WordPressのテーマ「SWELL」はさまざまな設定項目が用意されています。提供されている設定項目をご紹介したいと思います。
WordPress設定
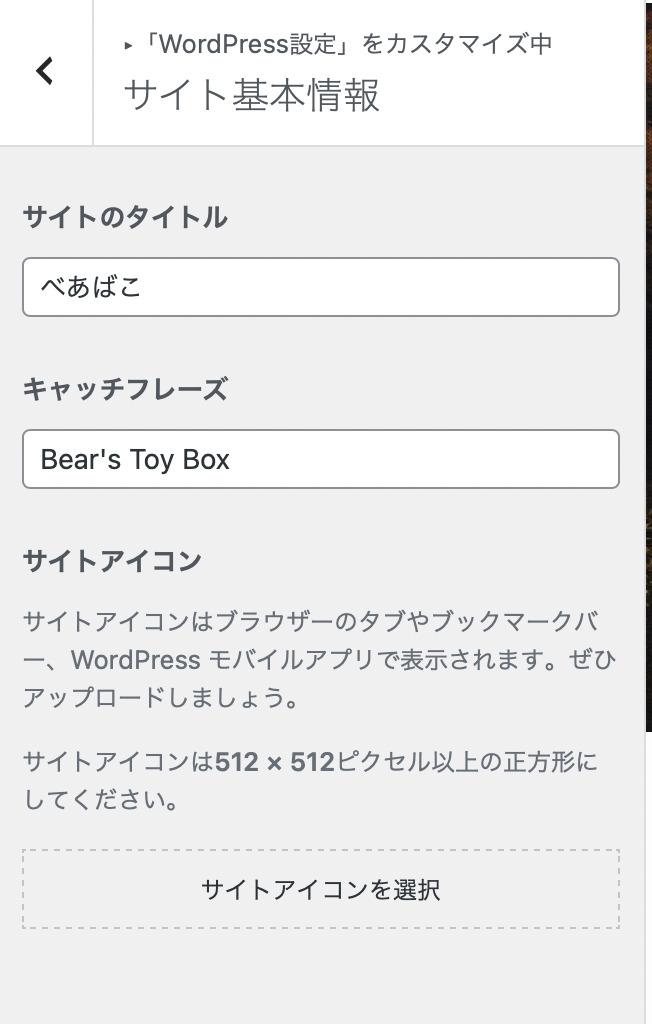
サイト基本情報
サイトのタイトルとキャッチフレーズとサイトアイコンを設定する項目があります。

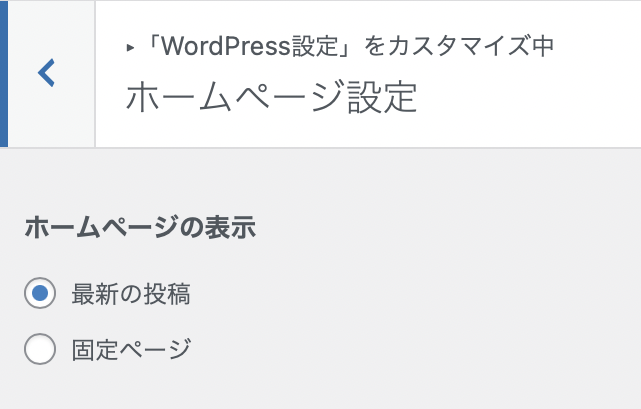
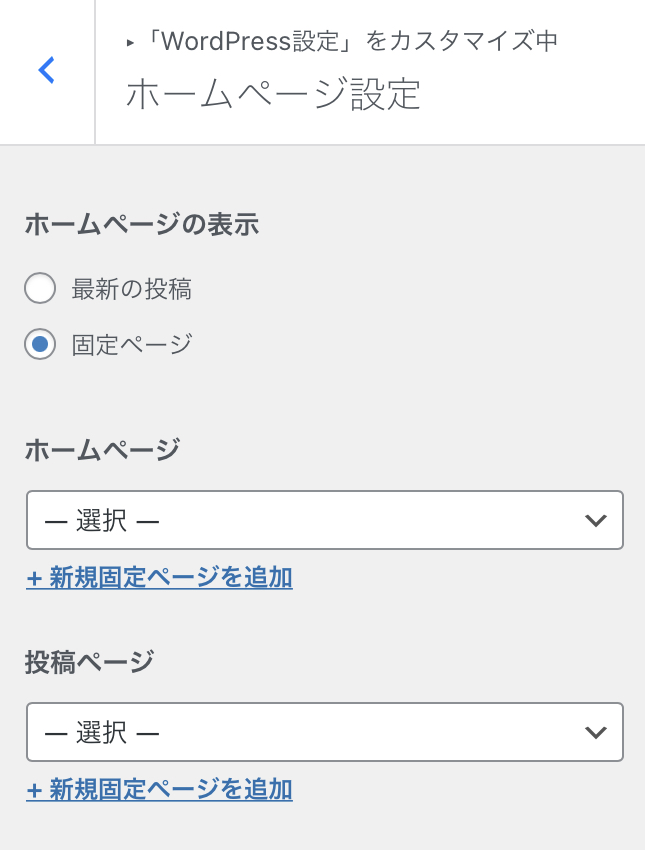
ホームページ設定
トップページに最新の投稿または固定ページの表示の選択を行う項目があります。

