- ピックアップバナーのメリット
- ピックアップバナーの有効な使い方
- ピックアップバナーの設置手順
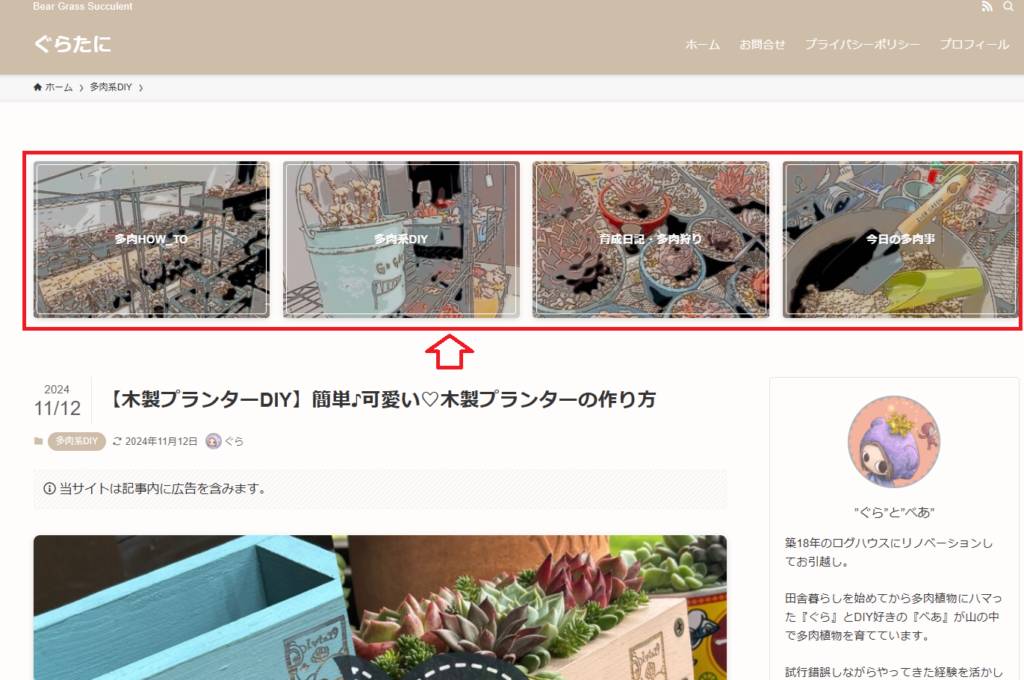
皆さんは、便利で機能的な「ピックアップバナー」を使っていますか?
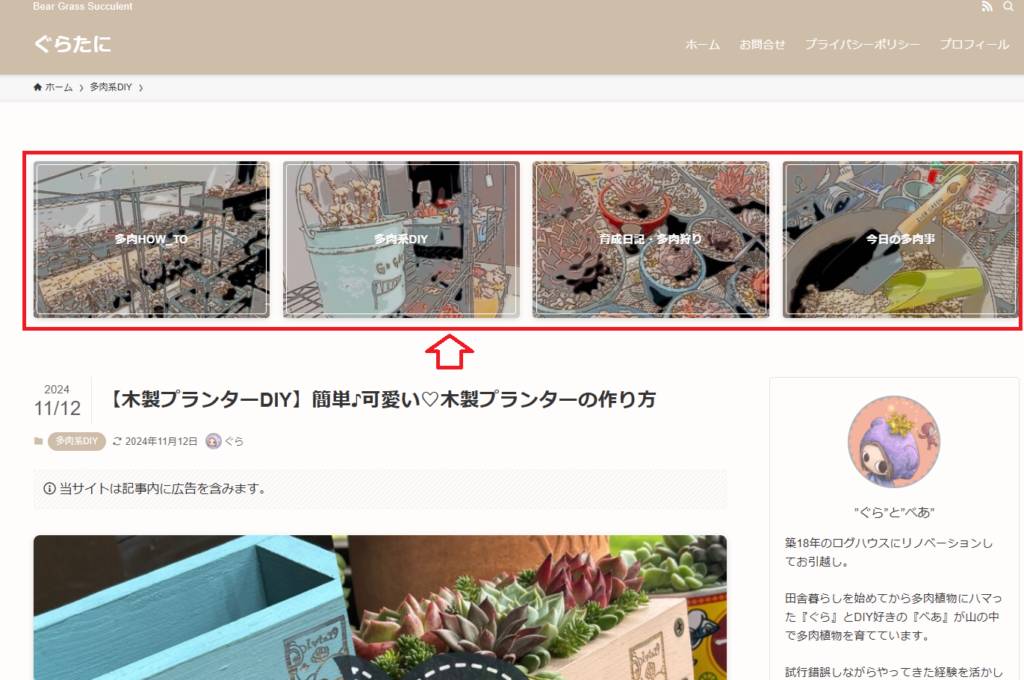
※画像の赤で囲ってある部分がピックアップバナー

