- お洒落なトップページを作ってみたい人
- サイト型トップページが気になる人
- SWELLに興味のある人
この記事は、SWELLを使ってサイト型トップページの作り方を実例をもとに説明しています。
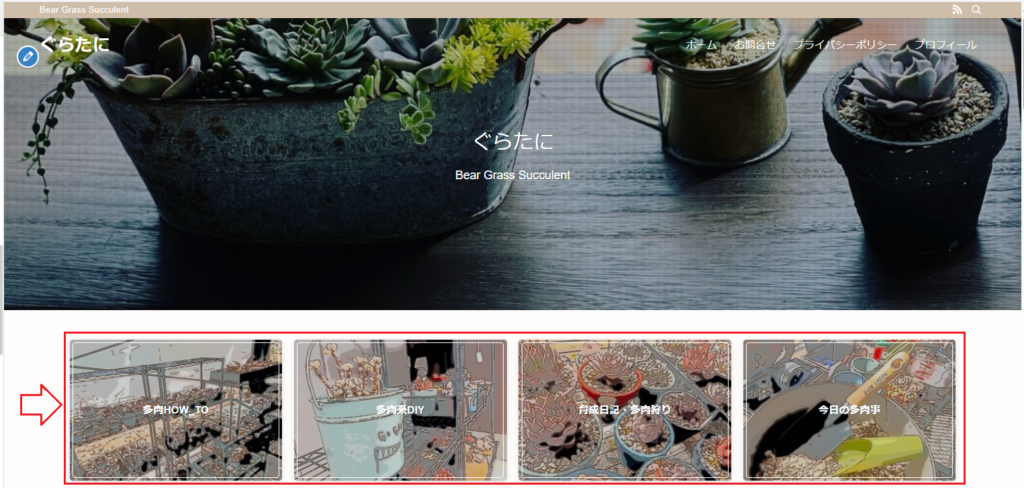
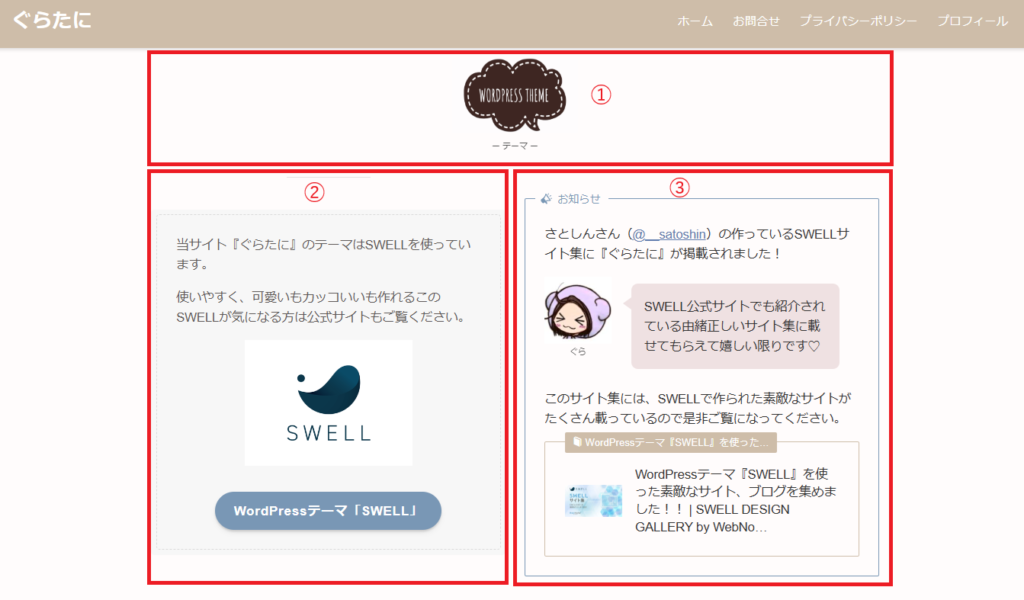
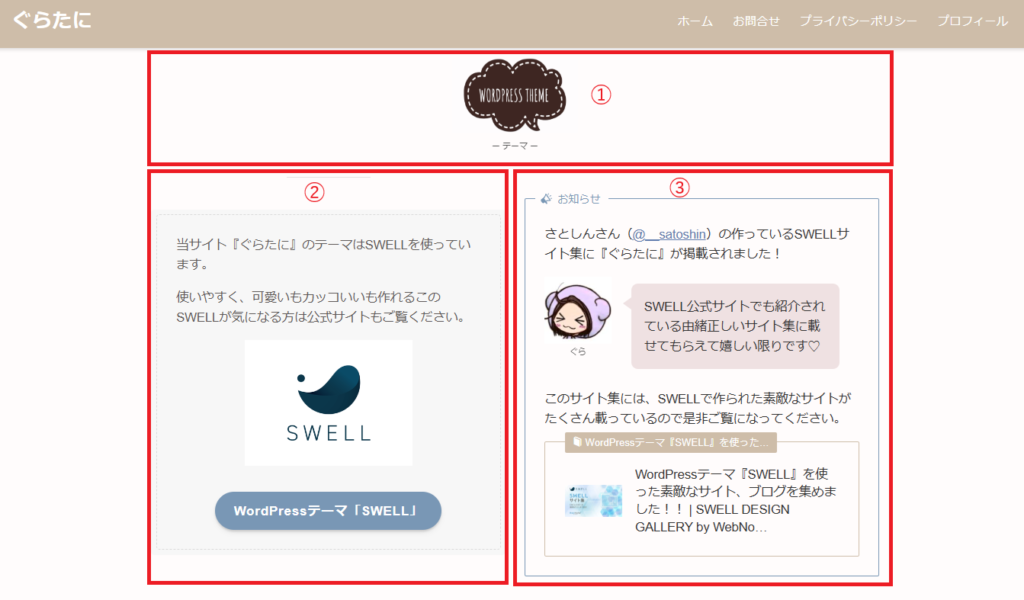
今回説明するのこの『ぐらたに』というブログのトップページの作り方です。


※定期的にトップページの見直しやアップデートを行っているので、現在と違う場合があります。
ブログ型とサイト型
ブログのトップページには『ブログ型』と『サイト型』の2種類あります。
どちらにもメリットデメリットがあるので、自分のブログはどちらのタイプがいいか下記を参考にして下さい。
| ブログ型 | サイト型 | |
|---|---|---|
| 特徴 | ・投稿順に記事が並んでいる | ・任意順で記事を並べる |
| メリット | ・投稿順に読みたい場合便利 ・最新情報が一目でわかる ・見慣れているので安心感がある | ・見て欲しい記事を固定できる ・読者が読みたい記事を探しやすい ・記事以外の情報も掲載出来る |
| デメリット | ・目当ての記事を探すのが大変 ・自分の見せたい記事が選べない | ・ブログ型に慣れている人には馴染みにくい |
| 向いているサイト | ・トレンドブログ ・日記ブログ | ・記事の多いブログ ・カテゴリーの多いブログ |
ぐらたにの場合
今回紹介する『ぐらたに』は記事やカテゴリーの多いブログなので『サイト型』の方が合っていると思い、トップページを『サイト型』にしました。
 べあ
べあSWELLは簡単にサイト型トップページを作れるという評判通り、初心者の私でも可愛いトップページが作れました。
SWELLを使って3つのブログを運営している私のSWELLを使ってみてわかった感想レビューはこちら。



気になる方はチェックしてみてください。


トップページの作り方(ぐらたに編)
【大まかな手順】
- メインビジュアル・ヘッダー設定
- ピックアップバナー設置
- ホームページ(固定ページ)作成
- ホームページ(固定ページ)反映
メインビジュアル・ヘッダー設定


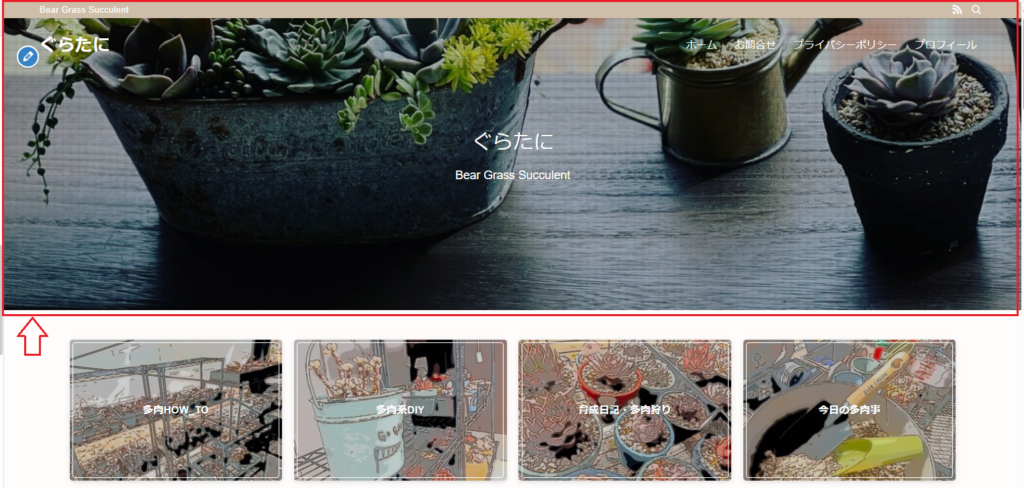
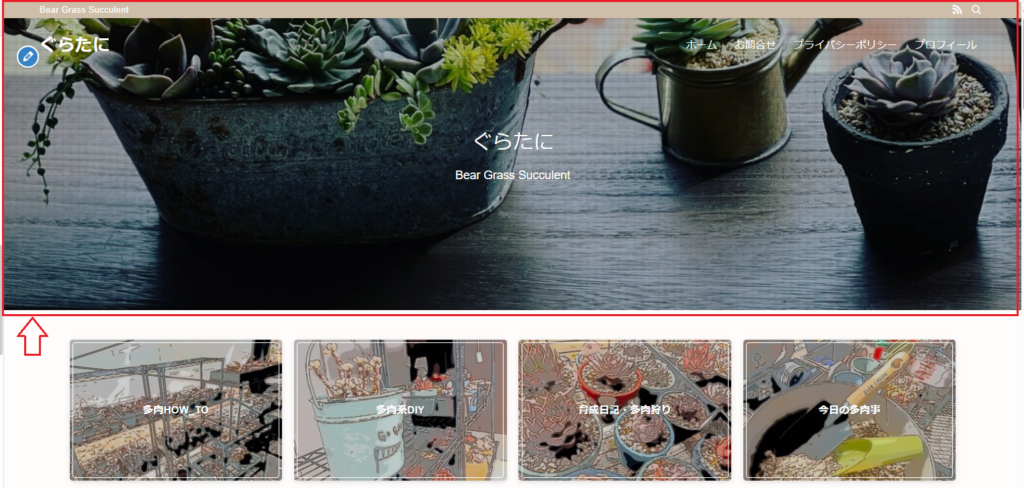
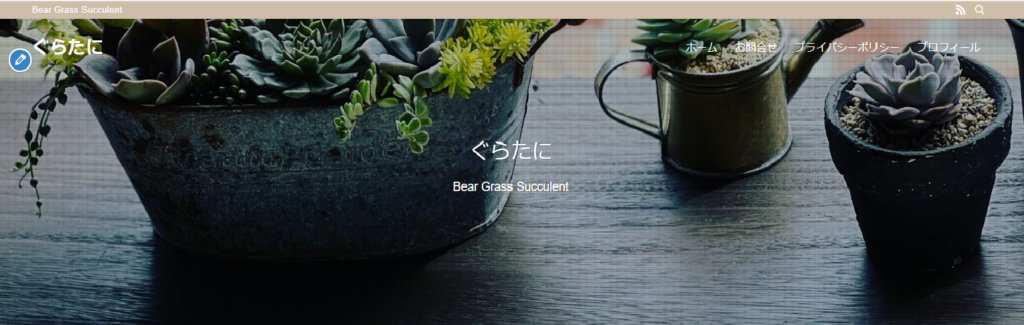
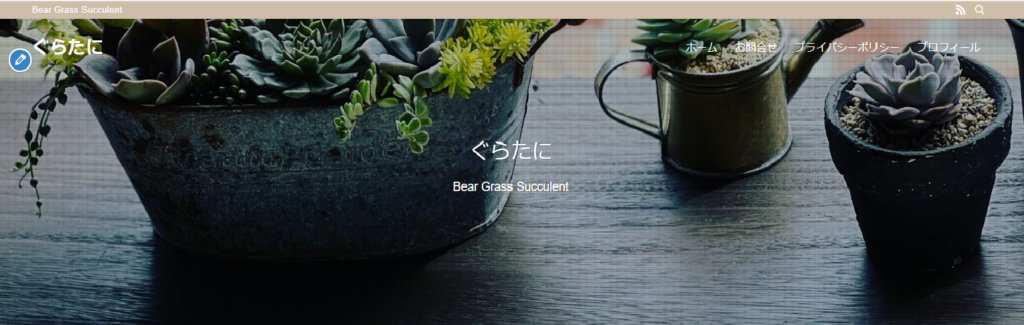
この赤枠がメインビジュアル・ヘッダーです。
メインビジュアルやヘッダーはブログサイトの顔です。



ブログのコンプセストやカラーにあった写真やデザインを設定しましょう。
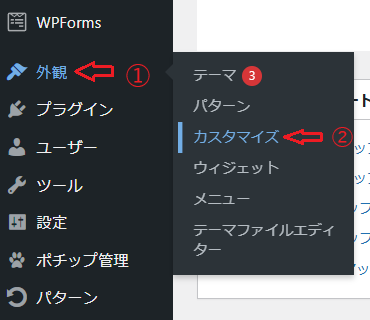
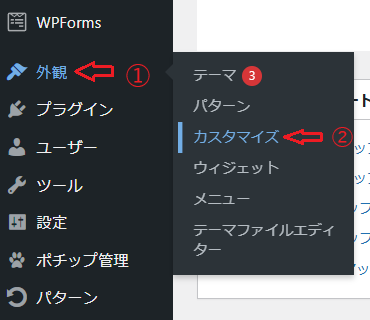
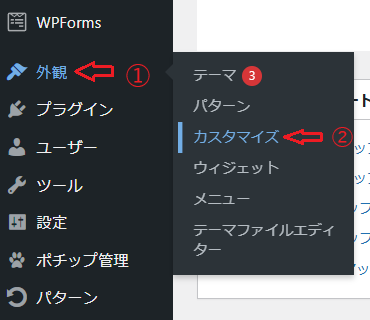
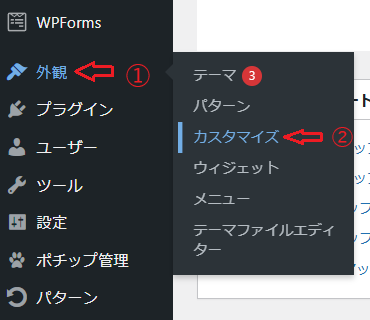
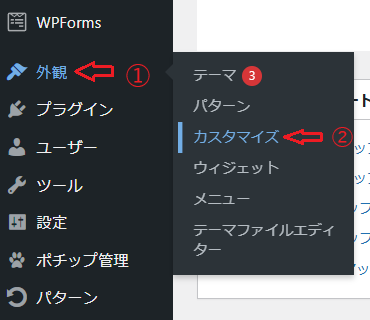
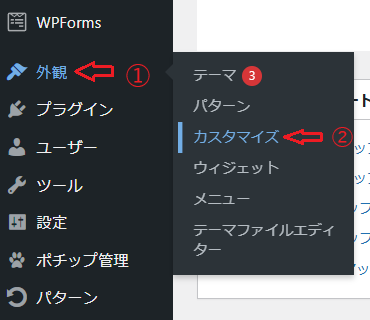
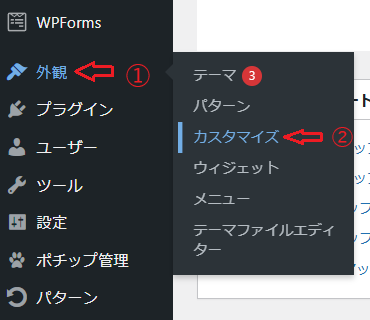
外観→カスタマイズ→トップページからメインビジュアルの設定が出来ます。
- PC
横幅【1600px】
高さ【500~900px】 - SP
横幅【960px】
高さ【500~1200px】
※高さは範囲内からお好みで
【手順】
- 外観
- カスタマイズ