固定ページを選択すると、トップページに表示させたい「固定ページ」「投稿ページ」を選択する項目が表示されます。

サイト全体設定[SWELL]
基本カラー
サイトのメインカラー・テキストカラー・リンクカラー・背景色を設定する項目があります。

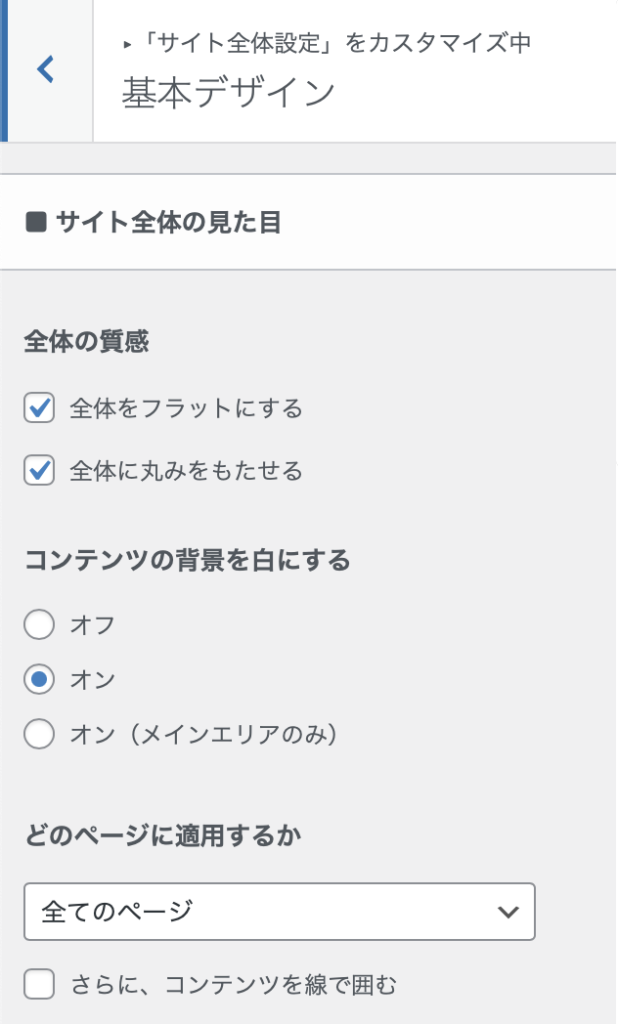
基本デザイン
サイト全体の見た目
全体の質感(フラットorまるみをもたせる)・コンテンツの背景色を白に設定する(オン・オフ・メインのみ)を全ページまたは特定のページのみに適用するか(さらにコンテンツを線で囲む)を設定する項目があります。

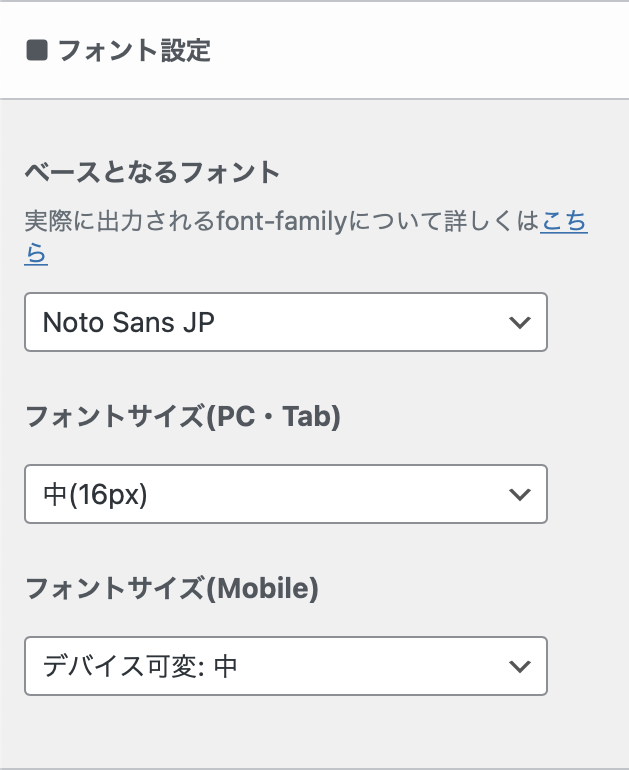
フォント設定
ベースフォント・PC/Tablet用フォント・Mobileフォントを設定する項目があります。