ブログサイトのページ上部でよく見かける「画像を用いたリンクカード」がピックアップバナーです。
このピックアップバナーを使うことによって色々なメリットがあります。
この記事ではこのピックアップバナーのメリットや具体的な作り方を画像を使って分かりやすく解説していきます。
画像の通り一緒に設定すれば初心者の方でも簡単にピックアップバナーを設置することが出来るので、この記事を参考にピックアップバナーを設置してみましょう。
 べあ
べあ一緒に設置してみよう!
ピックアップバナーとは
ピックアップバナーとはウェブサイトやブログの特定のコンテンツを目立たせるための視覚的な要素です。
これを用いることで色々なメリットがあります。
ピックアップバナー設置のメリット
- 視覚的な魅力
ピックアップバナーは画像のリンクカードである特徴から読者の目を引くことが可能です。 - 重要なコンテンツの強調
セールやキャンペーン、特集記事など読者に知らせたい情報に効果的に導くことが出来ます。 - ユーザーエクスペリエンスの向上
ナビゲーションが視覚的に分かりやすくなることで、読者がサイト内をスムーズに移動出来るようになります。 - SEO効果
重要なページへのリンクを目立たせることで内部リンクの強化につながり、SEO効果が期待出来ます。
記事スライダーとの違い
同じような機能で記事スライダーがあります。
違いやどのような使い分けが効果的なのか下記を参考にしてください。
| ピックアップバナー | 記事スライダー | |
|---|---|---|
| 特徴 | ・固定表示 | ・動的な表示 |
| メリット | ・重要コンテンツの強調 ・ユーザーエクスペリエンスの向上 | ・複数の記事を紹介 ・設定の多様性 |
| デメリット | ・スペースの制約 ・動的要素の欠如 | ・読み込み速度への影響 ・サイトデザインとの調和 |
| 使い方 | ・特定記事やコンテンツの強調 ・カテゴリーへの誘導 | ・最新記事や人気記事のスライド ・サイトへ動きを加える |
| 向いてるサイト | ・記事の多いブログ ・カテゴリーの多いブログ | ・トレンドブログ ・日記ブログ |



次の章では実際にピックアップバナーを設定してみましょう。
SWELLではピックアップバナーも簡単に設定することが出来ます。
SWELLを使って3つのブログを運営している私のSWELLを使ってみてわかった感想レビューはこちら。



気になる方はチェックしてみてください。


ピックアップバナーの設定方法
【大まかな手順】
- メニューの作成
- 画像の設定
- カスタマイズ
- 設定の保存
新規メニューからピックアップバナーメニューを作成します。
まずは新規メニューを作成します。