- トップページ


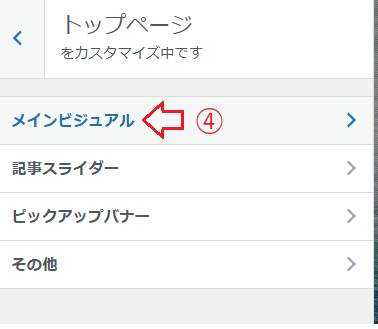
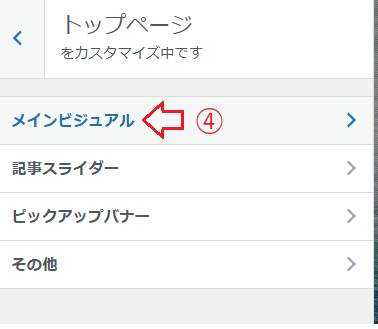
- メインビジュアルの設定


【メインビジュアルの設定】
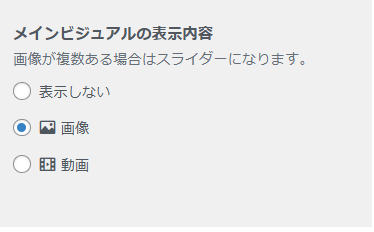
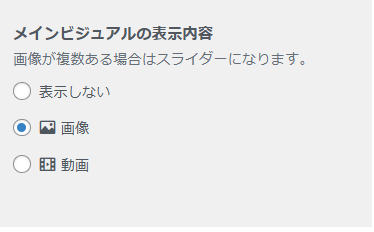
メインビジュアルの表示内容を設定します。


メインビジュアルに「画像」「動画」のどちらを使うか選択します。
画像
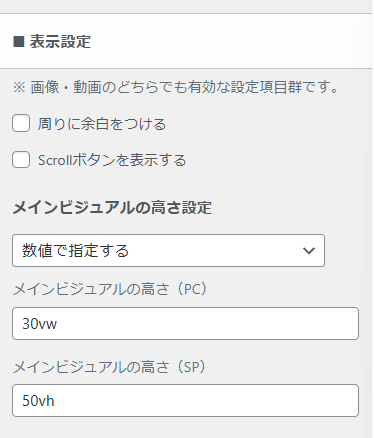
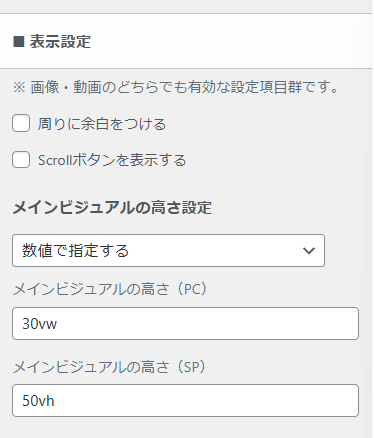
メインビジュアルの見た目に関する設定をします。
表示設定-1


- 余白・Scrollボタン 無し
- 高さ設定 数値で指定する
- PCの高さ 30vw
- SPの高さ 50vh
表示設定-2


- ボタンの丸み なし
- フィルター処理 ドット
- オーバーレイカラー 黒
- 不透明度 0.2



好みの見た目になるように、色々設定して試してみよう!
CSSのopacityプロパティとは
要素の透明度を示す値の事
※0(透明)~1(不透明)で小数点以下の数字まで指定可能
スライド画像を2枚以上設定すると、追加の設定が出現します。
※『ぐらたに』では1枚のみの設定なので省略します。
各スライド画像の設定をします。(『ぐらたに』は1画像のみ)
設定-1


- 画像を設定(PC)
- SPの画像 設定なし
※PCに設定した画像が使われます - メインテキスト ぐらたに
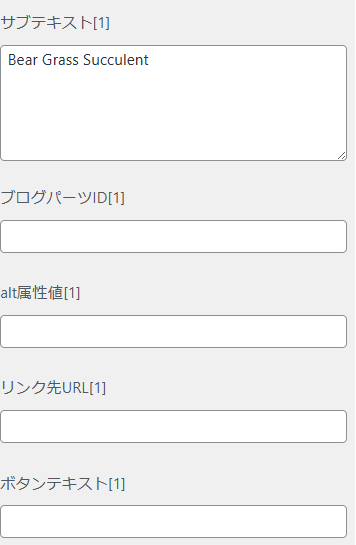
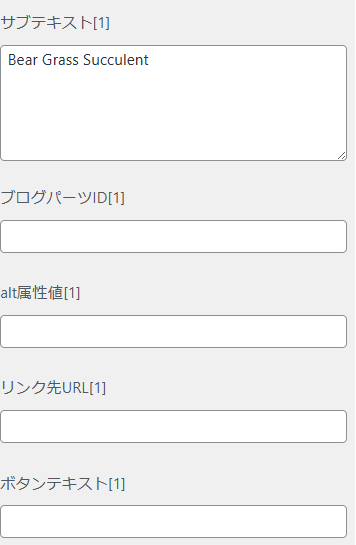
設定-2


- サブテキスト Bear Grass Succulent
- ブログパーツ~ボタンテキスト 無し
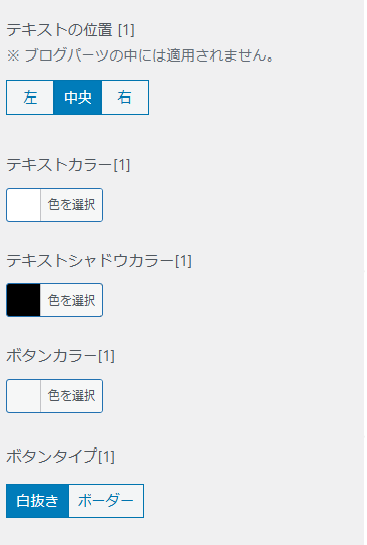
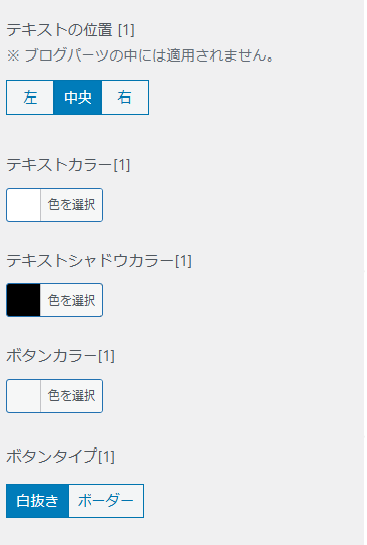
設定-3


- テキストの位置 中央
- テキストカラー 白
- テキストシャドウカラー 黒
- ボタンカラー 白
- ボタンタイプ 白抜き
SWELLではヘッダー部分のカスタマイズも簡単に出来ます。
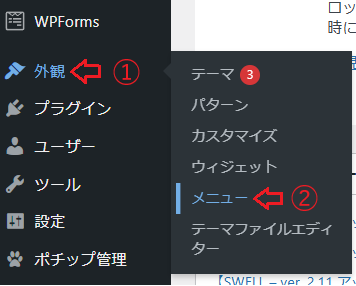
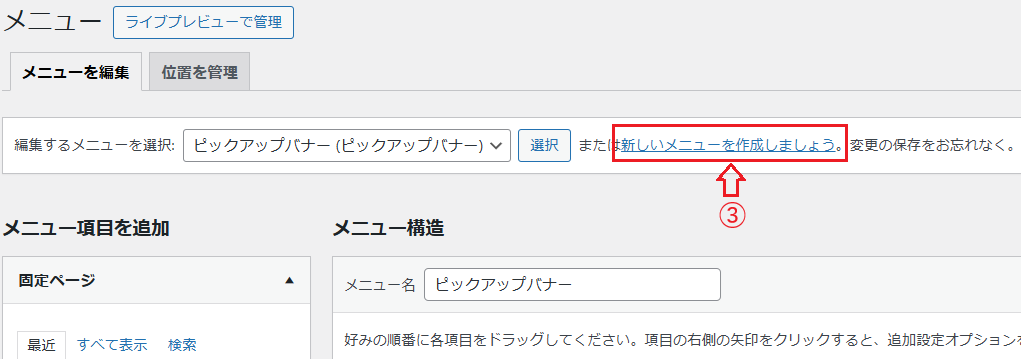
まずは新規メニューを作成します。




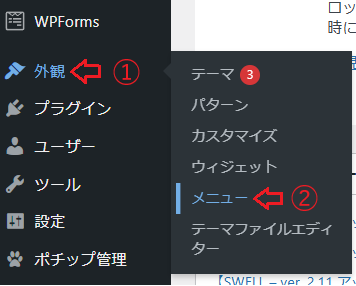
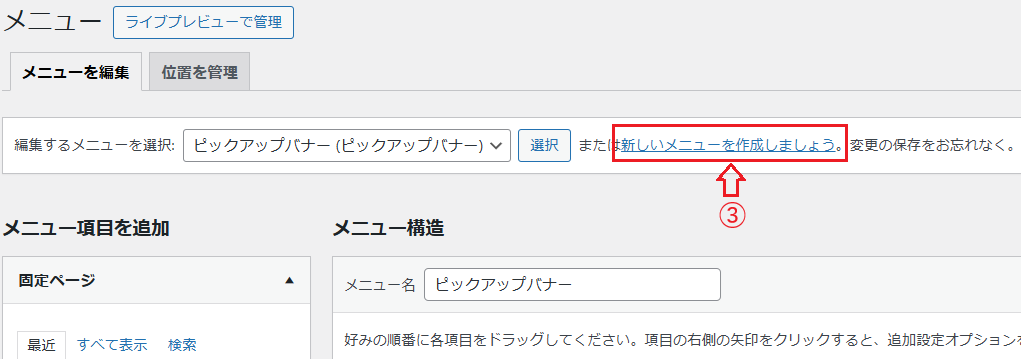
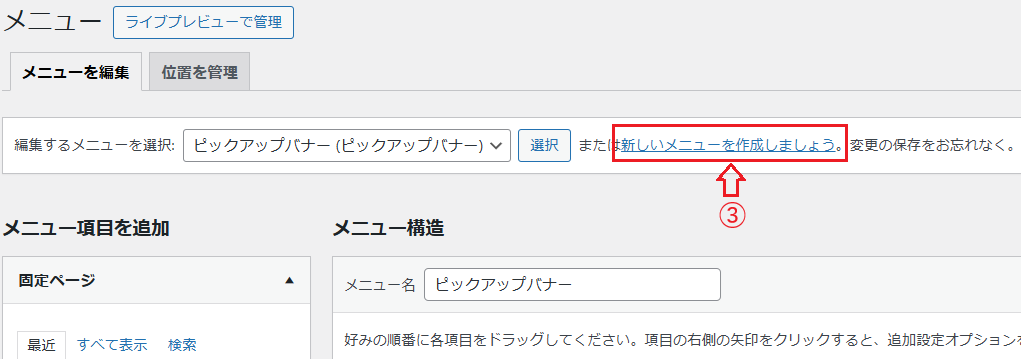
【手順】外観→メニュー→「新しいメニューを作成しましょう」をクリック
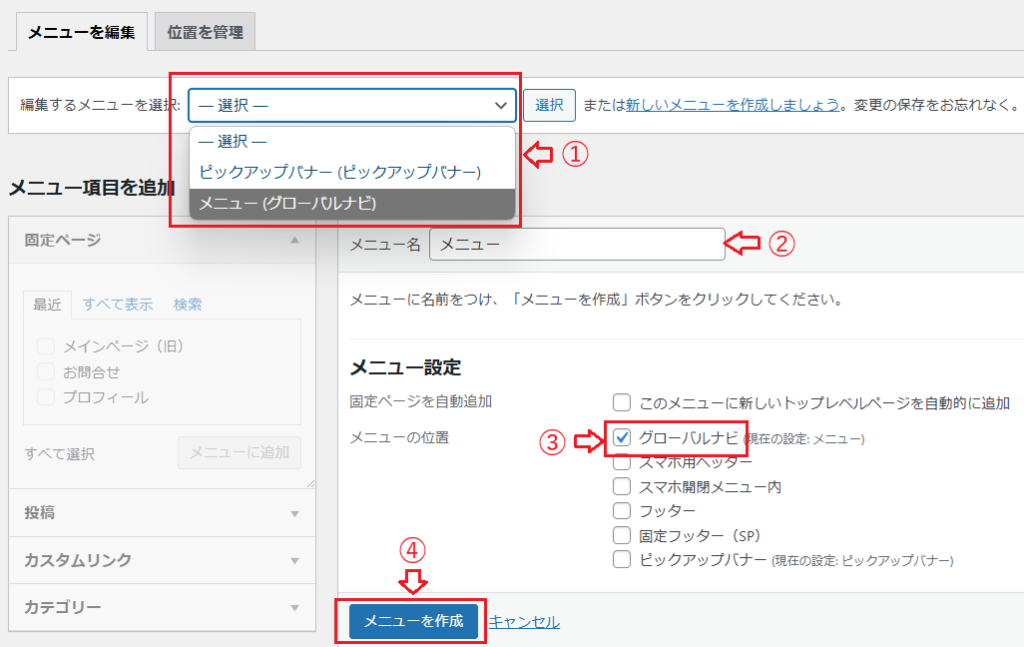
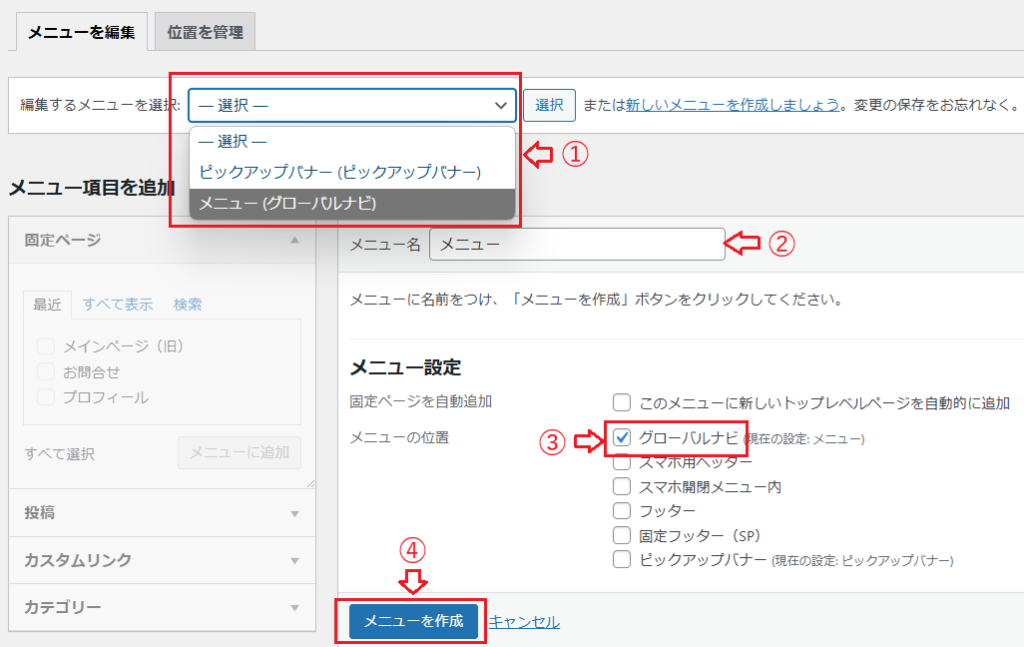
次に新規メニューをグローバルナビで設定します。