コンテンツ幅の設定
サイト幅・1カラム時のコンテンツ幅を設定する項目があります。

サブメニューの表示形式
サブメニューをアコーディンオン化するかどうかを設定する項目があります。

ページ背景
ページ背景画像(PC/SP)を設定する項目があります。

NO IMAGE画像
記事アイキャッチ用の NO IMAGE画像を設定する項目があります。(推奨:横幅1600px以上)

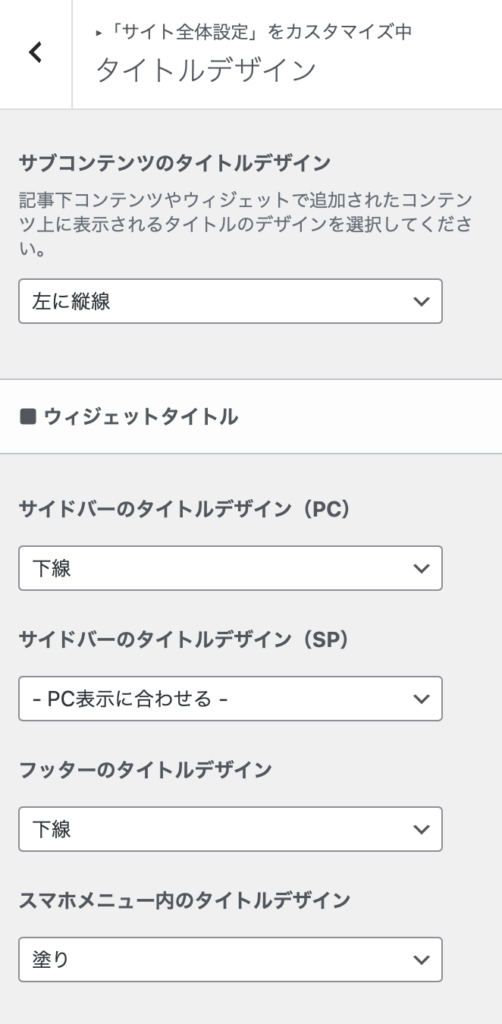
タイトルデザイン
サブコンテンツのタイトルデザインを設定する項目があります。
サイドバー(PC/SP)・フッター・スマホメニュー内のタイトルデザインの設定項目があります。

コンテンツヘッダー
※タイトルの表示位置が「コンテンツ上」に表示されるエリアの設定です。
タイトル背景用デフォルト画像・画像フィルター・カラーオーバーレイの設定の項目があります。

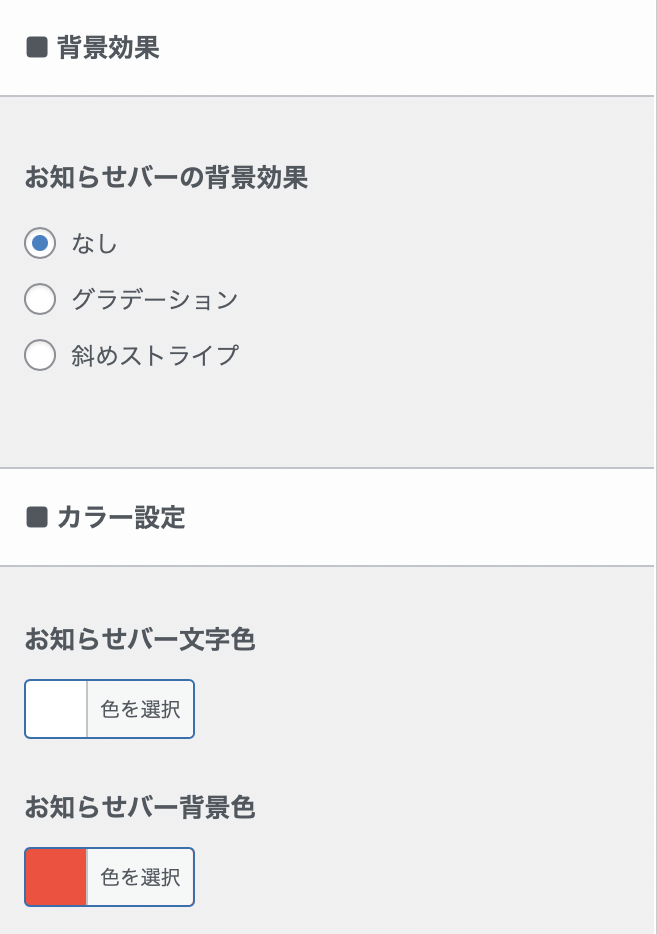
お知らせバー
ヘッダーに表示するお知らせバーの設定項目になります。
文字の大きさ・表示タイプ・表示内容・リンク先 URL・背景効果・カラー設定の項目があります。