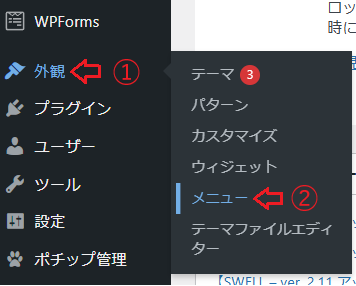
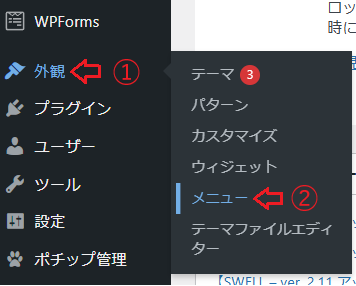
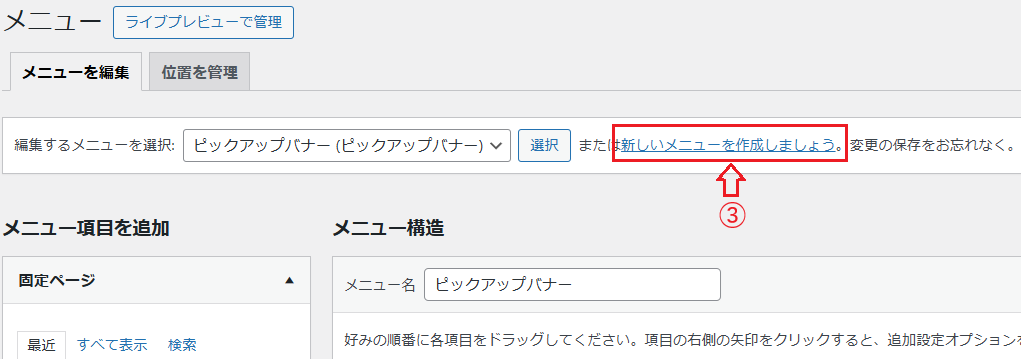
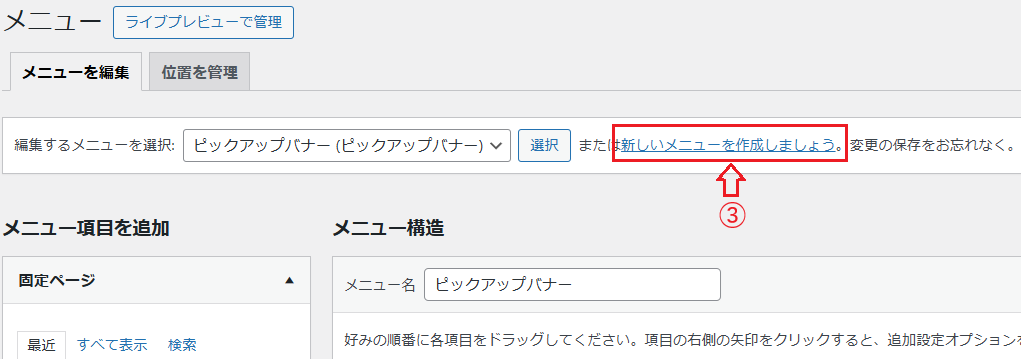