【手順】
- 編集メニューの選択
→グローバルナビ - メニュー名を入力
- メニュー設定
→グローバルナビにチェック - メニューを作成をクリック
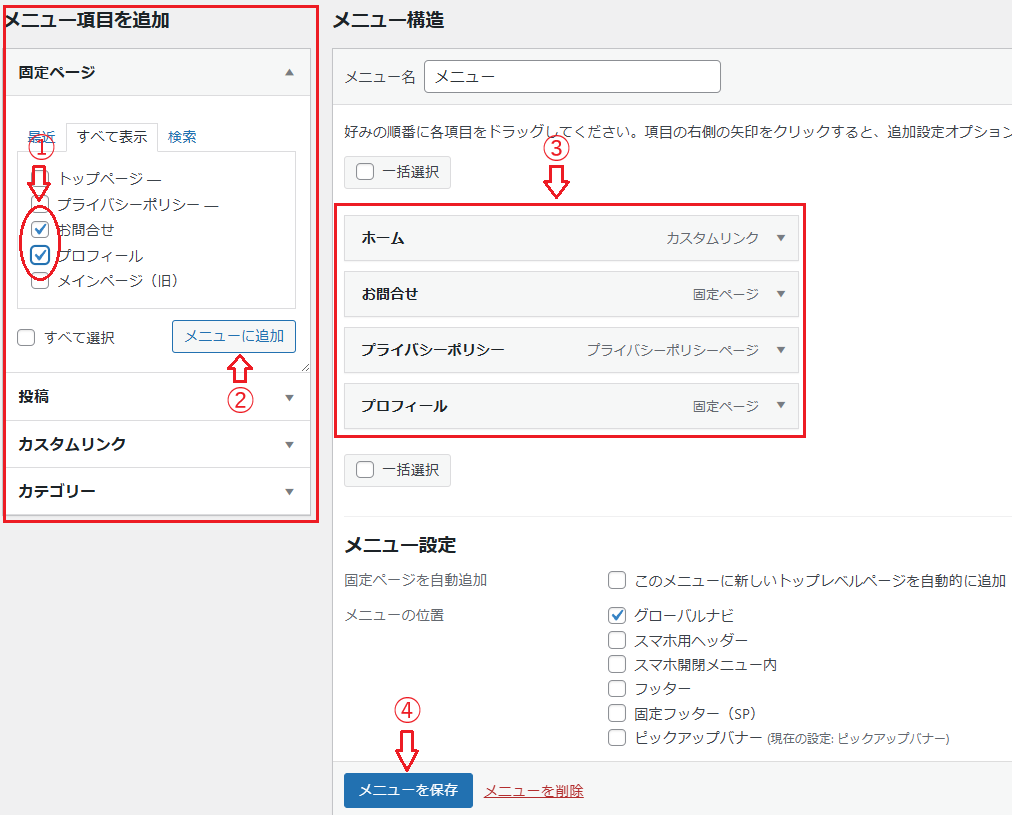
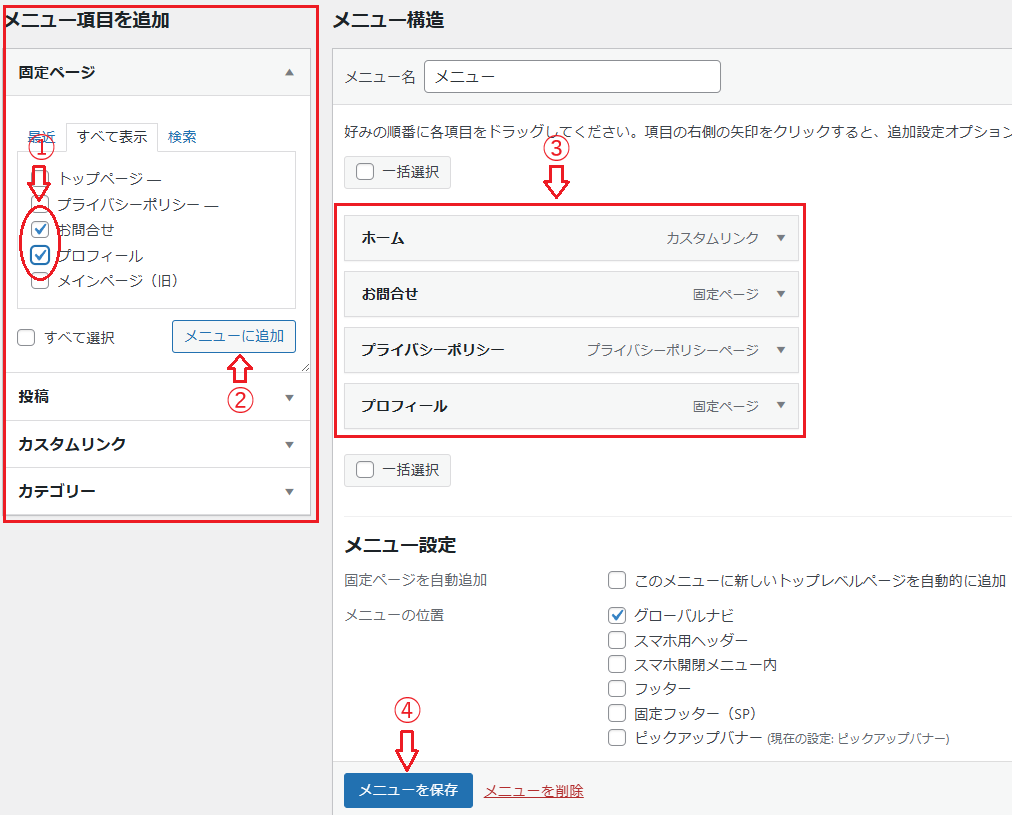
グローバルナビに設定したいページを選択し設定します。


【手順】
- 設定したいページにチェック
- メニューに追加をクリック
- ③に反映される
- メニューを保存をクリック
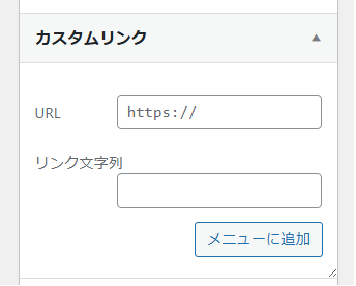
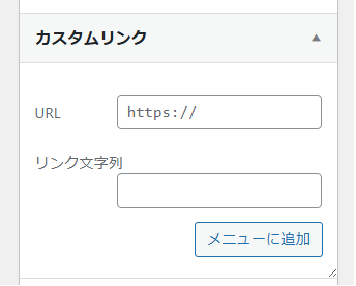
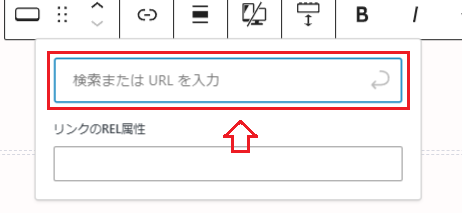
ホームなどをグローバルナビに設定したい場合は、「カスタムリンク」にURLを入力しメニューに追加します。


外観→カスタマイズからヘッダーの設定が出来ます。
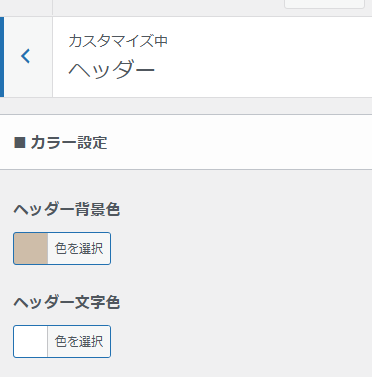
- カラー設定
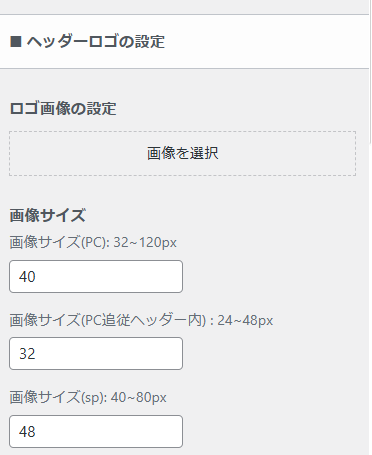
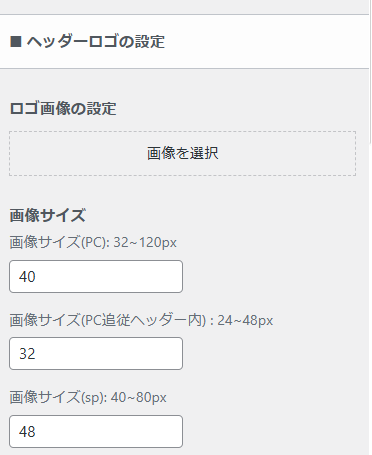
- ロゴ画像の設定
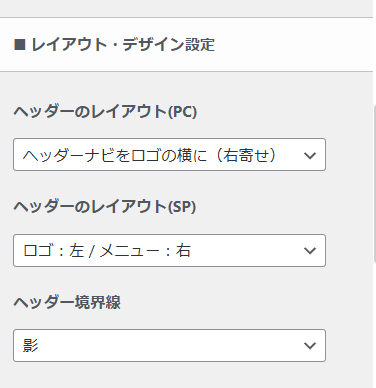
- レイアウト・デザイン設定
- ヘッダーバー・メニューの設定
- 検索ボタン設定
主なものを記載しています。(実際はもっとあります。)
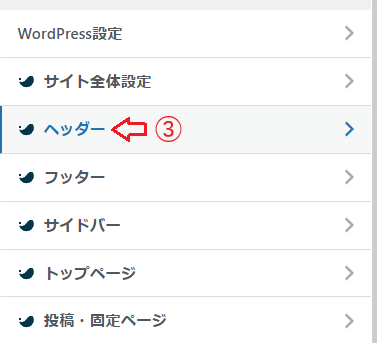
【手順】
- 外観
- カスタマイズ


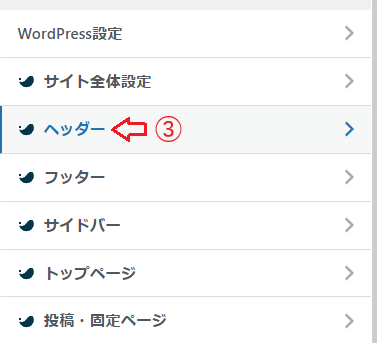
- ヘッダー


- ヘッダーの設定


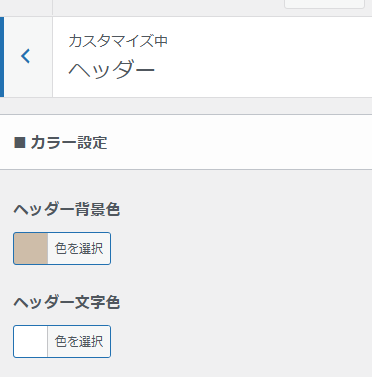
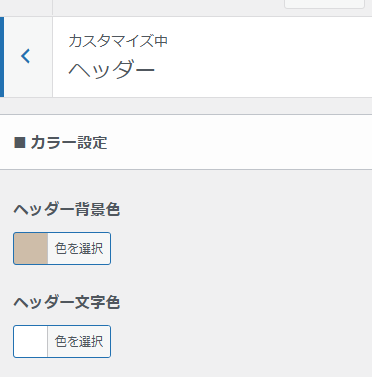
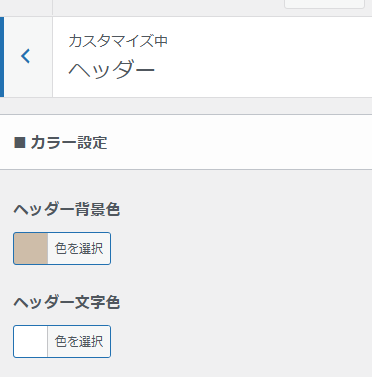
【ヘッダーの設定】
ヘッダーの背景色、文字色を設定します。


- 背景色 メインカラー
- 文字色 白
オリジナルのヘッダーロゴを設定します。


ヘッダーロゴの画像を作成し、ロゴ画像に設定します。
※画像サイズは、画像を設定した後お好みの大きさに変更下ください。
『ぐらたに』はヘッダーロゴの設定なし
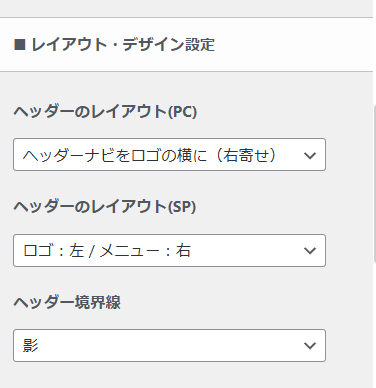
ロゴやヘッダーナビ(グローバルナビ)のレイアウトやデザインを設定します。


プルダウンから選択すると画面が変わるのでお好みのレイアウトやデザインを選びましょう。
- PCレイアウト
ロゴ横(右寄せ) - SPレイアウト
ロゴ左/メニュー右 - 境界線 影
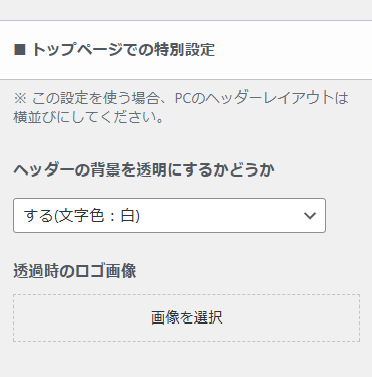
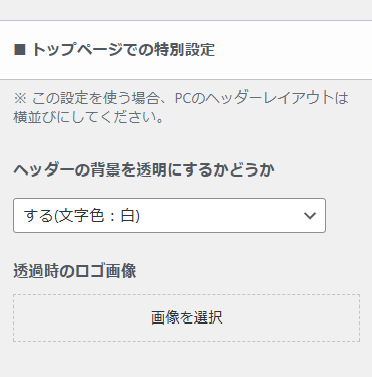
SWELLではトップページのみヘッダーに特別な設定が出来ます。


<特別な設定>トップページのみヘッダーの背景を透明にすることが可能。
- 背景を透明にするかどうか
する(文字色:白) - 透過時のロゴ画像 設定なし
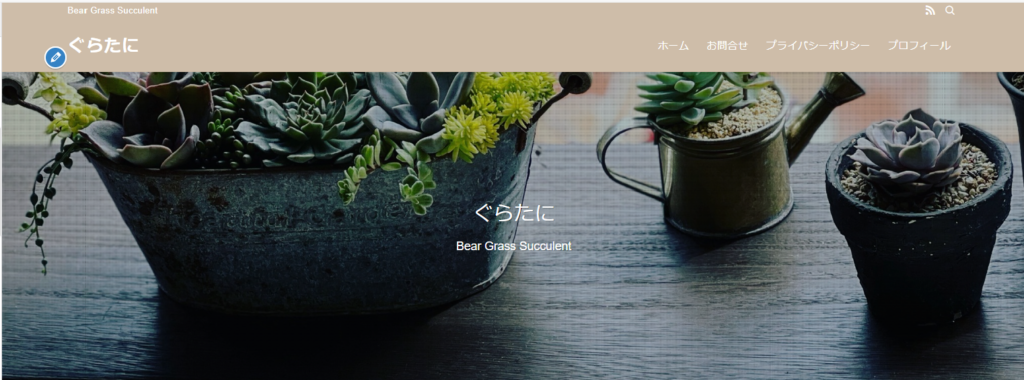
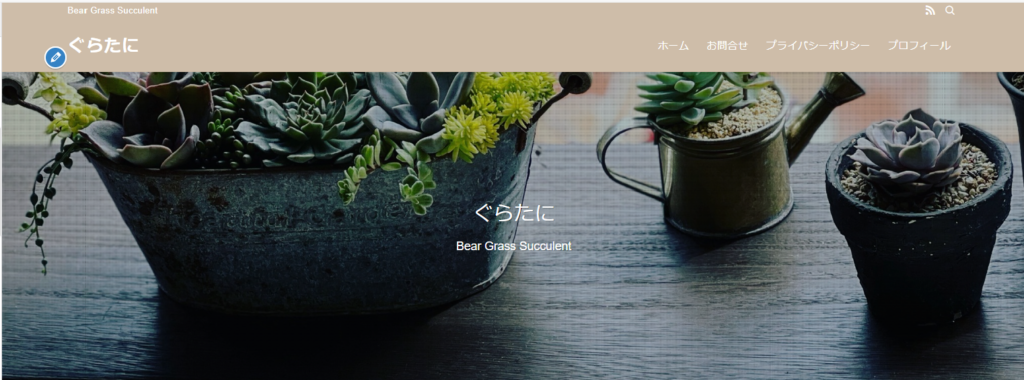
背景を透明にすると、メインビジュアルの上にヘッダーをかぶせるデザインが実現出来ます。
【透明】