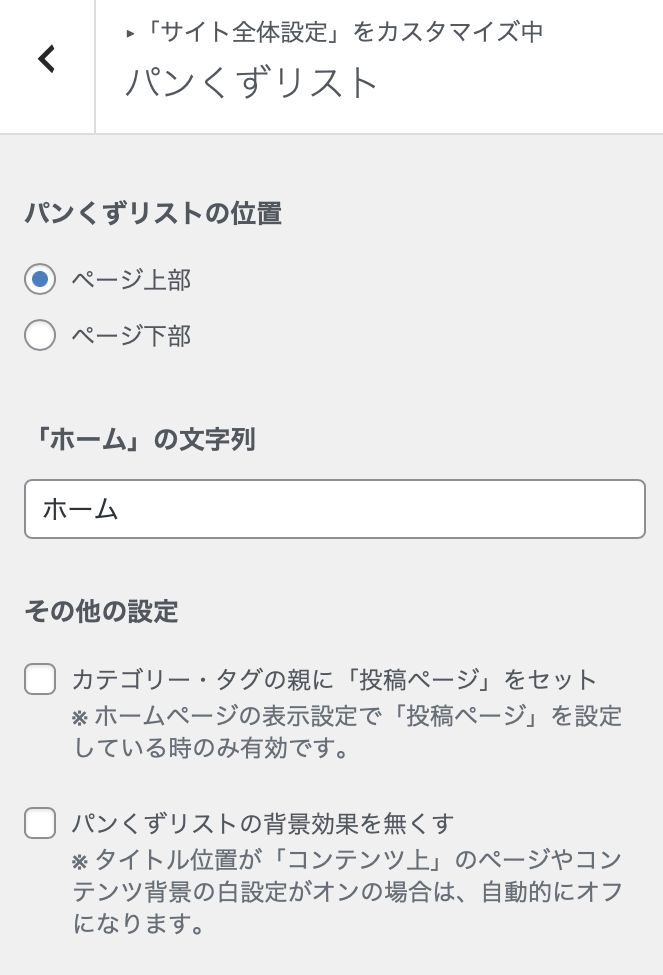
パンくずリスト
表示位置・表示文字列などを設定する項目があります。

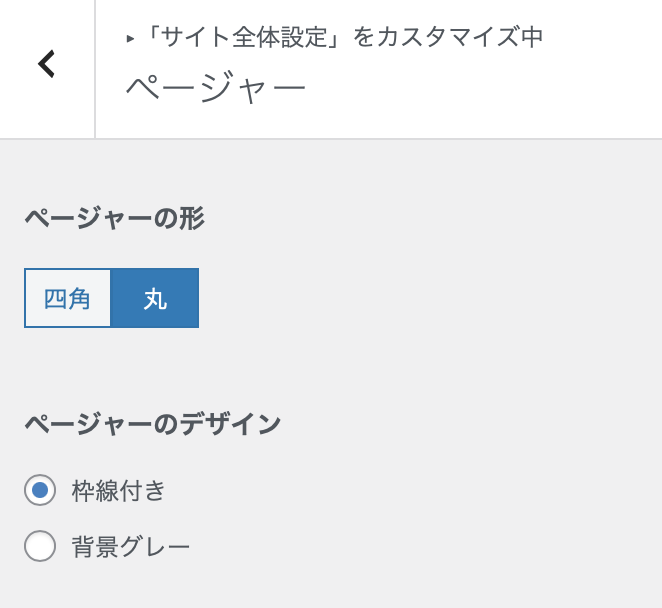
ページャー
ページャーの形やデザインを設定する項目があります。

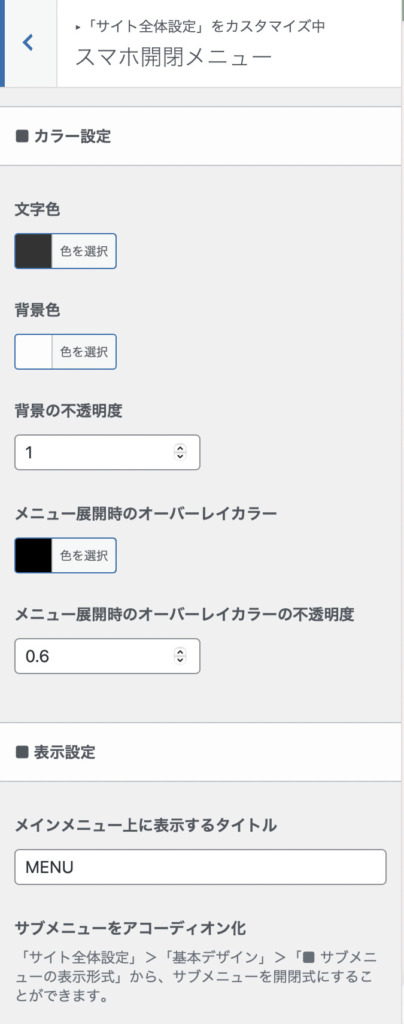
スマホ開閉メニュー
カラー(文字/背景/不透明度)・メニューオーバーレイカラー・表示タイトルを設定する項目があります。