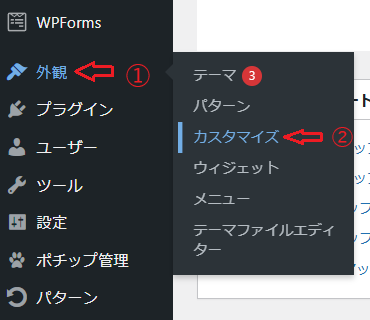
【手順】外観→メニュー→「新しいメニューを作成しましょう」をクリック
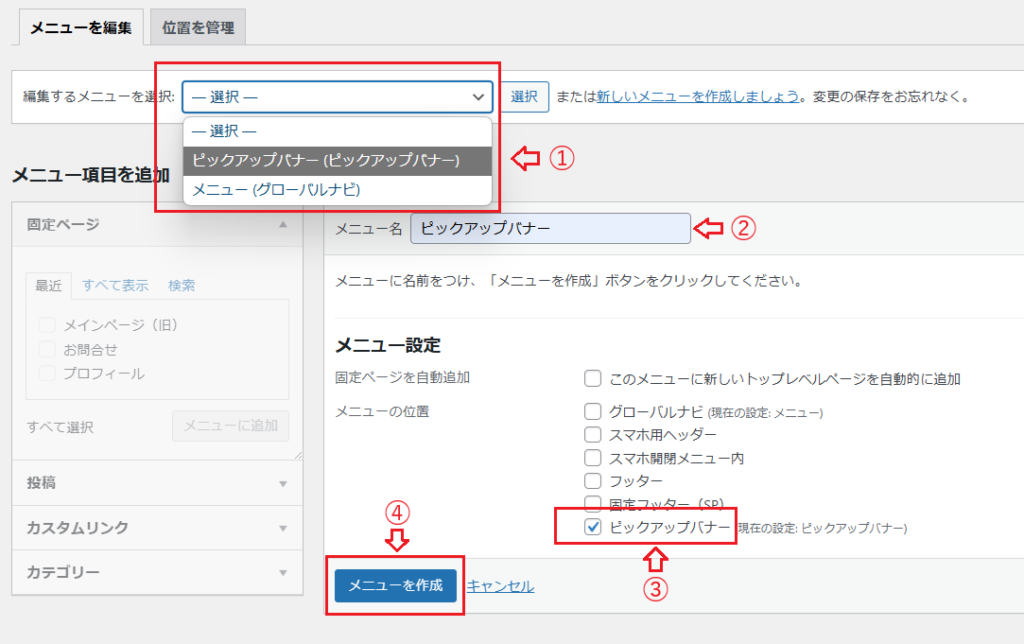
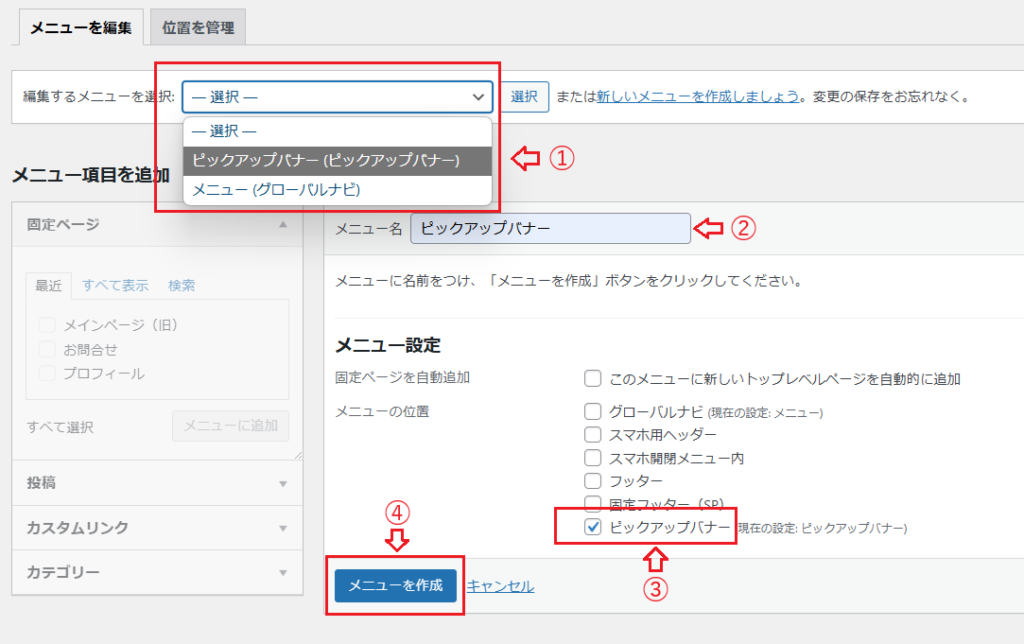
次に新規メニューをピックアップバナーで設定します。


