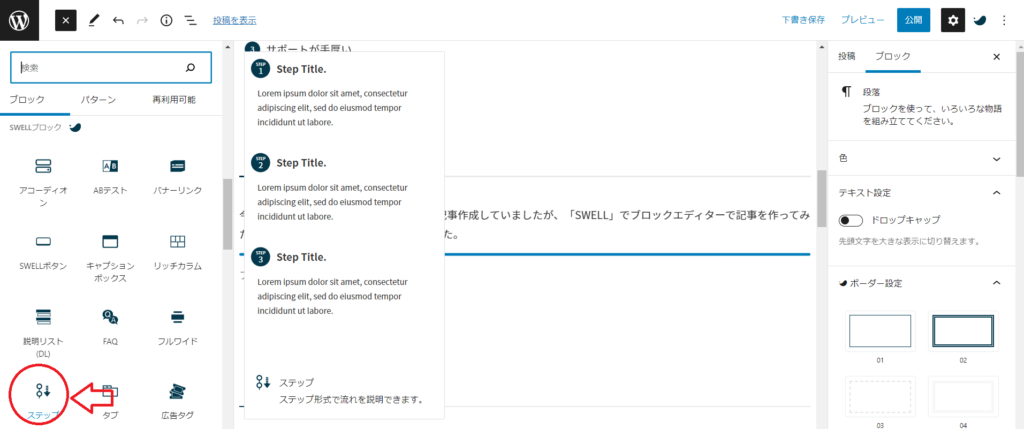
例えば、「何か作業の手順を書きたい」と思った場合、ステップ機能を使います。
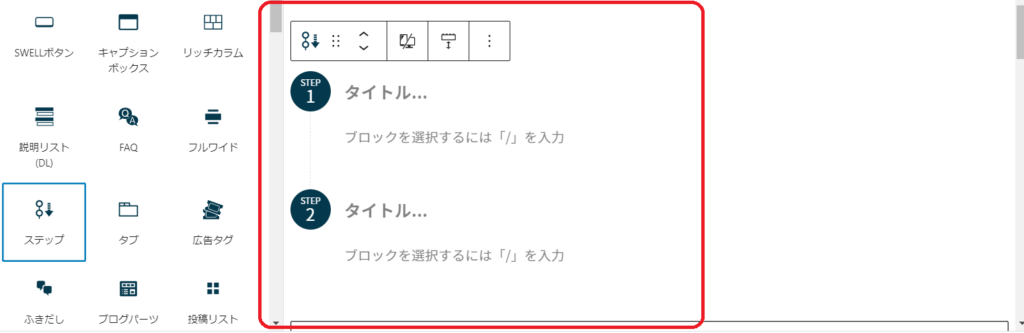
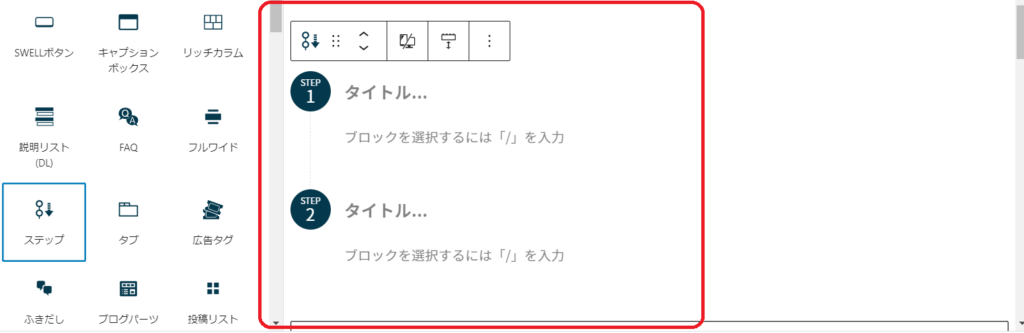
試しにやってみましょう。








ステップが挿入されたら、タイトルや中に画像や内容を記入すれば完成です。
今、読んでいる記事がまさにステップを使って書いた手順になります。
こんなに簡単に手順の記事が作成できました。
手順の記事に限らず、画像を挿入するのも、ふきだしを設定するのも、表を挿入するのもそのほかもろもろ同じようにブロック追加→やりたい機能を選択していくだけなので楽々です。
記事作成時に便利な機能「SWELLブロック」の全項目のまとめ記事はこちらです。



記事作成時に便利な機能の一覧です。ぜひ、参考にしてください。
いろいろな機能が簡単に使えるので、読みやすく機能的なブログが自分でつくれます。
トップページのカスタマイズも自分で出来るので初心者でもお洒落なブログが作れますよ♪



ただいま別ブログ「ぐらたに」のトップページをカスタマイズ中です。
完成したらその手順をこのサイトで発信していこうと思います!
初心者に優しい
SWELLの嬉しいところは、初心者に優しいところです。
CSSの知識が無くても問題ないです。