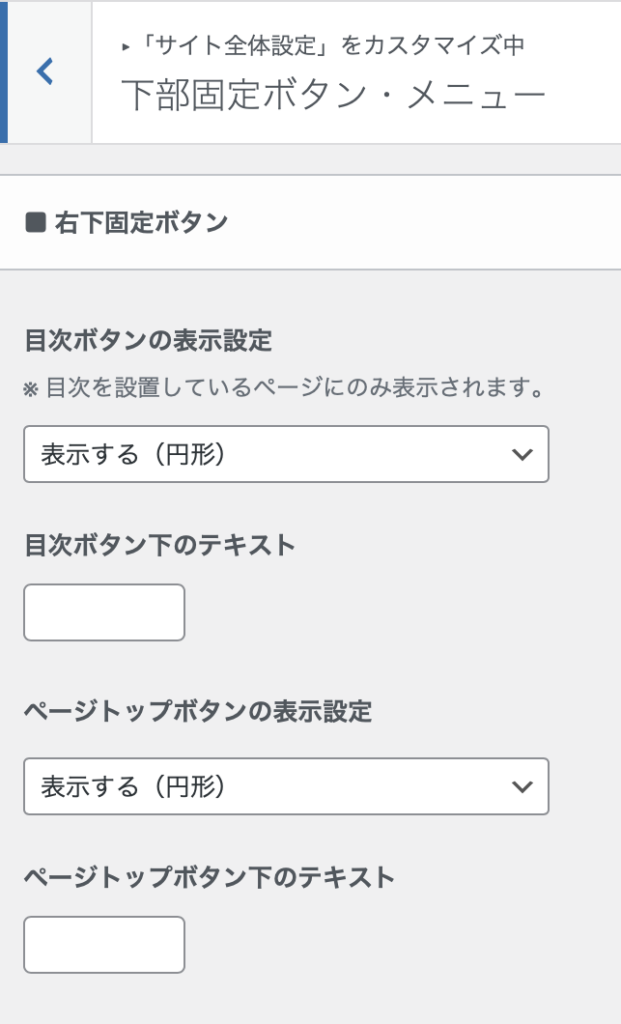
右下固定ボタン
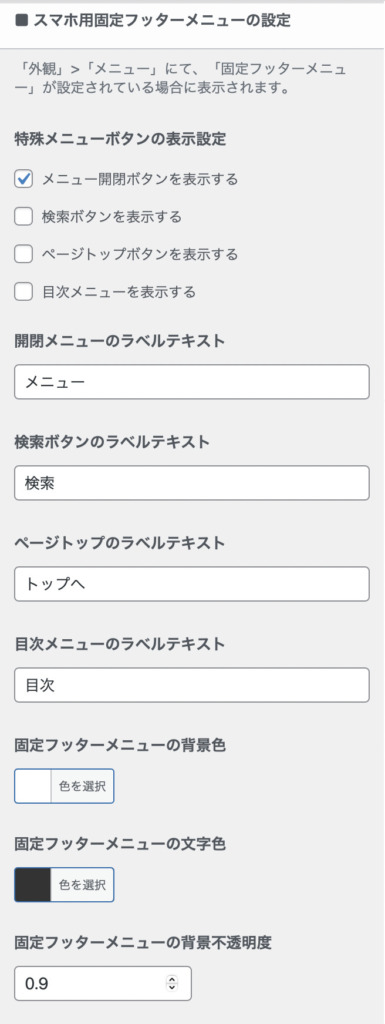
右下の目次ボタンの設定・スマホ用固定フッターメニューを設定する項目があります。


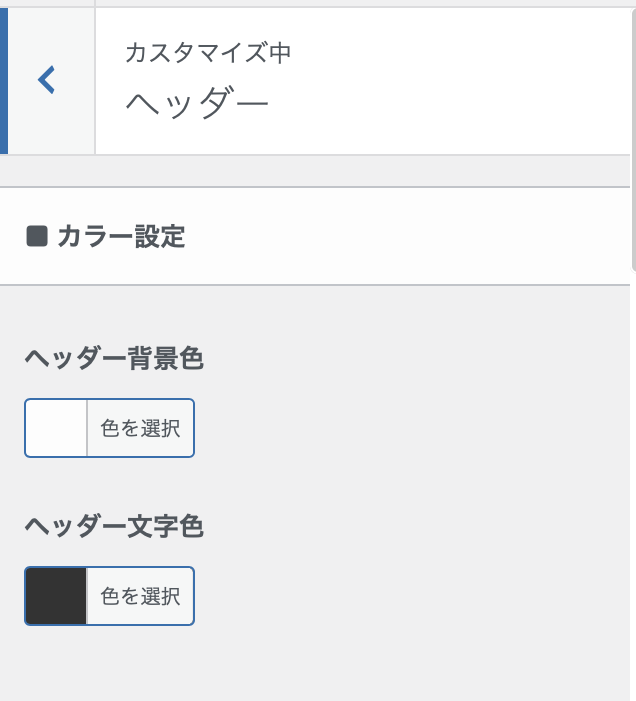
ヘッダー[SWELL]
カラー設定
ヘッダー背景色とヘッダー文字色を設定する項目があります。