【手順】
- 編集メニューの選択
→ピックアップバナー - メニュー名を入力
- メニュー設定
→ピックアップバナーにチェック - メニューを作成をクリック
- メニュー名は任意なので好きな名前を入力(「ピックアップ」など用途が分かりやすい名前にするのがおススメ)
- メニュー設定でメニューの位置をピックアップバナーにするだけで『ピックアップバナー』が表示されます。
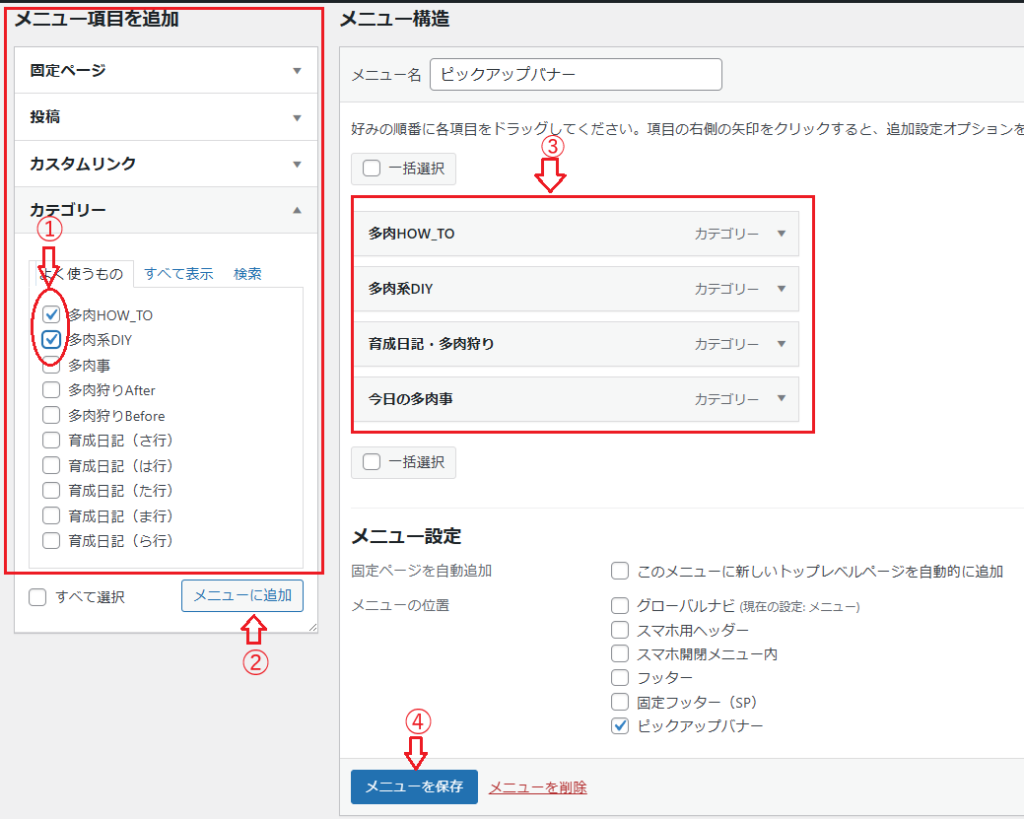
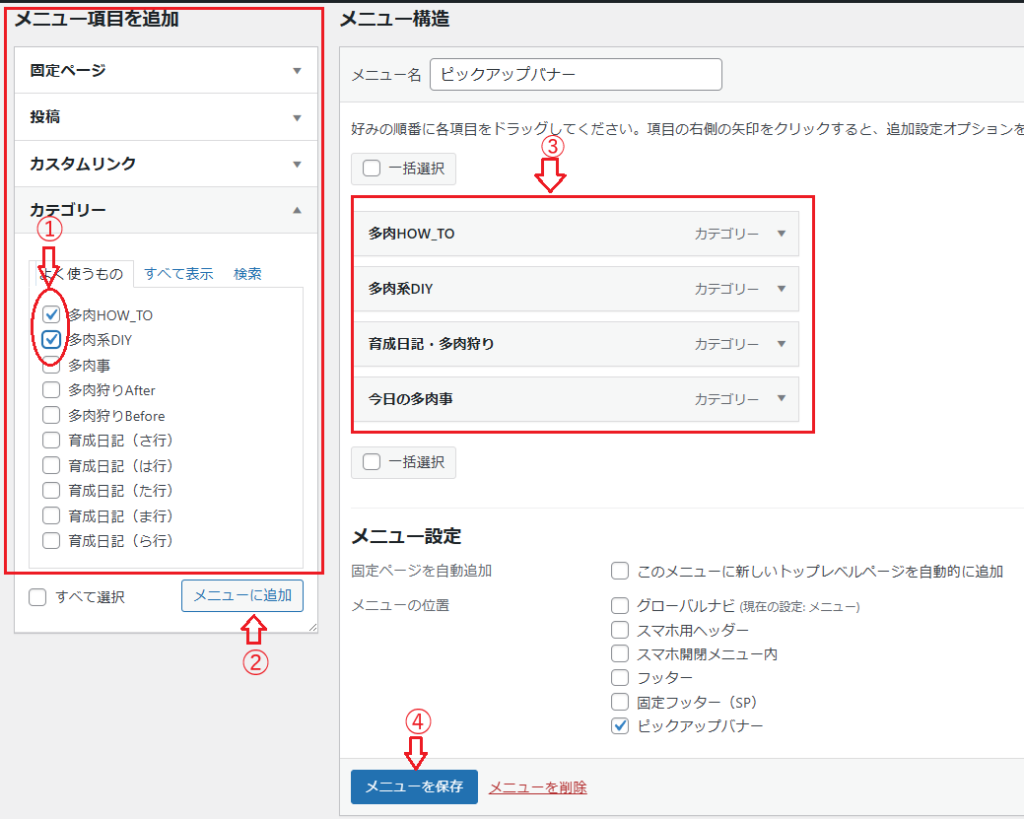
ピックアップバナーに設定したいページを選択し設定します。