【透明以外】





どちらがいいか、じっくり選ぼう!
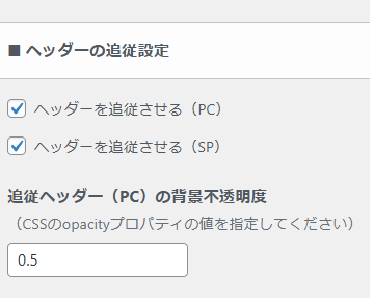
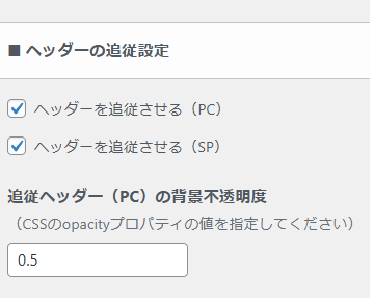
ページをスクロールした際に画面上部にヘッダーを追従させるかどうかの設定をします。


PCとスマホを別々に設定することが出来ます。
また、追従ヘッダーの背景不透明度の設定も可能です。(PCのみ)
- 追従 PC,SP追従あり
- 背景不透明度 0.5
CSSのopacityプロパティとは
要素の透明度を示す値の事
※0(透明)~1(不透明)で小数点以下の数字まで指定可能
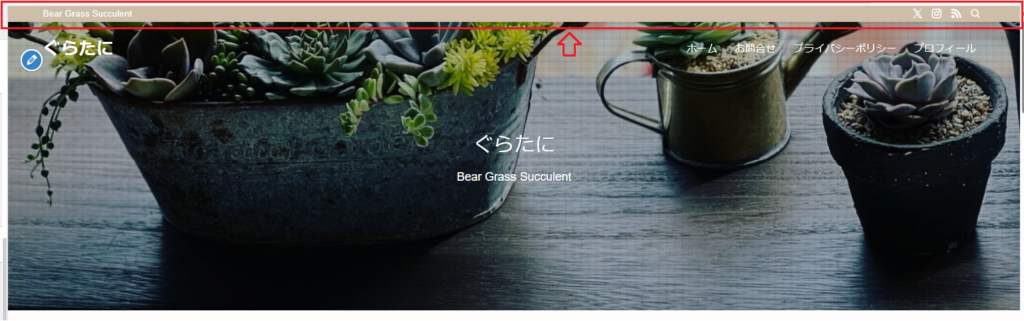
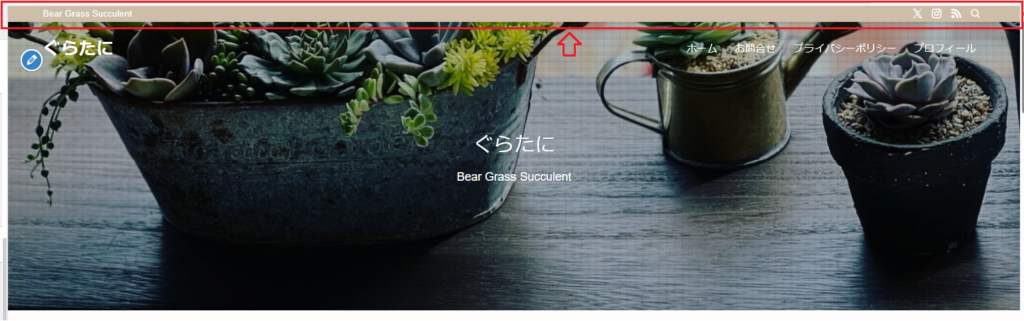
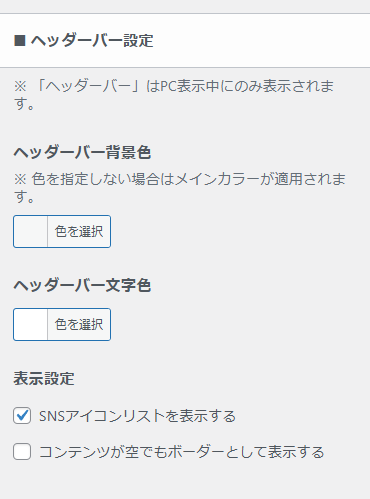
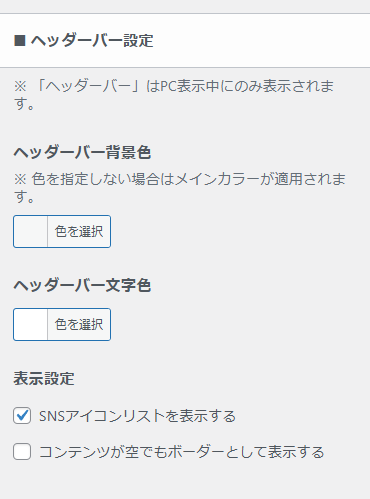
ヘッダーバーについての設定をします。
この下の画像の赤枠で囲まれた部分のことです。


ヘッダーバーのカラーやSNSアイコンリストの表示や空でもボーダーを表示させるなどの設定が出来ます。


- 背景色 指定なし(メインカラー)
- 文字色 白
- SNSアイコンリスト表示 ON
- 空でもボーダー表示 OFF
※SNSアイコンリスト表示がONになっていると、カスタマイズ>SNS情報の設定でURLが入力されている項目のアイコンがヘッダーバーに自動で表示されます。
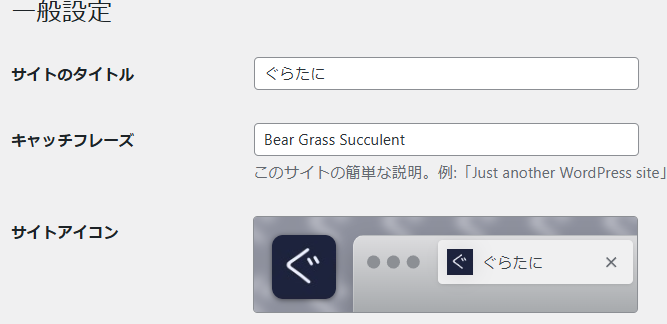
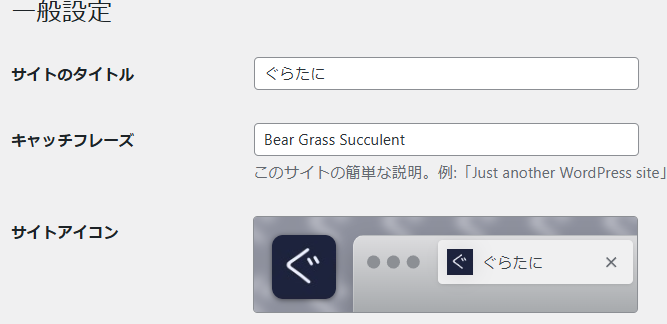
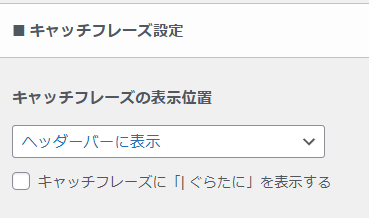
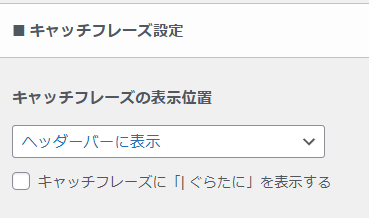
キャッチフレーズの表示位置を設定します。(非表示も設定可能)
WordPressの「設定」>「一般」>「キャッチフレーズ」で設定できる文言のことです。




- 表示位置 ヘッダーバーに表示
- キャッチフレーズに追加表示 なし
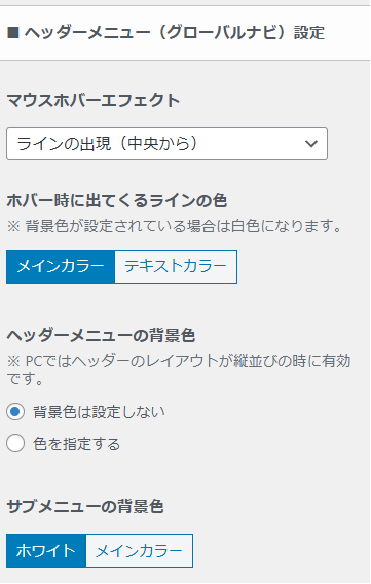
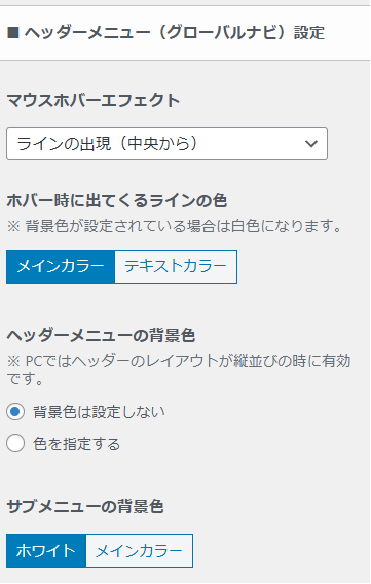
ヘッダーメニュー(グローバルナビ)に関する設定をします。


- マウスホバーエフェクト
ラインの出現(中央から) - ホバー時のライン色 メインカラー
- 背景色 設定しない
- サブメニュー背景色 ホワイト
※ヘッダーメニューの背景色はPCの場合、ヘッダーレイアウトが縦並びの時に有効となります。
マウスホバーエフェクトとは
リンクなど(この場合グローバルナビ)にマウスオーバー(マウスカーソルを重ねる)した時に色や形を変えるテクニック



マウスホバーエフェクトは5種類から選べるので、試してみて好みのものを選びましょう。
スマホ用ヘッダーメニューの設定をします。


- ループ設定 なし
※ここではメニューのループ表示の有無のみの設定になります。
検索ボタンの表示位置の設定をします。


- PCの表示位置
ヘッダーバー内のアイコンリストに表示 - SPの表示位置
カスタムボタンにセット
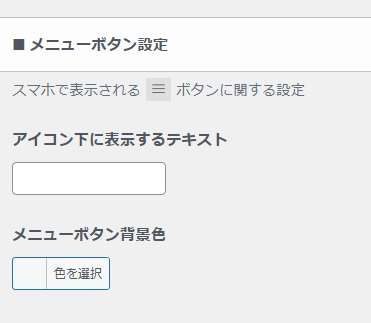
スマホのヘッダーに表示されるメニューボタンの設定をします。


- アイコン下のテキスト なし
- メニューボタンの背景色 初期値
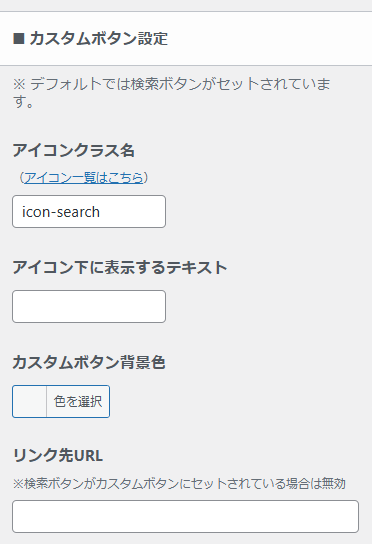
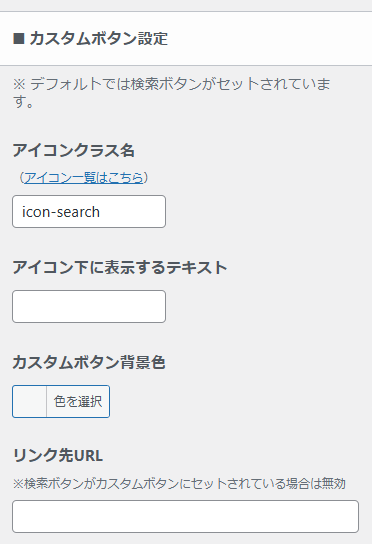
カスタムボタンの設定をします。


デフォルトで検索ボタンになっている部分を好きなアイコンや好きなリンク先のボタンに変更することが出来ます。
ぐらたにはデフォルトの検索ボタンをそのまま採用しています。