ヘッダーロゴの設定
ロゴ画像の設定と画像サイズ設定(PC/PC追従ヘッダー/SP)の項目があります。

レイアウト・デザイン設定
ヘッダーのレイアウト(PC/SP)とヘッダー境界線の項目があります。

トップページでの特別設定
ヘッダーの背景を透明にするかどうか、透過時のロゴ画像の項目があります。

ヘッダーの追従設定
追従ヘッダー(PC)の背景不透明度の項目がります。

ヘッダーバー設定
ヘッダーバー背景色、ヘッダーバー文字色表示設定の項目があります。

キャッチフレーズ設定
キャッチフレーズの表示位置の項目があります。

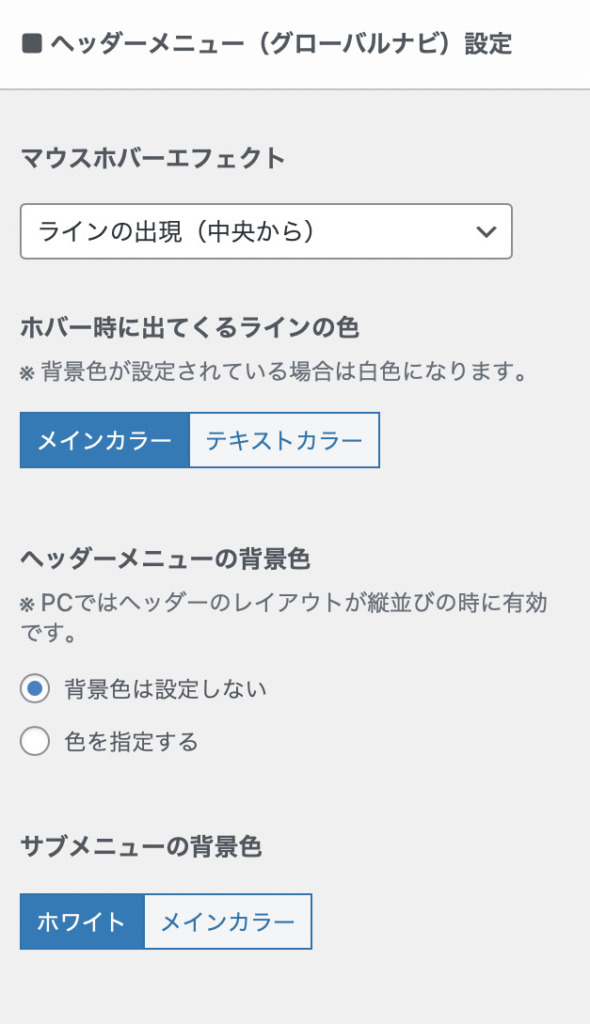
ヘッダーメニュー(グローバルナビ)設定
マウスホバーエフェクト、ホバー時に出てくるラインの色、ヘッダーメニューの背景色、サブメニューの背景色の項目があります。