ちなみに「CSS」とは、HTMLで作られたページにデザインを加えて装飾するための言語です。
CSSの知識がなくても、デザインや装飾はボタン一つで好きなものを選んでいくだけです。
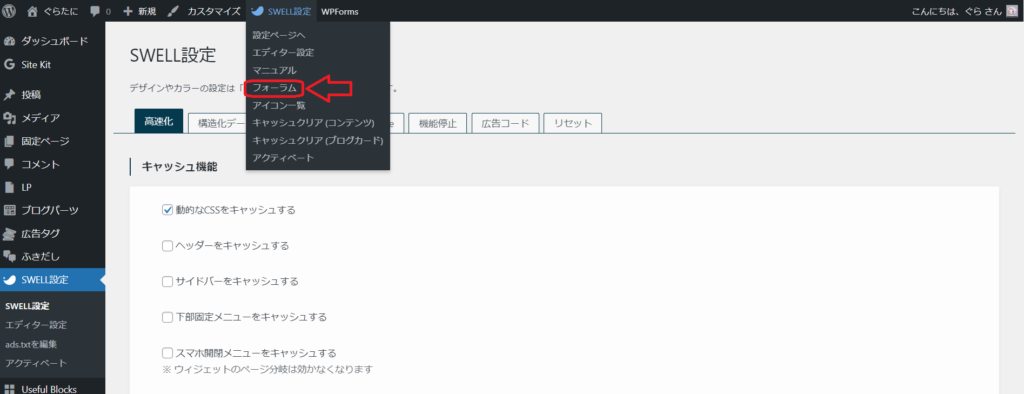
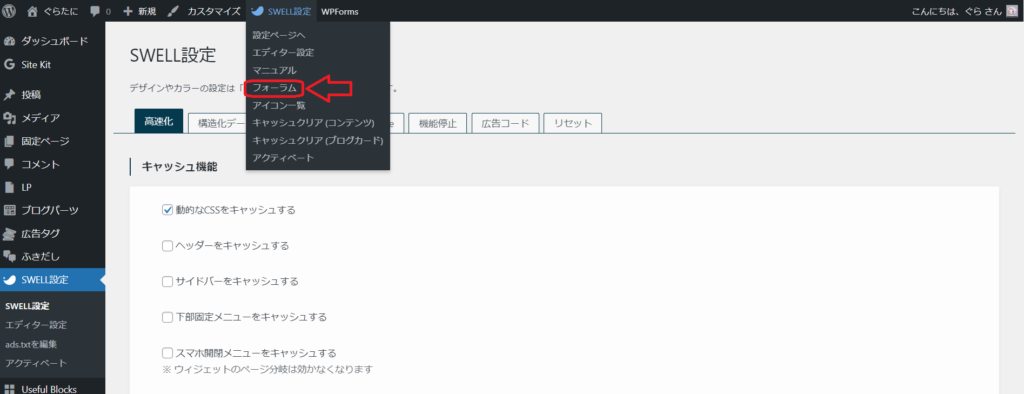
また会員専用のフォーラムがあるので、困ったことがあった場合はここから質問すれば解決出来ちゃいます。
会員専用のフォーラムは「SWELL設定」→「フォーラム」からいけます。


質問をする前に「当サイトの利用に関するガイドライン」を一読し、フォーラム使用時の注意点を守るようにしましょう。
進化している
SWELLは更新頻度が高く、日々進化しています。
WordPressの更新やGoogleのアップデートがあっても何のアップデートもないテーマは不安ですが、SWELLはそういったことへの対応も早いです。
そしてアップデートの度に使いやすさがアップしていきます。



すでに使いやすいのにさらに進化していってるのは尊敬しかない!
サイトの表示速度が速い
「JIN」を使っていて何が辛かったかというと、「サイトの表示速度が遅い」ことでした。
表示速度が遅いのはSEO的にも良くないので、何とかしようと高速化プラグインを導入するものの、そのプラグインとの相性が悪かったりすると他の動作がおかしくなってしまったりと苦労が絶えませんでした。
しかし、SWELLは何もしなくても表示速度が速いので、これらのストレスから解消されます。



本当に素晴らしい!
別のテーマからの乗り換えも楽
どんなに気になっているテーマがあっても、もうすでに別のテーマでブログを運営している場合、テーマの切り替えは大変で怖いイメージがありますよね。
しかし、SWELLには「乗り換えプラグイン」が存在しているので比較的楽に乗り換えが出来ます。
- Cocoon
- AFFINGER5
- JIN
- SANGO
- STORK
- THE THOR
※2024年7月現在
現状、この6つのテーマからの移行は楽に進めて行けそうです。
対応テーマは随時増やしていく予定と謳われていましたので、上記のテーマ以外でも今後はプラグイン対応となっていくと思います。
公式サイトでの詳しい説明を見たい方はこちらから見れます。





【後日談】実際にJINからSWELLにテーマ変更しましたが、乗り換えプラグインのおかげで90%は自動で移行できました。
残り10%は手動で直しましたが、そこまで大変では無かったです。
SWELLのデメリット
そんなにデメリットは無いのですが、強いて言うならば、
購入金額が他のテーマより若干高い。
これだと思います。
人気のテーマとの比較はこちら。
| テーマ名 | 値段 |
|---|---|
| SWELL | 17,600円 |
| JIN | 14,800円 |
| JIN:R(※1) | 19,800円 |
| AFFINGER5 | 14,800円 |
| SANGO | 14,800円 |
(※1)JIN:RはJINシリーズの最新モデル
自分も購入する際、ちょっとだけ気になりましたが購入して使ってみて納得です。
この使い心地の良さなら多少お値段高くても問題ないです。
しかも、更新頻度の高さと手厚いサポートを考えたら安いくらいだと思います!
SWELLの購入、設定の仕方
SWELLのメリット、デメリットを紹介させていただきました。
気になるなーと言う方は、是非公式サイトの方もチェックしてみてください。
そして、購入してみようと思った方、こちらに購入方法や設定方法を詳しく載せてますので併せてご覧ください。





SWELLは声を大にしてお勧めできるテーマです。
是非、ご検討ください。
さとしんさん(@__satoshin)の作っているSWELLサイト集に姉妹ブログ『ぐらたに』と『べあぐら』が掲載されました!



SWELL公式サイトでも紹介されている由緒正しいサイト集に載せてもらえて嬉しい限りです♡
このサイト集には、SWELLで作られた素敵なサイトがたくさん載っているので是非ご覧になってください。
最後までご覧いただきありがとうございます。