検索ボタン以外でもメールアイコンを使って問い合わせボタンにしたり、色々活用できますね。
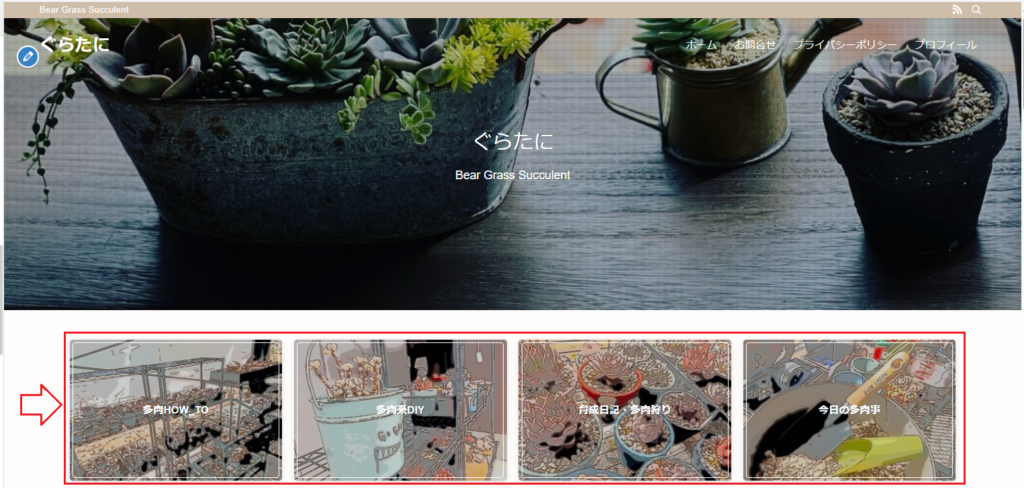
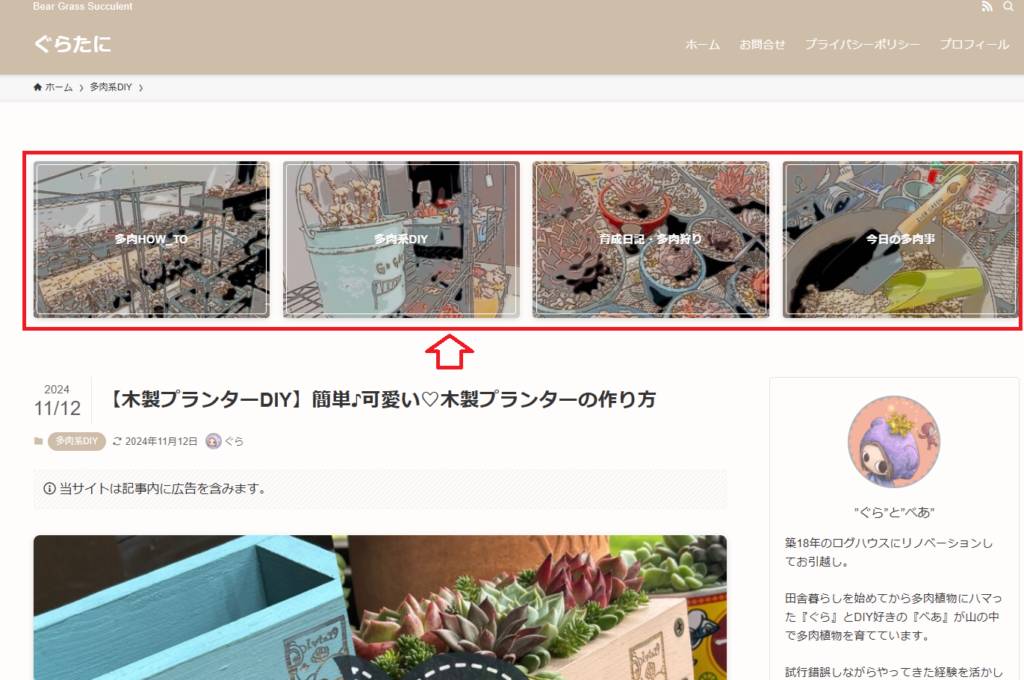
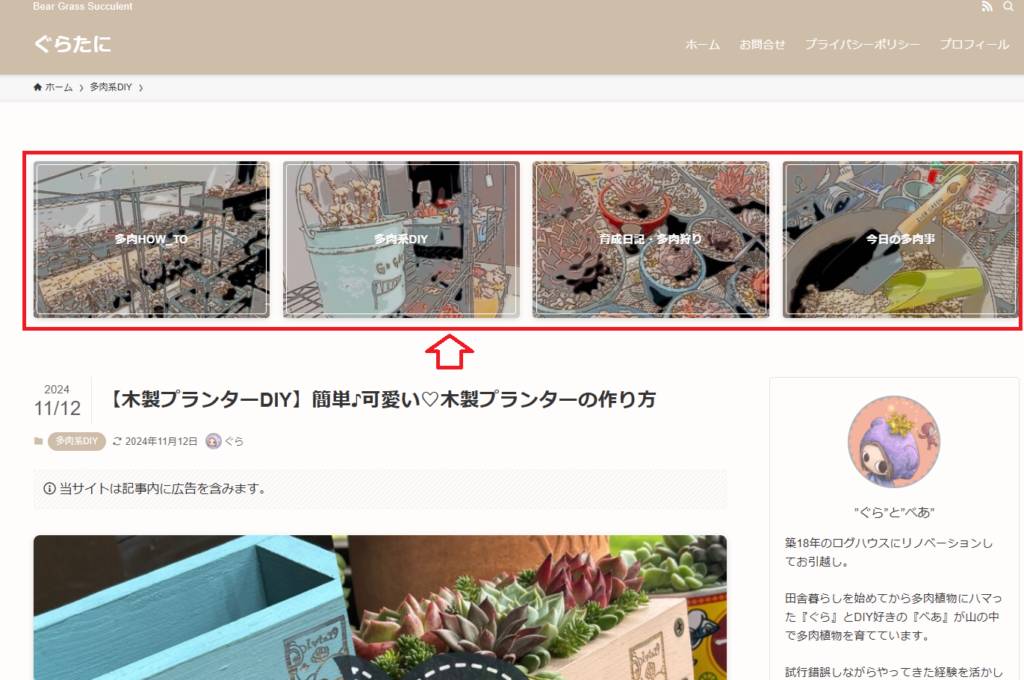
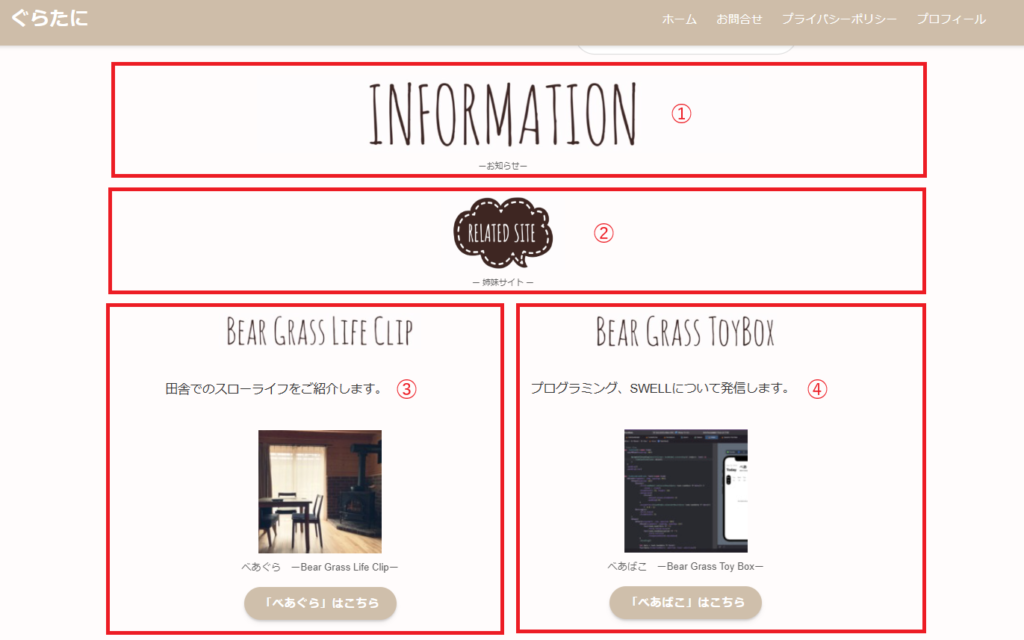
ピックアップバナー設置


この赤枠がピックアップバナーです。
トップページに表示できる画像バナー形式のナビゲーションメニューのこと。
『ぐらたに』では、カテゴリーページを設定し、読者の方たちが求めている記事にたどり着ける動線づくりに一役買ってもらっています。



目を惹きやすいので読んで欲しい記事を設定しておくのもアリです。
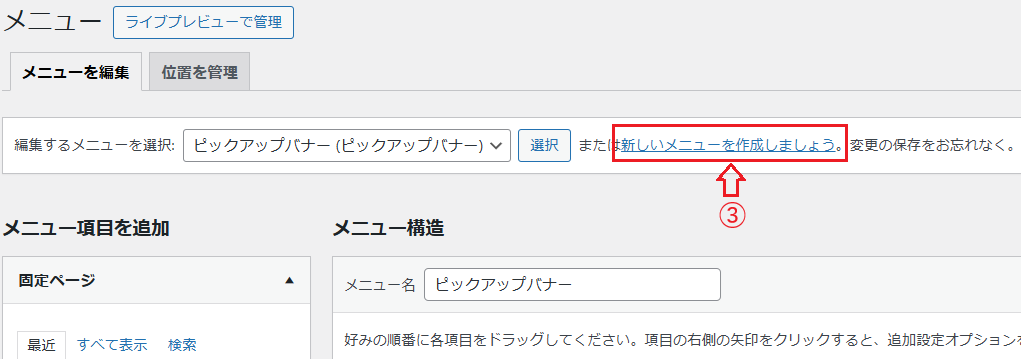
新規メニューからピックアップバナーメニューを作成します。
まずは新規メニューを作成します。




【手順】外観→メニュー→「新しいメニューを作成しましょう」をクリック
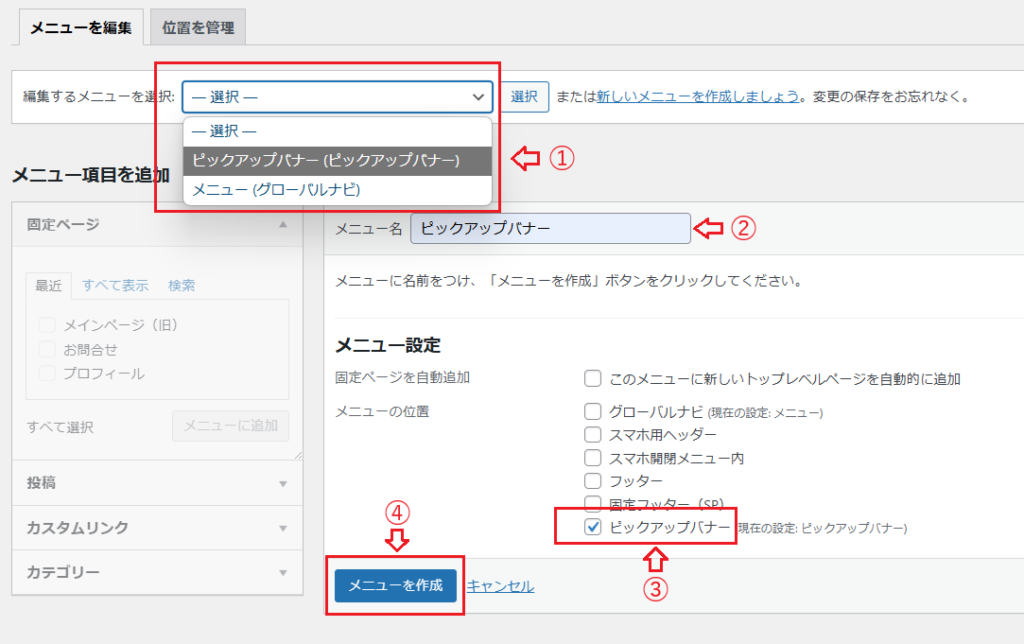
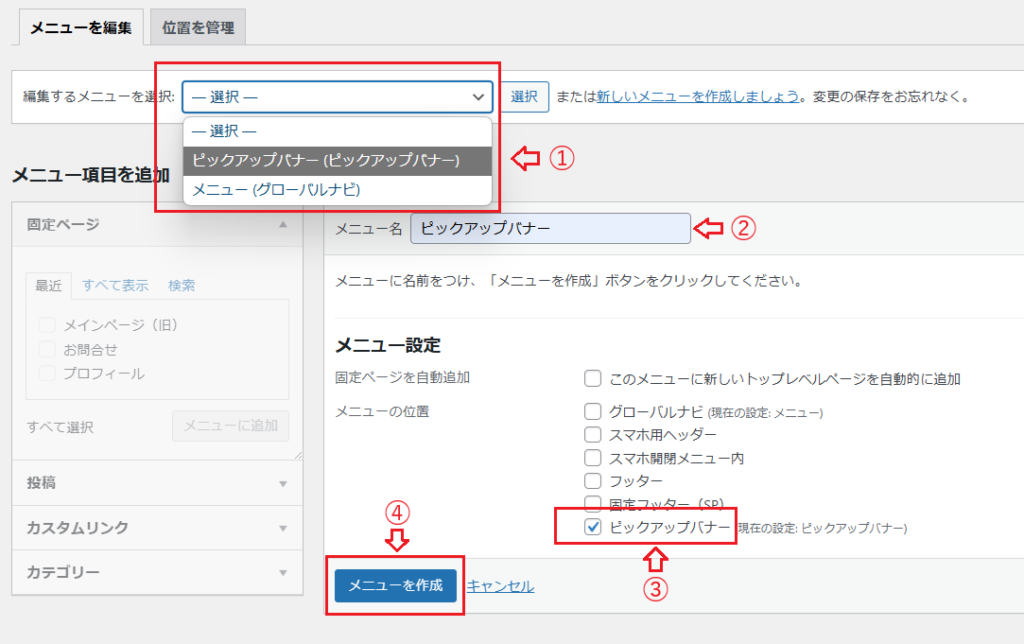
次に新規メニューをピックアップバナーで設定します。


【手順】
- 編集メニューの選択
→ピックアップバナー - メニュー名を入力
- メニュー設定
→ピックアップバナーにチェック - メニューを作成をクリック
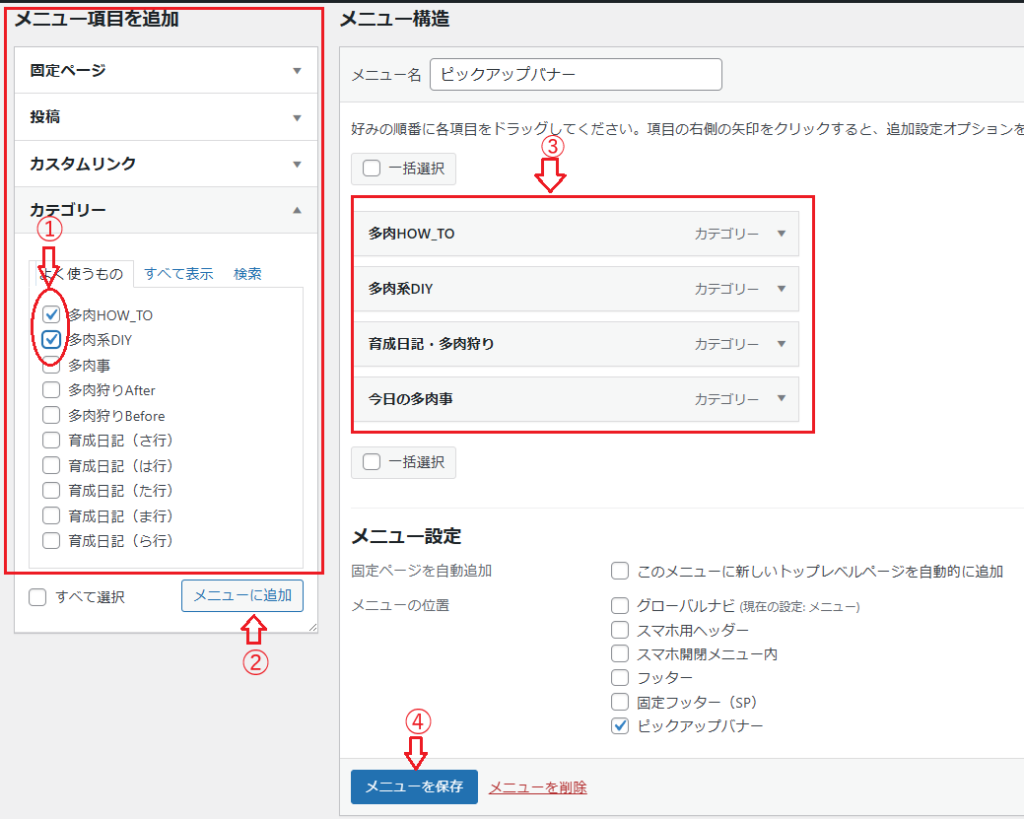
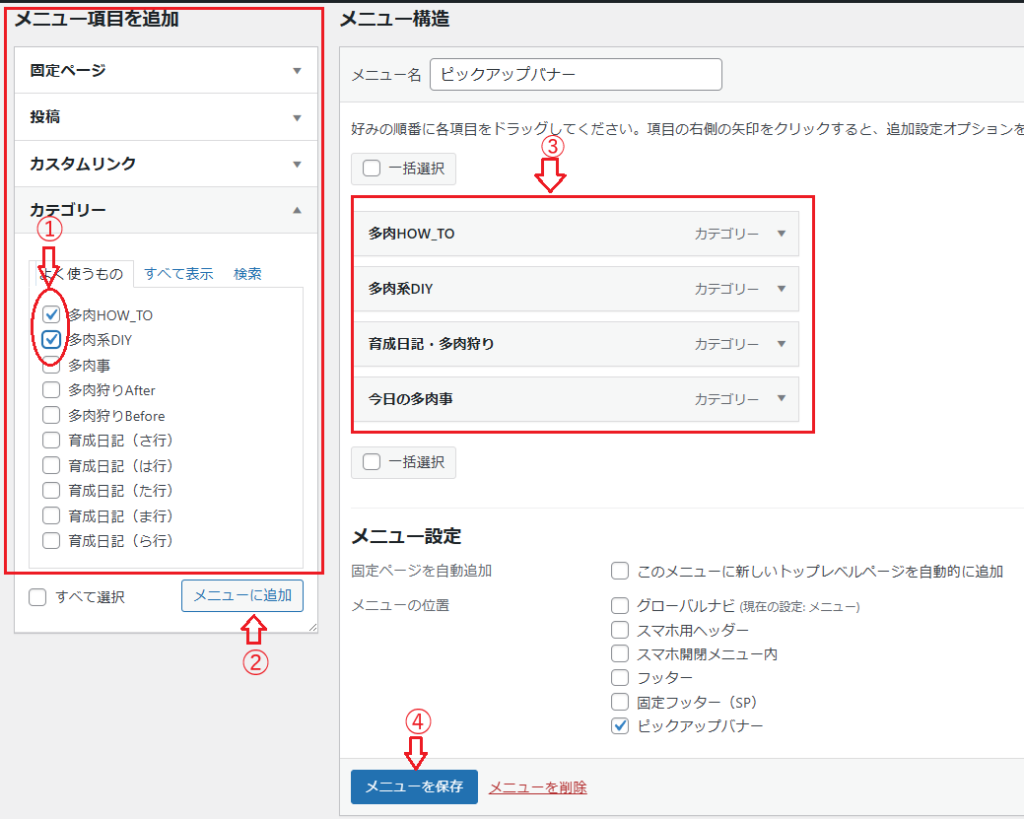
ピックアップバナーに設定したいページを選択し設定します。