【手順】
- 設定したいページにチェック
- メニューに追加をクリック
- ③に反映される
※ピックアップバナーに表示する項目 - メニューを保存をクリック
ピックアップバナーに任意の画像を設定する場合は、「4.メニューを保存」の前にSTEP2の画像の保存をすること
ピックアップバナーをどんな用途で使っていきたいかでメニュー項目を決めましょう。
- トップページや記事からカテゴリーページへの動線を作りたい
→カテゴリーから設定したいページを選択 - プロフィールなど固定ページにある記事にフォーカスを当てたい
→固定ページから設定したいページを選択 - 特定の記事にフォーカスを当てたい
→投稿から設定したい記事を選択 - 特定のURLに直接リンクさせたい
→カスタムリンクでリンク先のURLを入力



でも、こんな場合はどうするの?
- アイキャッチ画像が無い
- アイキャッチ以外の好きな画像を使いたい



そんな時は、任意の画像をピックアップバナーの画像にすることが出来ます。
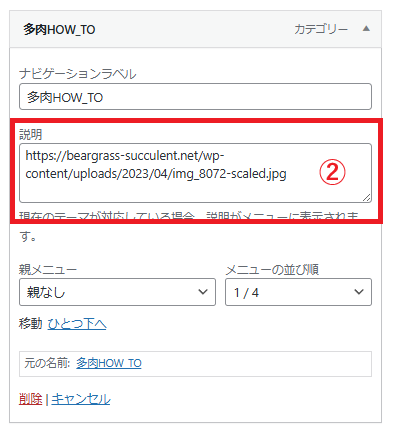
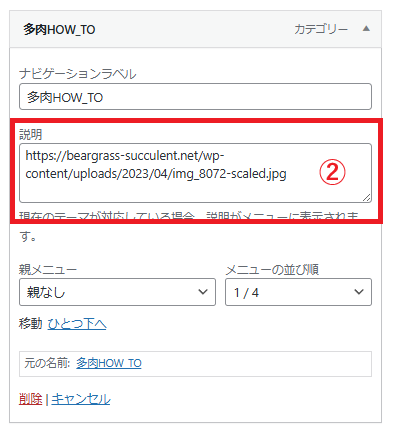
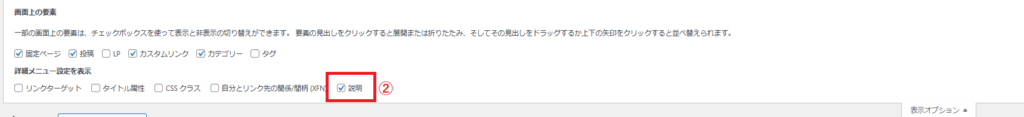
メニュー項目の入力エリア「説明」に画像のURLを指定します。




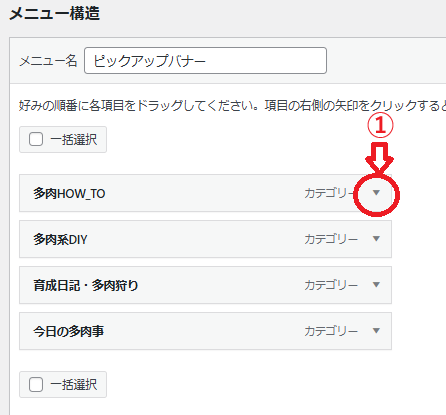
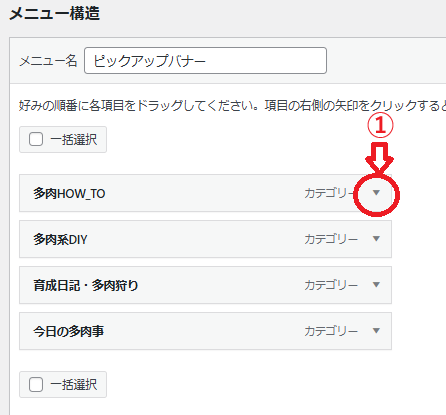
【手順】メニュー項目の入力エリアを開く(画像①をクリック)→説明欄に画像URLを入力(画像②)
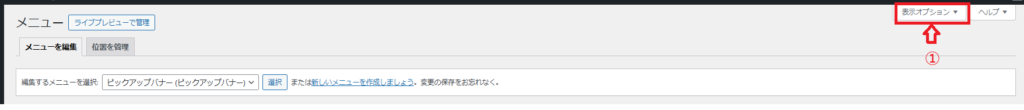
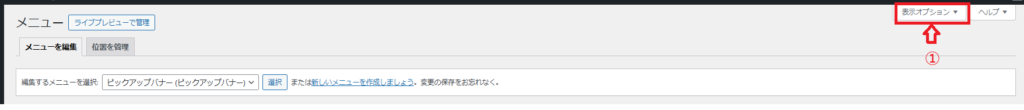
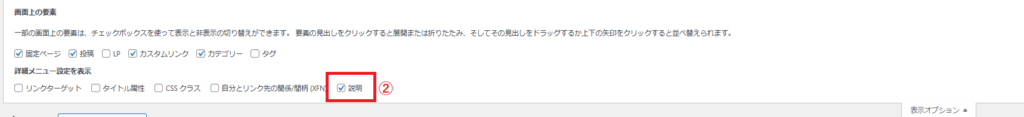
入力エリアに説明が無かった場合、表示オプションで設定します。




【手順】「表示オプション」を開く(画像①をクリック)→説明にチェック(画像②)