ヘッダーメニュー(SP)設定
スマホ表示時のループ設定の項目があります。

検索ボタン設定
検索ボタンの表示位置(PC/SP)の項目があります。

メニューボタン設定
アイコン下に表示するテキスト、メニューボタン背景色の項目があります。

カスタムボタン設定
アイコンクラス名、アイコン下に表示するテキスト、カスタムボタン背景色、リンク先URLの項目があります。

フッター[SWELL]
カラー設定
フッター背景色、フッター文字色、ウィジットエリアの背景色、ウィジットエリアの文字色の項目があります。

コピーライト設定
コピーライトのテキストの項目があります。

その他の設定
「フッター」と「フッター直前ウィジット」の間の余白をなくす、フッターにSNSアイコンリストを表示するの項目があります。

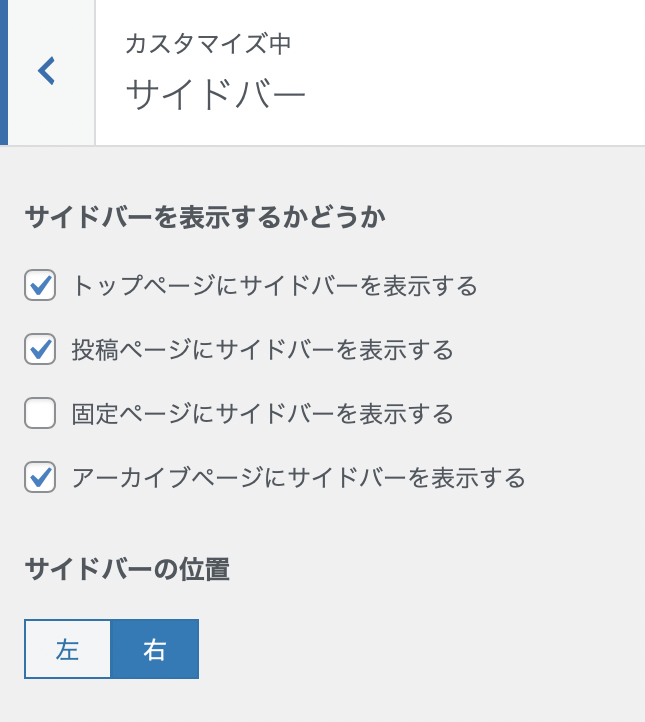
サイドバー[SWELL]
サイドバーをトップページ/投稿ページ/固定ページ/アーカイブページの表示および表示位置(左右)の項目があります。

トップページ[SWELL]
メインビジュアル
メインビジュアルの表示内容(表示しない/画像/動画)を設定する項目になります。

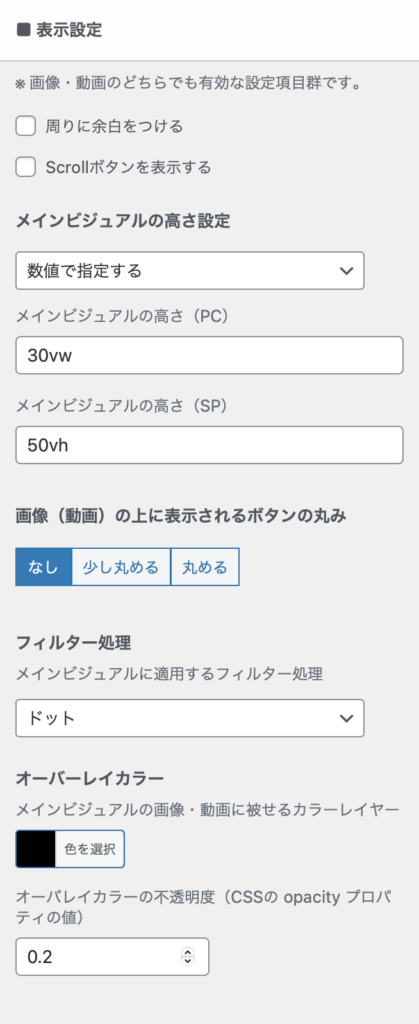
表示設定

画像スライダー設定
注意!スライド画像を1枚設定しただけでは設定項目は表示されません。

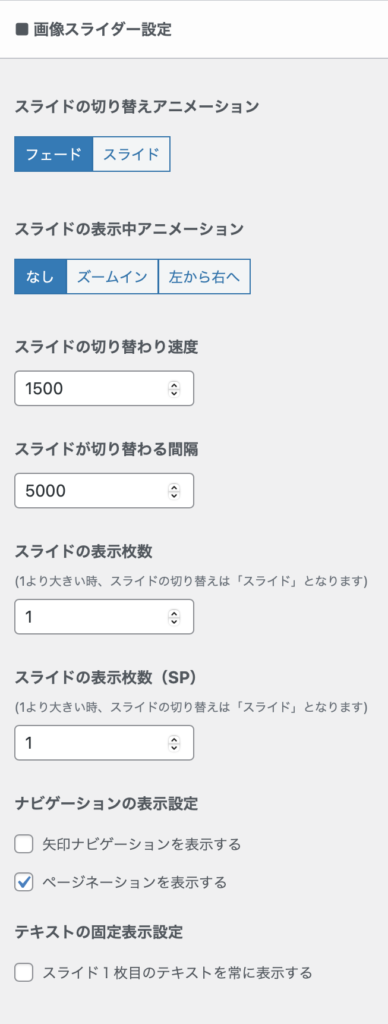
スライドの切り替えアニメーション・スライドの表示中アニメーション・スライドの切り替わり速度・スライドが切り替わる間隔・スライドの表示枚数・スライドの表示枚数(SP)・ナビゲーションの表示設定(矢印ナビゲーション/ページネーションの表示)・テキスト固定表示設定の項目があります。