【手順】
- 設定したいページにチェック
- メニューに追加をクリック
- ③に反映される
- メニューを保存をクリック
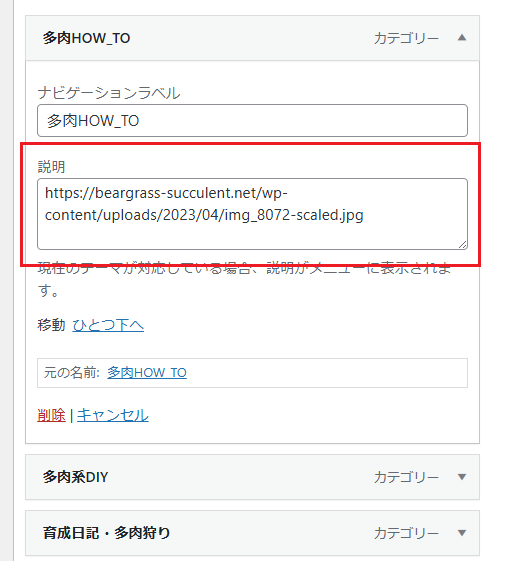
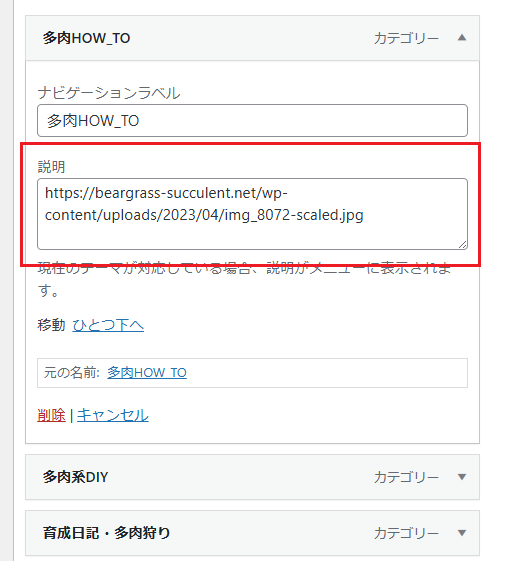
ピックアップバナーの画像は、指定のない場合「アイキャッチ画像」が表示されます。
でも、
- アイキャッチ画像が無い
- 任意の画像を使いたい
こんな場合は、メニュー項目の入力エリア「説明」に画像のURLを指定するとその画像がバナー画像をして表示されます。


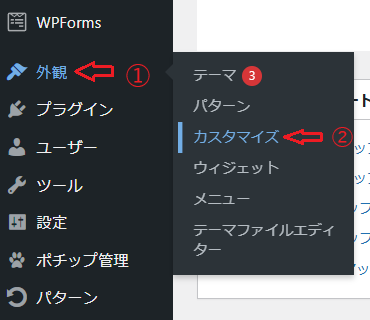
作成したピックアップバナーを必要に応じてカスタマイズします。
【手順】
- 外観
- カスタマイズ


- トップページ


- ピックアップバナー


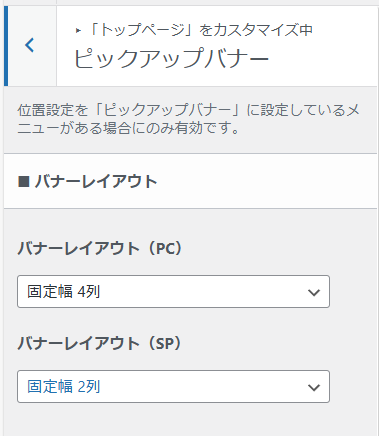
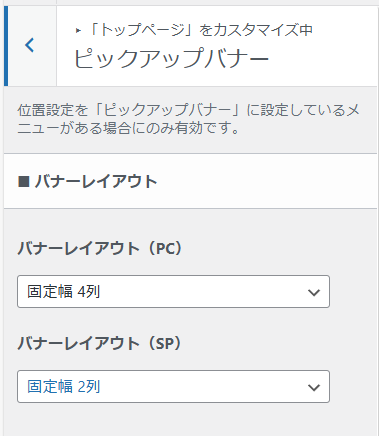
【ピックアップバナーの設定】
PCやスマホでのバナーレイアウトの設定をします。


- PC 固定幅4列
- SP 固定幅2列
※何列にするか指定すれば、バナー枚数に応じて横幅の%が自動で設定されます。
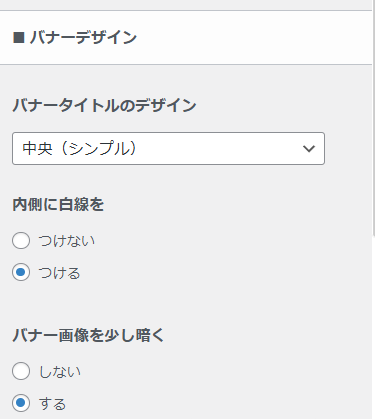
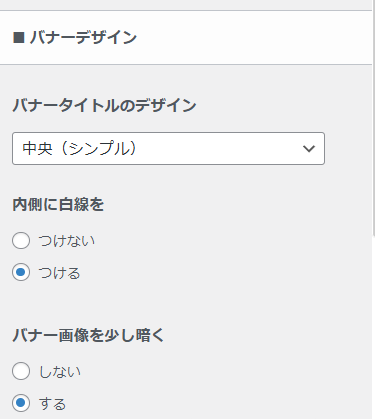
バナータイトルのデザインや画像のデザインを設定します。


- デザイン 中央(シンプル)
- 内側に白線 つける
- 暗く する



色々試してお気に入りのデザインを見つけよう!
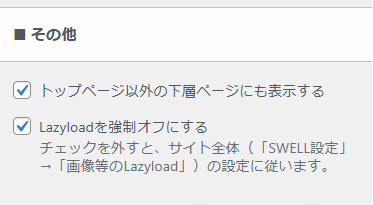
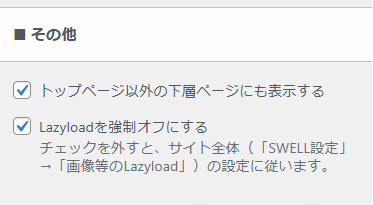
その他の設定をします。


- トップページ以外にも表示 ON
- Lazyloadの強制オフ ON
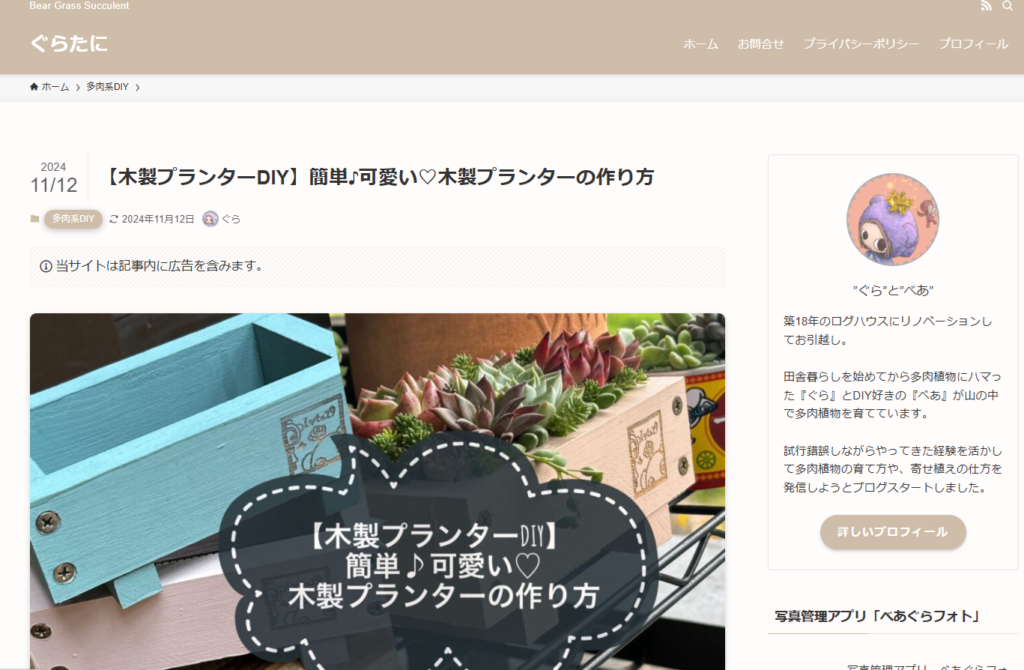
「トップページ以外の下層ページにも表示する」にチェックをすると、トップページ以外にもピックアップバナーが表示されます。
【チェックなし】


【チェックあり】


【Lazyload】とは
WEBサイト内の画像を一度に読み込まずスクロールに応じて読み込むシステムのこと
表示速度が速くなる利点があり、SWELLではサイト全体の設定とカスタマイズ毎の設定が可能になっている
ホームページ(固定ページ)作成
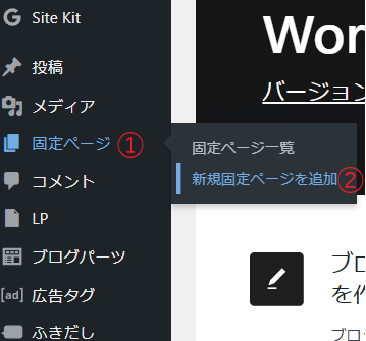
【手順】
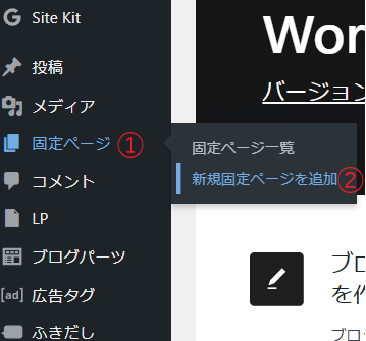
- 固定ページ
- 新規追加


- 新規固定ページのタイトル設定





今回の固定ページのタイトルは「トップページ」にしました。
見出しを設定します。
トップページの見出しなのでお洒落な文字にしたいと思い、アプリを使って可愛い見出しを作成し画像を貼り付けました。(赤枠が作成した見出し)


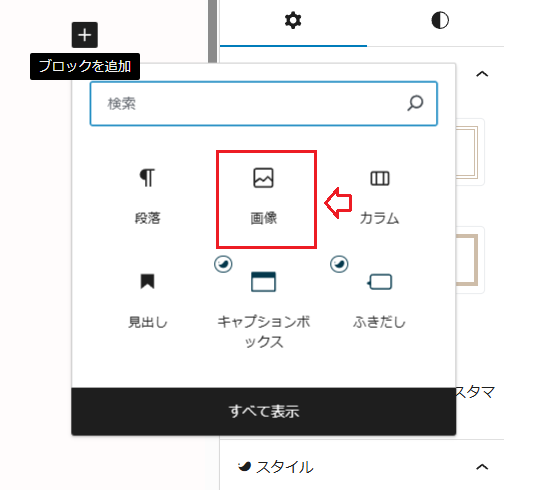
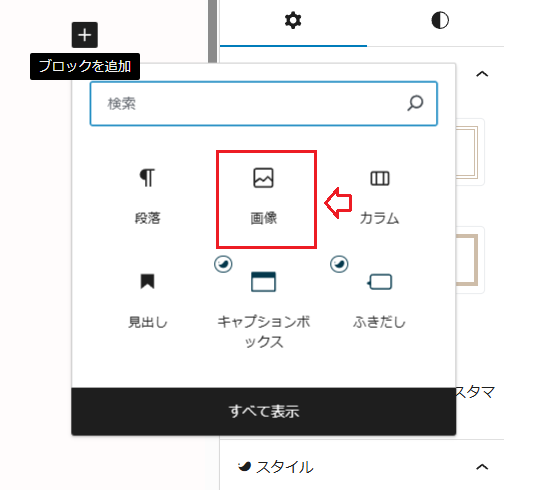
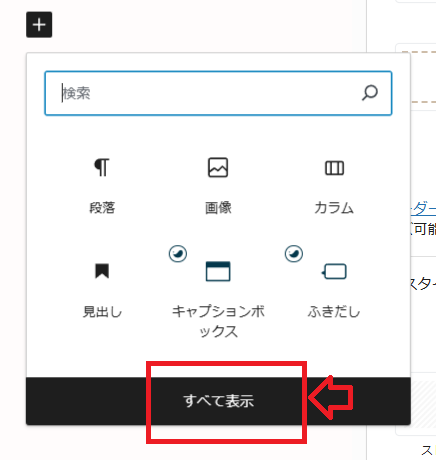
- ブロックを追加(+ボタンを選択)
- 画像を選択
- 用意した画像を選択し貼り付け


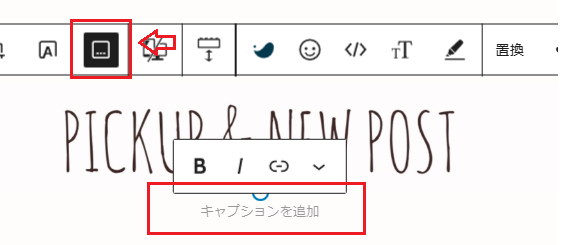
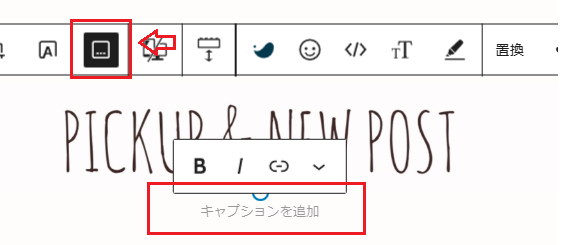
- サイズ調整
- キャプションを追加


トップページに自由なレイアウトで記事を設置するため、リッチカラムを利用します。


【このページの作り方】
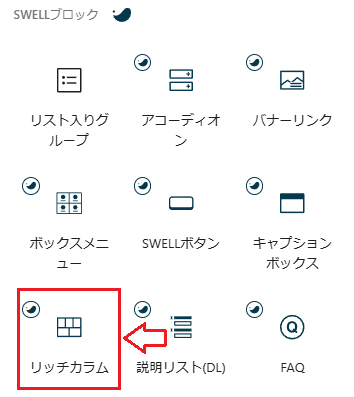
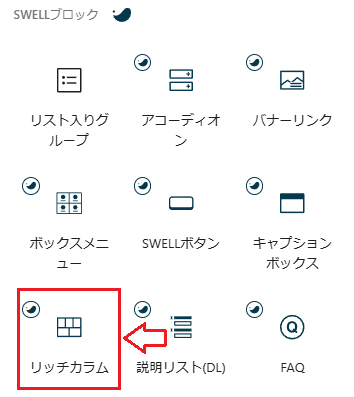
- リッチカラム選択
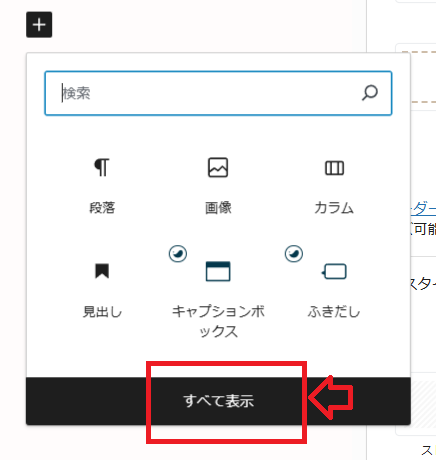
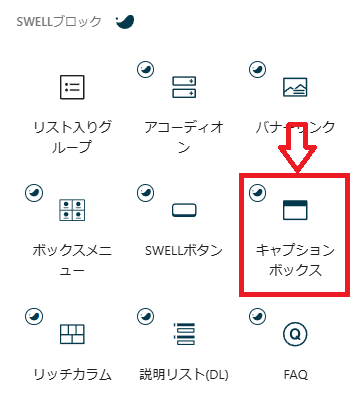
すべて表示を押すと画面左にSWELLブロック一覧が出てくるのでそこから「リッチカラム」を選択




- カラム横幅の設定
任意の横幅にしたいカラムを選択し、%を設定。(PC、タブレット、モバイル各自で%を設定できる)