これで入力エリアに「説明」が表示されます。


【手順】
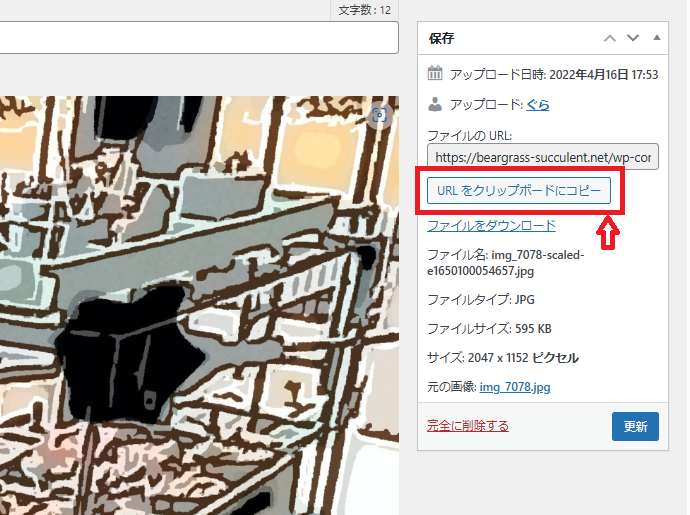
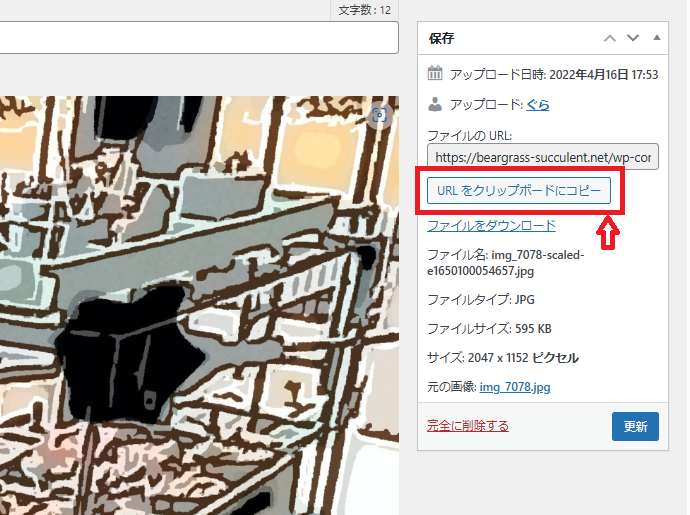
- (管理画面メニュー)メディア→ライブラリ
- 「ライブラリ」から対象の画像を選択
- URLをクリップボードにコピーをクリック
(画像赤枠)
【ピックアップバナー推奨画像サイズ】
- 横幅1600px × 縦幅900px
一般的に推奨されるサイズ
※ほとんどのディスプレイにハマる万能なサイズ - 横幅1200px × 縦幅675px
ワイド表示(16:9)の場合に適する
※スタイリッシュで現代的な印象 - 横幅1200px × 縦幅800px
標準表示(3:2)の場合に適する
※バランスの取れた安定感のある表示
作成したピックアップバナーを必要に応じてカスタマイズします。
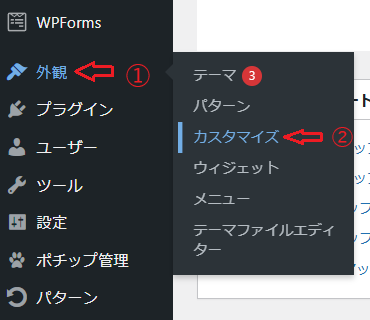
【手順】
- 外観
- カスタマイズ


- トップページ


- ピックアップバナー


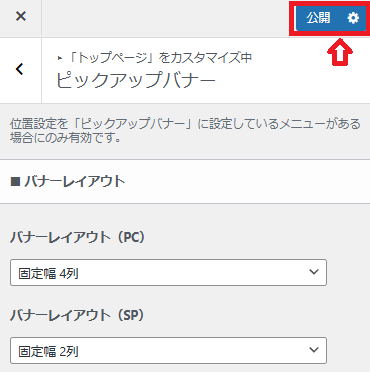
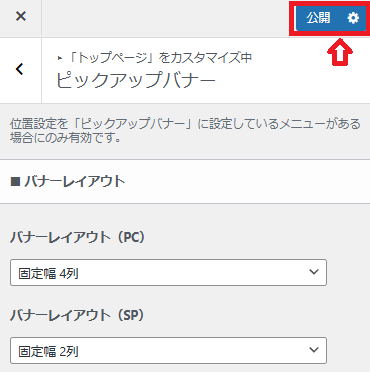
【ピックアップバナーの設定】
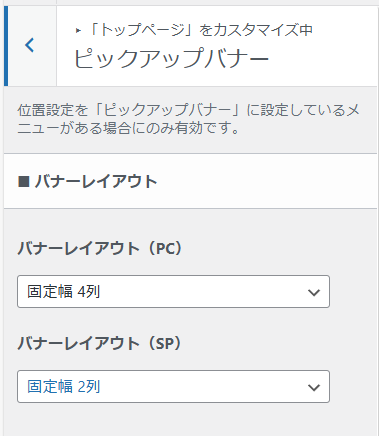
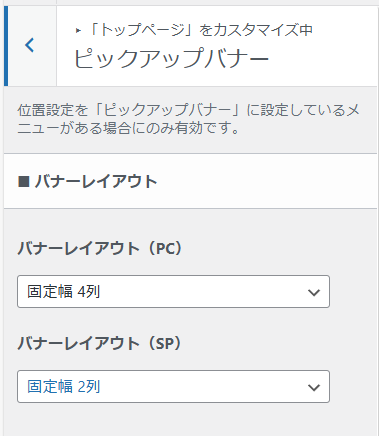
PCやスマホでのバナーレイアウトの設定をします。