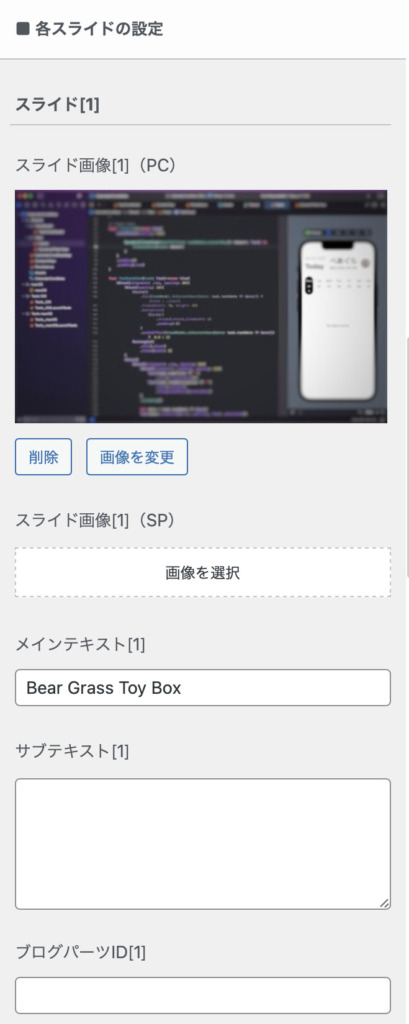
スライド[1]〜スライド[5]
初期設定ではスライド[1],スライド[2]しか表示されていませんが、スライド[2]を設定したらスライド[3]の設定項目が表示されます。スライド[3]を設定したらスライド[4]が、スライド[4]を設定したらスライド[5]の設定項目が表示されます。
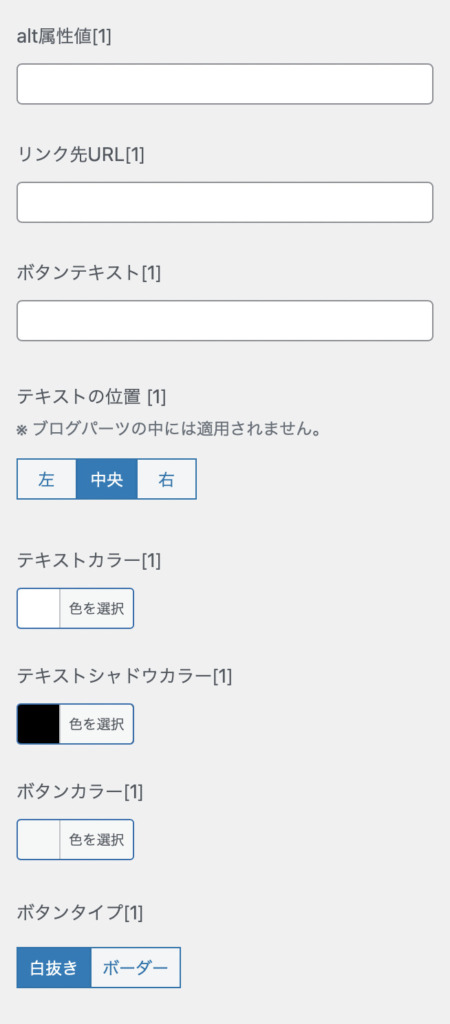
スライド画像 (PC/SP) ・メインテキスト・サブテキスト・ブログパーツID・alt属性・リンク先URL・ボタンテキスト・テキストの位置・テキストカラー・テキストシャドウカラーの項目があります。


記事スライダー
記事スライダーを設置するかどうかの項目になります。

記事のピックアップ方法
ピックアップ対象(カテゴリーID/タグ名)と並び順の項目があります。


記事の表示設定
タイトルや日付の表示位置・カテゴリー表示位置・日付の表示設定(公開日/更新日)・著者の表示設定の項目があります。

スライド設定
スライダーの枚数設定(PC/SP)・スライドのアニメーション速度と切り替わる間隔・矢印ナビゲーション表示・ページネーション表示・スライド間の余白有無の項目があります。

その他の表示設定
記事スライダーエリアのタイトル・上下の余白量・左右の幅・記事スライダーエリアの文字色・記事スライダーエリアの背景色・記事スライダーエリアの背景画像・背景画像の透過設定の項目があります。

ピックアップバナー
ピックアップバナーに設定しているメニューがある場合に有効になります。
バナーレイアウト
バナーレイアウト(PC/SP)の表示列数の設定項目があります。

バナーデザイン
バナータイトルのデザイン(表示位置)・内側に白線をつける(またはつけない)・バナー画像を少し暗くする(またはしない)を設定する項目があります。

その他
トップページ位ギアの下層ページにも表示する・Lazyloadを強制オフするの設定項目があります。

その他
コンテンツ上の余白量を設定する項目があります。
対象はメインビジュアル・記事スライダーの部分と、その下のコンテンツ部分との間の余白量を設定できます。

投稿・固定ページ[SWELL]
近日公開予定
アーカイブページ[SWELL]
近日公開予定
記事一覧リスト[SWELL]
近日公開予定
SNS情報[SWELL]
近日公開予定
高度な設定[SWELL]
近日公開予定
メニュー
近日公開予定
ウィジット
近日公開予定
追加CSS
近日公開予定