①PC、タブレット→35%
②PC、タブレット→65%
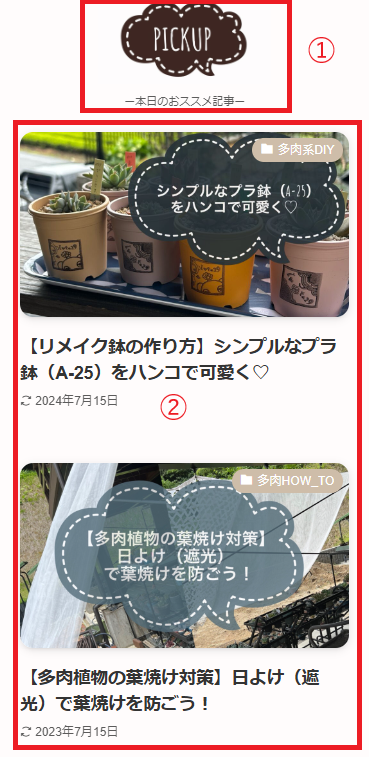
左のカラムには今、一番読んで欲しい記事が見れるようにPICKUP記事を載せることにしました。
PICKUP記事はランダムで表示させえることも出来ますが、ぐらたにでは季節に読んで欲しい記事や今、イチ押しの記事を直接IDを設定して表示しています。




- 小見出しを設定(①)
(大STEP2参照) - SWELLブロック一覧→「投稿リスト」を選択(②)
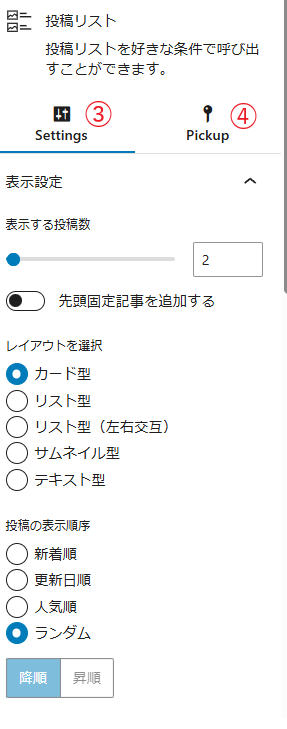
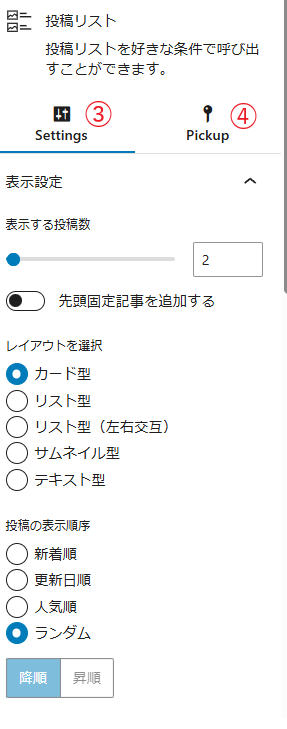
- Settingsを設定(③)
- Pickupを設定(④)
③Settingsの設定
投稿数 2
レイアウト カード型
表示順序 ランダム
各表示設定 更新日
カテゴリー表示位置 上
HTMLタグ h2
最大カラム数 1列
抜粋文の文字数 0
④Pickupの設定
投稿IDを直接指定
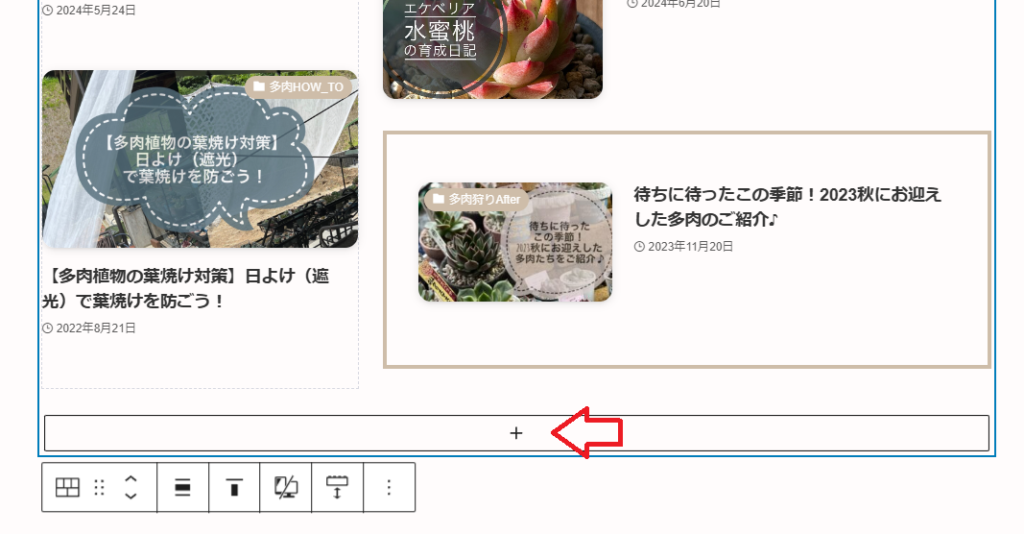
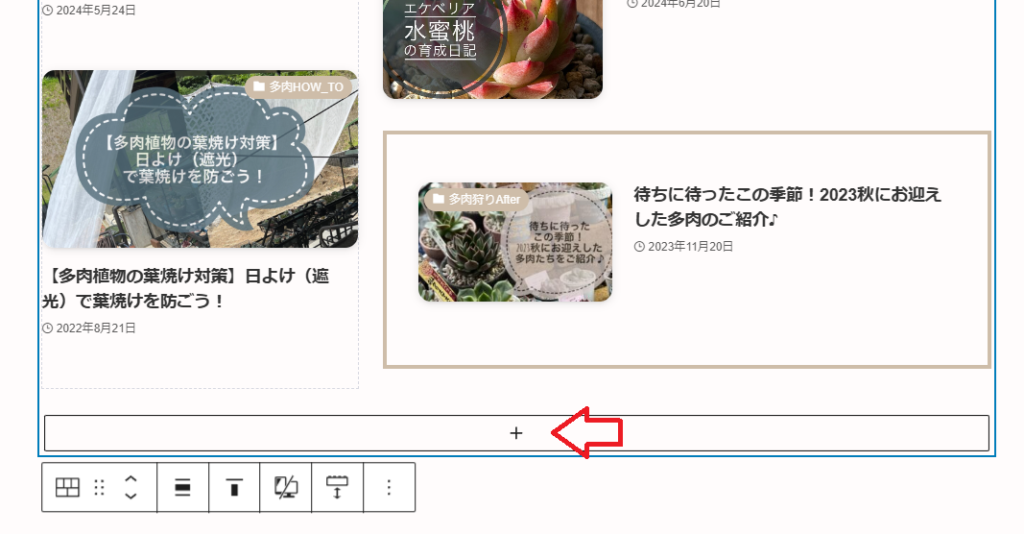
右のカラムには新着記事を載せています。


- 小見出しを設定(①)
(大STEP2参照) - SWELLブロック一覧→「投稿リスト」を選択、
Settingsを設定(②) - SWELLブロック一覧→「投稿リスト」を選択、
Settings、Pickupを設定(③) - ③をグループ化しボーダー(04)を設定
②Settingsの設定
投稿数 2
レイアウト リスト型
表示順序 新着順
各表示設定 更新日
カテゴリー表示位置 上
HTMLタグ h2
最大カラム数 1列
抜粋文の文字数 0
Pickupの設定
直接指定なし
③Settingsの設定
投稿数 1
レイアウト リスト型
表示順序 新着順
各表示設定 更新日
カテゴリー表示位置 上
HTMLタグ h2
最大カラム数 1列
抜粋文の文字数 0
Pickupの設定
カテゴリー指定 多肉狩りAfter
②は新着記事を載せたいので直接ID指定はしないで表示順序を「新着順」にしてあります。
③は全体の新着記事ではなく、指定カテゴリーの中の新着記事を載せたかったのでPickupのタクソノミーの条件設定にカテゴリーを設定しています。


【このページの作り方】


- リッチカラムを追加(+ボタン)
- カラム横幅の設定
①PC、タブレット→100%
②③PC、タブレット→50%
- 小見出しを設定
(大STEP2参照) - SWELLブロック一覧→「投稿リスト」を選択
- Settingsを設定
- Pickupを設定



人気NO.1の記事を紹介したかったので投稿数は1にしました。
<Settingsの設定>
投稿数 1
レイアウト リスト型
表示順序 人気順
各表示設定 更新日
カテゴリー表示位置 上
HTMLタグ h2
最大カラム数 PC3列 SP1列
抜粋文の文字数 0
<Pickupの設定>
直接指定なし
- SWELLブロック一覧→「投稿リスト」を選択
- Settingsを設定
- Pickupを設定



人気NO.1を目立たせたかったので、残りの人気記事はテキスト型でご紹介にしました。
<Settingsの設定>
投稿数 3
レイアウト テキスト型
表示順序 人気順
各表示設定 更新日
カテゴリー表示位置 上
HTMLタグ h2
最大カラム数 1列
抜粋文の文字数 0
<Pickupの設定>
直接指定なし


【このページの作り方】
- リッチカラムを追加(+ボタン)
- カラム横幅の設定
①PC、タブレット→100%
②③PC、タブレット→50%
- 小見出しを設定
(大STEP2参照) - SWELLブロック一覧→「投稿リスト」を選択
- Settingsを設定
- Pickupを設定



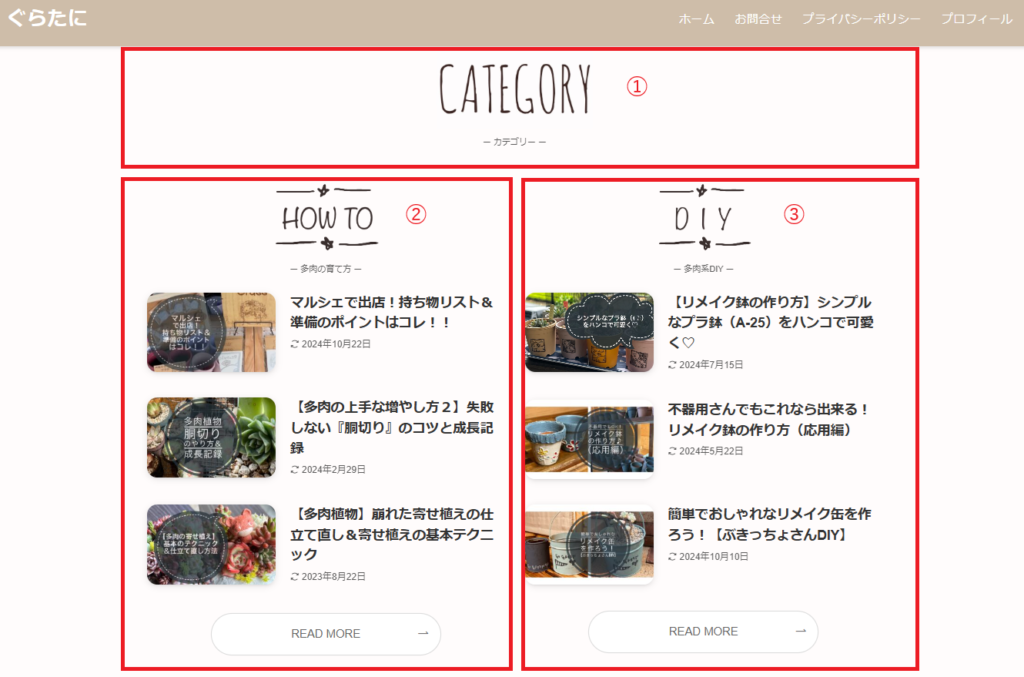
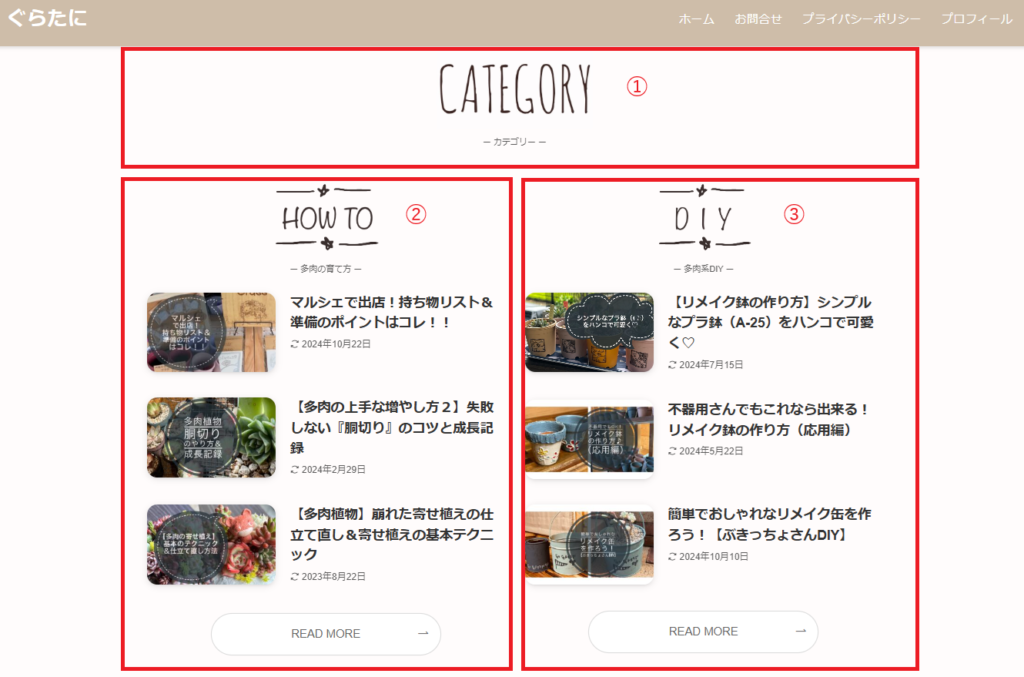
カテゴリー記事は3つ以上あるのでMOREリンクを追加しました。
<Settingsの設定>
投稿数 3
レイアウト リスト型
表示順序 新着順
各表示設定 更新日
カテゴリー表示位置 無し
HTMLタグ h2
最大カラム数 PC3列 SP1列
抜粋文の文字数 0
MOREリンク表示テキスト READ MORE
MOREリンクのURL カテゴリー設定
<Pickupの設定>
カテゴリー指定
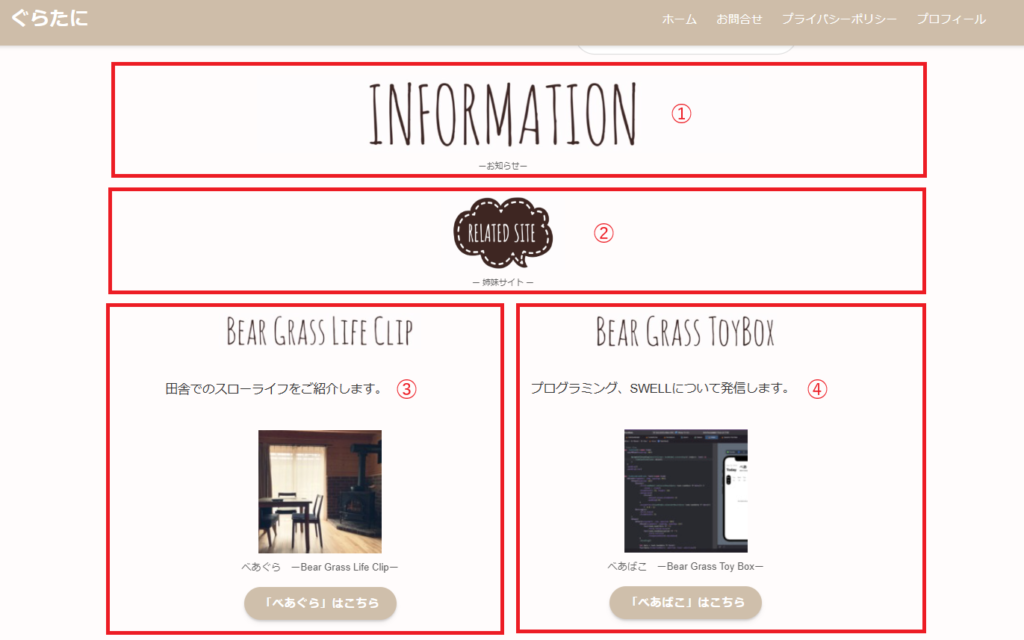
ぐらたにはカテゴリーが4つあるので、カラムを4つ設定し、各カテゴリーごとの記事が見つけやすくなるようにしました。(残り2つのカテゴリー記事のカラムは作成手順が一緒なので省略します。)