- PC
固定幅4列、固定幅3列、固定幅2列、フレックス(横一列に並べる) - SP
固定幅2列、固定幅1列、スライド(横スクロール可能に)
※何列にするか指定すれば、バナー枚数に応じて横幅の%が自動で設定されます。
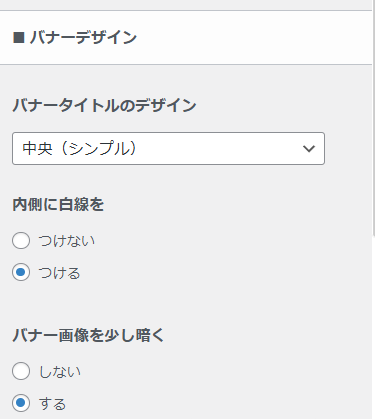
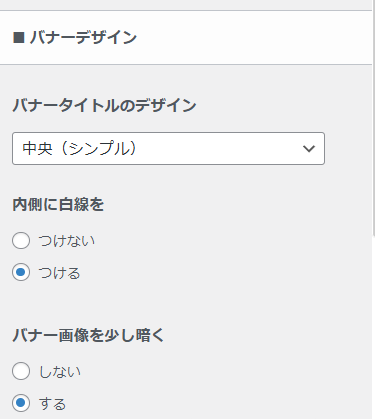
バナータイトルのデザインや画像のデザインを設定します。


- タイトルデザイン
- 左上に表示
- 右下に表示
- 中央(シンプル)
- 中央(ボタン風)
- 下にワイド表示
- 白線
- つけない
- つける
- 画像を暗く
- しない
- する
バナーデザイン比較
【タイトルデザイン】










【内側に白線を】




【バナー画像を少し暗く】







色々試してお気に入りのデザインを見つけよう!
その他の設定をします。


- 「トップページ以外の下層ページにも表示する」にチェック
→ピックアップバナーがトップページ以外にも表示されます。
【チェックなし】


【チェックあり】


- 「Lazyloadを強制オフにする」にチェック
→ピックアップバナーの画像がすぐに表示される
WEBサイト内の画像を一度に読み込まずスクロールに応じて読み込むシステムのこと
表示速度が速くなる利点があり、SWELLではサイト全体の設定とカスタマイズ毎の設定が可能になっている
設定の保存を行います。


カスタマイズを全て入力したら、「公開」ボタンをクリックします。
→カスタマイズした内容が反映する。



これでピックアップバナーの設定完了です!
終わりに
今回は、SWELLで簡単に作れるピックアップバナーの設定方法を説明しました。
簡単に素敵なブログが作れるテーマのSWELL公式サイトはこちら
さとしんさん(@__satoshin)の作っているSWELLサイト集に姉妹ブログ『ぐらたに』と『べあぐら』が掲載されました!



SWELL公式サイトでも紹介されている由緒正しいサイト集に載せてもらえて嬉しい限りです♡
このサイト集には、SWELLで作られた素敵なサイトがたくさん載っているので是非ご覧になってください。
最後までご覧いただきありがとうございます。
べあぐらプロダクトご紹介
べあばこの親サイト『べあぐら』で開発した商品をご案内します。
べあぐらフォト
写真管理アプリ『べあぐらフォト』をリリースしました。
『べあぐらフォト』は、iPhoneで撮影した写真やフォトライブラリに保存されている写真を、簡単に管理できる便利な写真管理アプリです。
べあぐらLINEスタンプ
べあぐらのLINEスタンプ・絵文字をリリースしました。