【このページの作り方】
- リッチカラムを追加(+ボタン)
- カラム横幅の設定
①②PC、タブレット→100%
③④PC、タブレット→50%
- 小見出しを設定
(大STEP2参照) - 簡単なサイト紹介の一文を載せる(段落)
- サイトのイメージ写真を設定(画像)
- 姉妹サイトへのURLを設定(SWELLボタン)






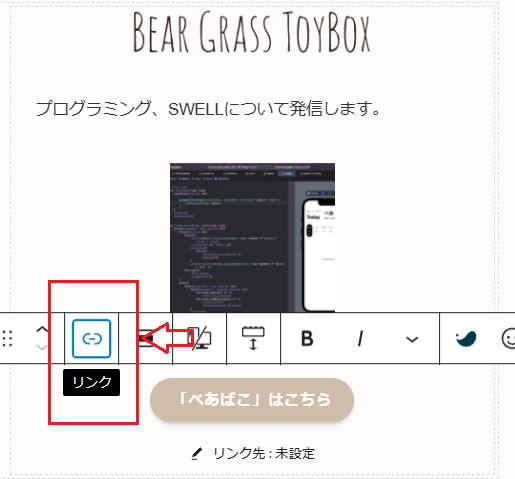
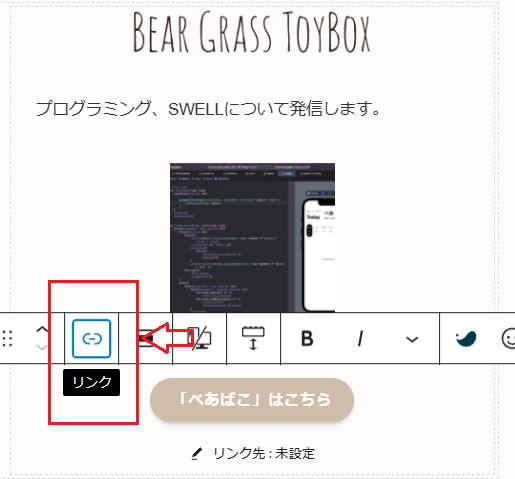
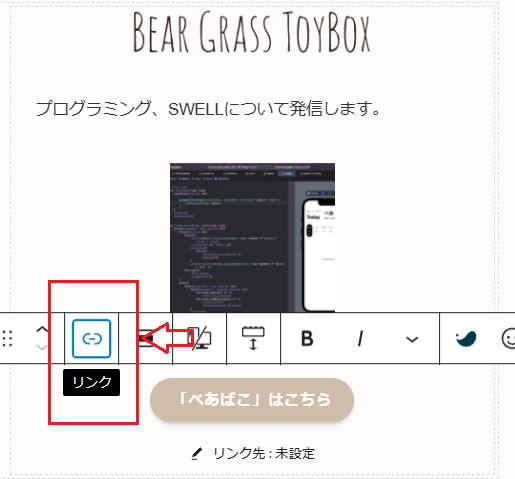
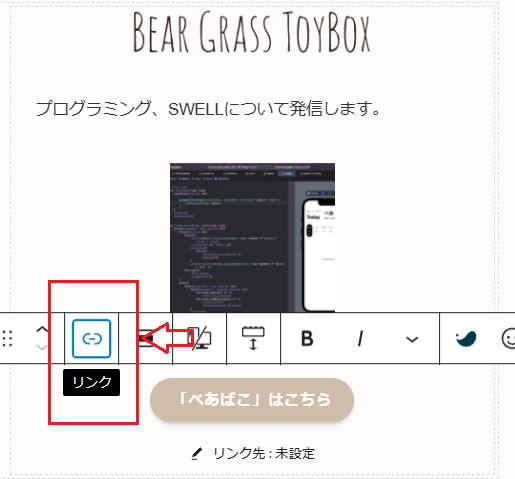
- SWELLブロック一覧→「SWELLボタン」を選択
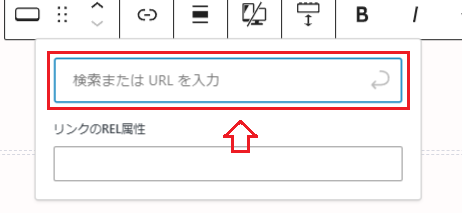
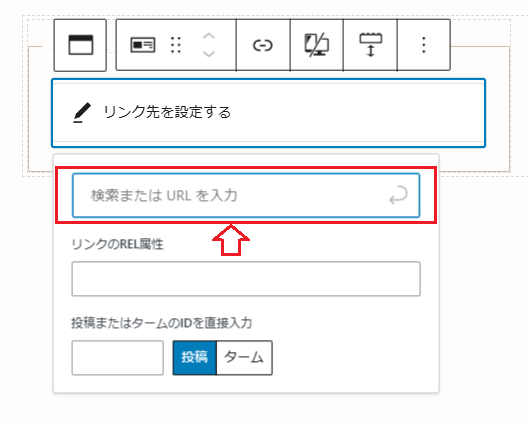
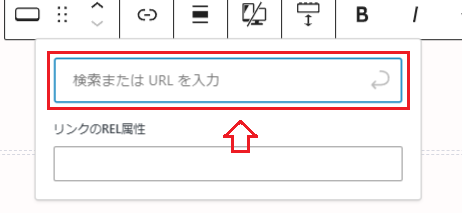
- リンクを選択
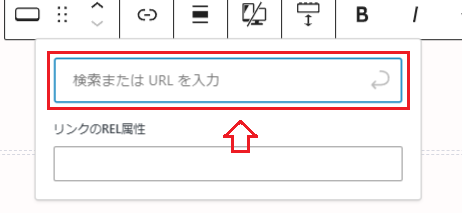
- URLを入力
スタイル キラッと
ボタンサイズ 小
フォントサイズ 0.9
カラー 青


【このページの作り方】
- リッチカラムを追加(+ボタン)
- カラム横幅の設定
①PC、タブレット→100%
②③PC、タブレット→50%
ぐらたにで使っているWordPressテーマ「SWELL」の使い勝手があまりにもいいので、テーマの紹介を設置しています。
- 簡単なテーマ紹介の一文を載せる(段落)
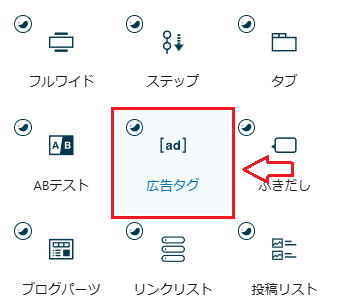
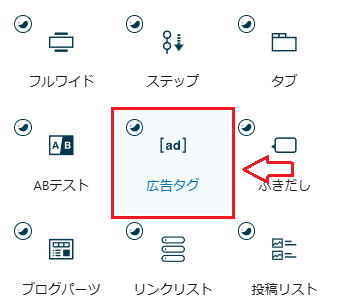
- 広告タグを設定①(画像の広告タグ)
- 広告タグを設定②(SWELLボタン)
- 1~3をグループ化してスタイルを設定(スティッチ)




- SWELLブロック一覧→「SWELLボタン」を選択
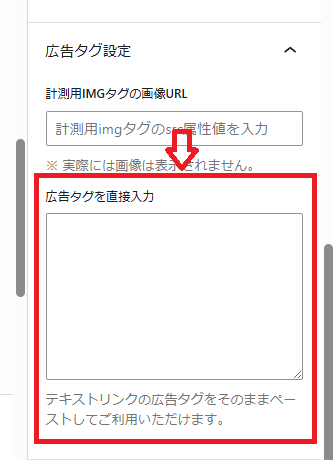
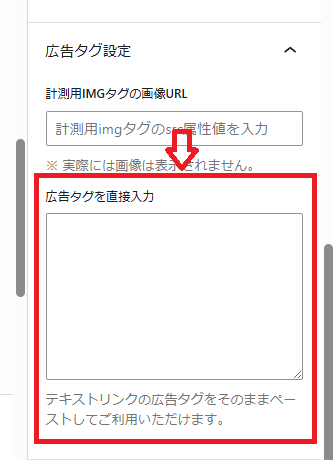
- ブロック設定の広告タグに直接入力
スタイル ノーマル
ボタンサイズ 標準
フォントサイズ 1
カラー 青
SWELLサイト集に『ぐらたに』を掲載されたので、そのサイト集のURLを設置しました。
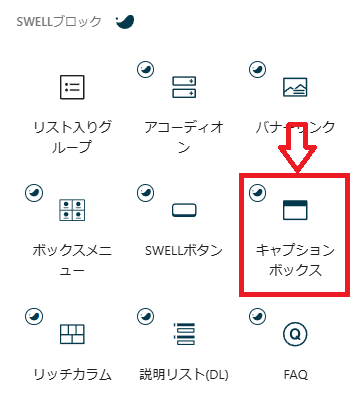
- SWELLブロック一覧→「キャプションボックス」を選択
- SWELLサイト集の説明(段落)


スタイル 枠上
カラー 青
アイコン位置 左
アイコンサイズ 1.1em
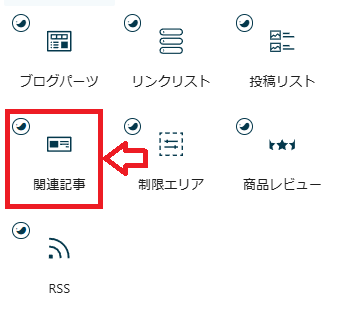
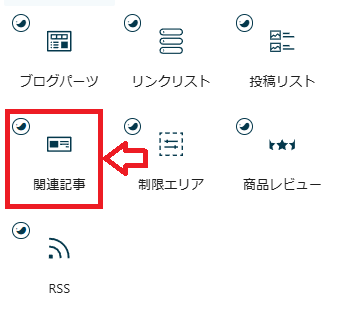
- SWELLブロック一覧→「関連記事」を選択
- 関連記事でSWELLサイト集を紹介




- SWELLブロック一覧→「関連記事」を選択
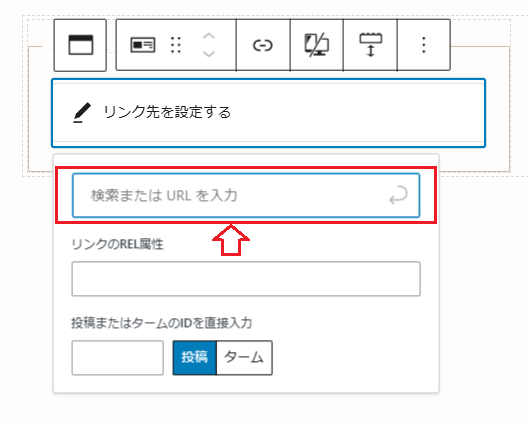
- URLを入力


【このページの作り方】
- リッチカラムを追加(+ボタン)
- カラム横幅の設定
①②PC、タブレット→100%
ぐらたにを運営している運営者のご挨拶を載せています。
- ぐらたにオリジナルアイコンを表示(画像)
※画像スタイルは角丸 - 簡単なご挨拶の一文を載せる(段落)
- 詳いプロフィールへのURLを設定(SWELLボタン)
- 1~3をグループ化してボーダーを設定(02)






- SWELLブロック一覧→「SWELLボタン」を選択
- リンクを選択
- URLを入力
スタイル ノーマル
ボタンサイズ 標準
フォントサイズ 1
カラー メインカラー
ホームページ(固定ページ)反映
ホームページ(固定ページ)が完成したら、トップページに反映させます。
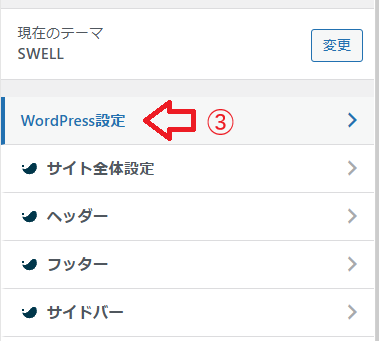
外観からホームページ設定画面に移動し、作成した固定ページを設定するとトップページに反映されます。
【手順】
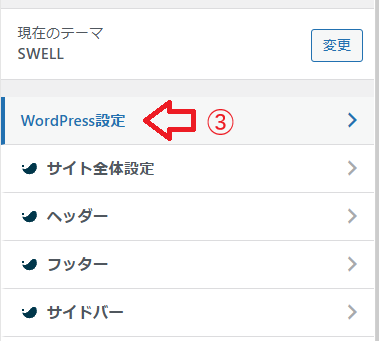
- 外観
- カスタマイズ


- WordPress設定


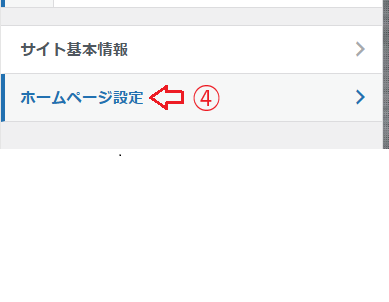
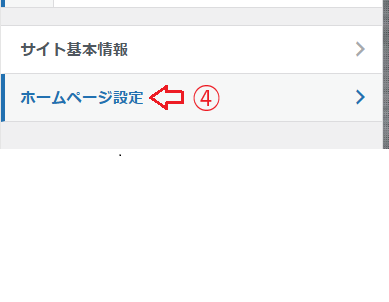
- ホームページ設定


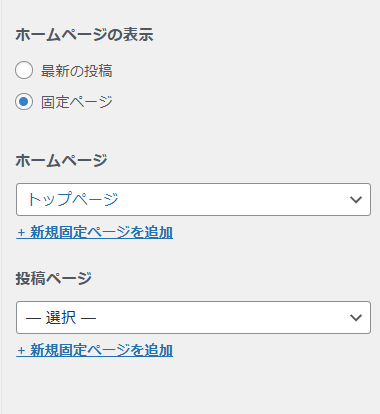
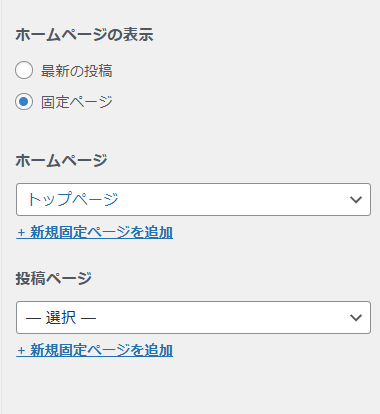
【ホームページの設定】


- ホームページの表示
-
固定ページを指定
- ホームページ
-
作成した固定ページを指定
- 投稿ページ
-
作成した固定ページを指定
- ホームページの表示 固定ページ
- ホームページ トップページ
※固定ページで作成したページを指定 - 投稿ページ 設定なし
これで多肉系ブログサイト『ぐらたに』のトップページがサイト型に変更出来ました。




※定期的にトップページの見直しやアップデートを行っているので、現在と違う場合があります。
終わりに
今回はサイト型トップページの作り方を実例を伴って説明しました。
SWELLには他にも色々なギミックがあるので、次は別のブログサイトのトップページを実例にサイト型トップページの作り方を説明しようと思いまうす。
このように簡単に素敵なトップページが作れるテーマのSWELL公式サイトはこちらです。
さとしんさん(@__satoshin)の作っているSWELLサイト集に姉妹ブログ『ぐらたに』と『べあぐら』が掲載されました!



SWELL公式サイトでも紹介されている由緒正しいサイト集に載せてもらえて嬉しい限りです♡
このサイト集には、SWELLで作られた素敵なサイトがたくさん載っているので是非ご覧になってください。
最後までご覧頂きありがとうございます。
べあぐらプロダクトご紹介
べあばこの親サイト『べあぐら』で開発した商品をご案内します。
べあぐらフォト
写真管理アプリ『べあぐらフォト』をリリースしました。
『べあぐらフォト』は、iPhoneで撮影した写真やフォトライブラリに保存されている写真を、簡単に管理できる便利な写真管理アプリです。
べあぐらLINEスタンプ
べあぐらのLINEスタンプ・絵文字をリリースしました。